20 впечатляющих возможностей технологии CSS3 с примерами за июль
11
3792209-08-2011
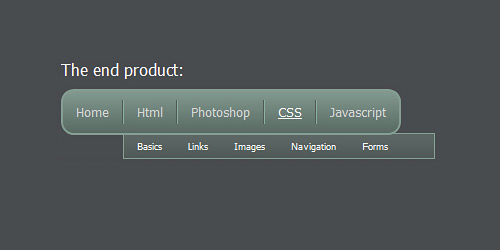
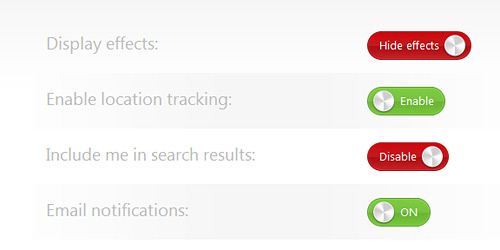
 В сегодняшней подборке мануалов по CSS3 можно узнать, как сделать меню в стиле Apple, закругленные углы и очередную красивую кнопку. Очень впечатляет 3d анимация для объекта и возможности ротации картинок. Среди оформительских приемов — симпатичное темное меню навигации и всплывающие подсказки. Есть несколько мануалов для анимированных меню. Хорош урок о том, как сделать простейшее лого. Гурманов порадует анимированный колокольчик и вращающиеся иконки. Особенно мне нравятся кнопки включить/выключить. В общем, успехов вам в освоении всех этих новшеств.
В сегодняшней подборке мануалов по CSS3 можно узнать, как сделать меню в стиле Apple, закругленные углы и очередную красивую кнопку. Очень впечатляет 3d анимация для объекта и возможности ротации картинок. Среди оформительских приемов — симпатичное темное меню навигации и всплывающие подсказки. Есть несколько мануалов для анимированных меню. Хорош урок о том, как сделать простейшее лого. Гурманов порадует анимированный колокольчик и вращающиеся иконки. Особенно мне нравятся кнопки включить/выключить. В общем, успехов вам в освоении всех этих новшеств.
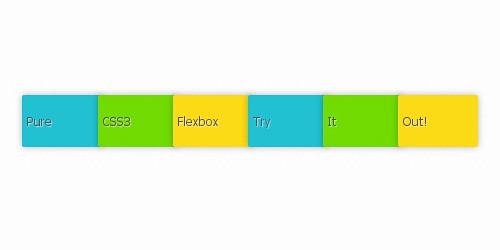
8. Разноцветное меню
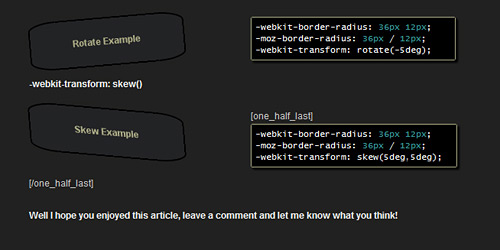
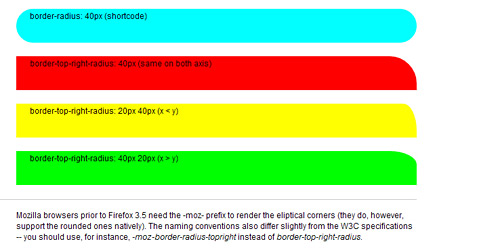
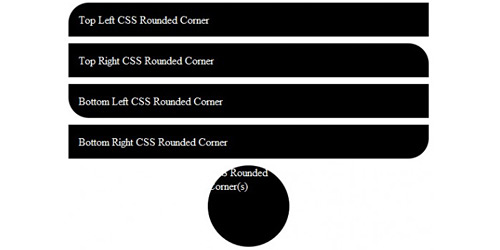
9. Закругление и искажение — страница удалена автором
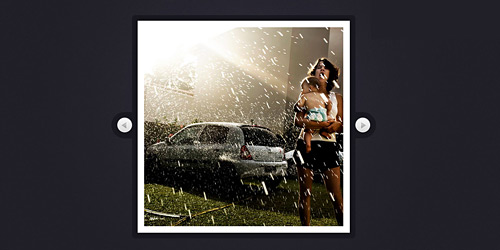
12. Стильный блок
13. Вращение иконок
15. Простейшее лого
17. Звонящий колокольчик
Комментариев 11 комментариев
@Павел:
Да, точно. Сорри! Пофиксила ссылку…
Ну что сказать, Спасибо Наташа, в очередной раз.
Нашёл альтернативу своим кнопкам на swaego.ru во втором примере.
А вот transform пробовал, что не нравится мне этот эффект, корявый он в разных браузерах.
@SwaEgo:
Пожалуйста!
Да и вообще swaego.ru ничего себе такой симпатичный сайтик получился со своим уникальным лицом 🙂
@Наташа Клевер: льстишь 🙂 Я уже год не могу «лицо» сделать, чтобы самому нравилось 🙂 Всё переделываю, точнее не доделываю. В сентябре буду верстать заново шаблон, руководствуясь некоторыми твоими постами, которые в закладках…
Не перестаю удивляться возможностями CSS3/HTML5
@Роберт:
Я тоже. Столько возможностей…
@SwaEgo:
Рада, что посты в закладках помогут ))
А вообще, собственный сайт можно бесконечно переделывать. Я вот постоянно чего-то хочу усовершенствовать. Хорошо, что времени не всегда хватает 🙂
спасибо огромное , отличный материал
@Сергей:
Пожалуйста! Удачи в освоении )
В новогодние праздники мне было лень заниматься чем либо во благо нации JS, и поэтому я решил «нарисовать» своего любимого героя комисков на чистом html/css, и тем самым показать насколько css3 классная штука, которая позволяет делать невообразимые вещи при помощи стандартных функций.
http://aterr.net/lyubimyj-geroj-kommiksov-na-chistom-csshtml/














6. Закругленные углы пишет что Nothing Found