Угловая лента, иконка-календарь, эффект боке и другие CSS3 мануалы с примерами
4
2044410-03-2012
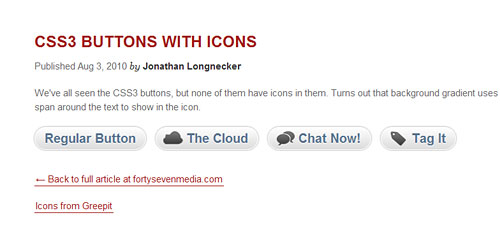
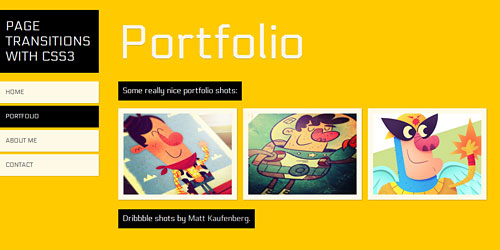
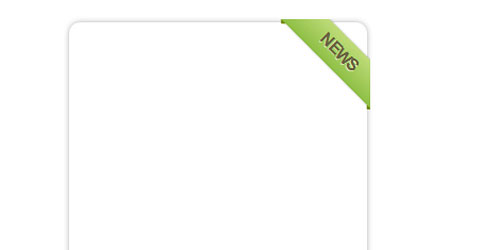
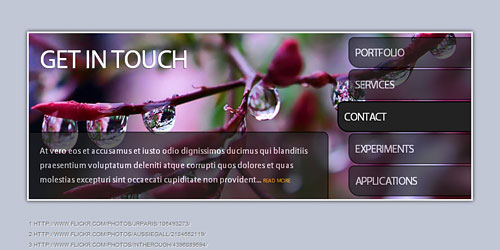
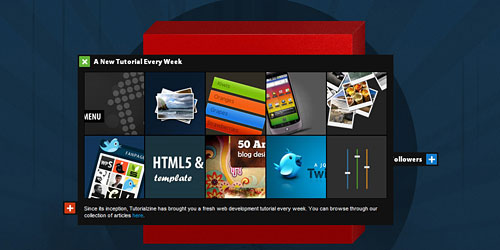
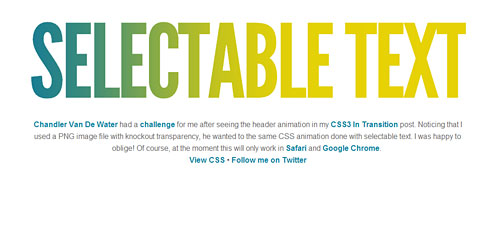
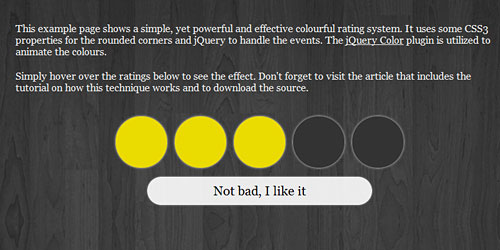
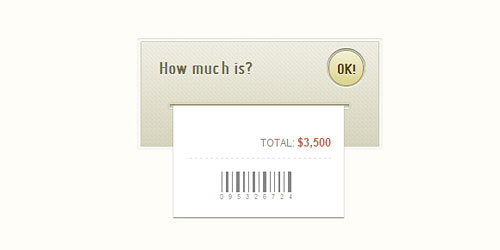
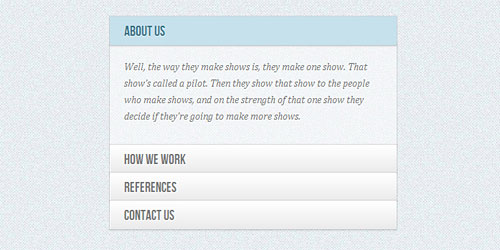
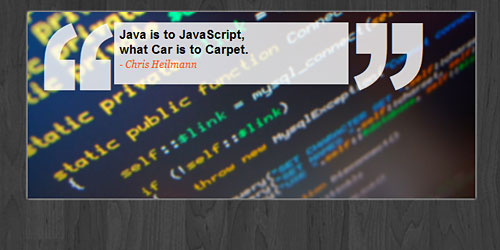
 В этой подборке я собрала CSS3 мануалы по созданию динамического блока Related Posts, сложенной стопки листов бумаги, треугольников, кнопки с иконками, угловой ленты и эффекта боке. Также интересно будет узнать как стильно оформить галерею картинок, сделать эффект смены страницы, анимированное меню и контент-слайдер. Очень интересен динамический эффект разноцветного текста, поляроидного слайдера и анимированного чека с ценой, реагирующего на нажатие мышкой. Напоследок припасен вертикальный аккордеон и динамическое оформление цитаты.
В этой подборке я собрала CSS3 мануалы по созданию динамического блока Related Posts, сложенной стопки листов бумаги, треугольников, кнопки с иконками, угловой ленты и эффекта боке. Также интересно будет узнать как стильно оформить галерею картинок, сделать эффект смены страницы, анимированное меню и контент-слайдер. Очень интересен динамический эффект разноцветного текста, поляроидного слайдера и анимированного чека с ценой, реагирующего на нажатие мышкой. Напоследок припасен вертикальный аккордеон и динамическое оформление цитаты.
1. Динамический блок Related Posts
2. Сложенная стопка листов бумаги
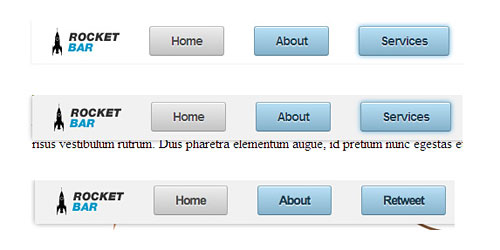
13. Анимированный кнопки меню
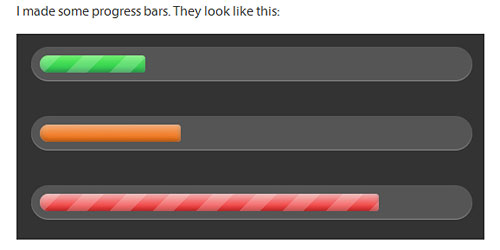
14. Анимированные маркеры загрузки
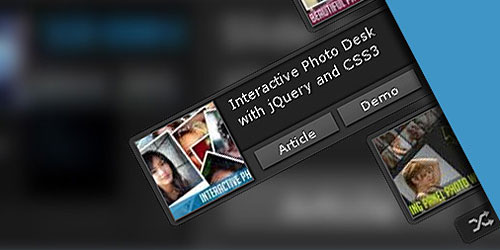
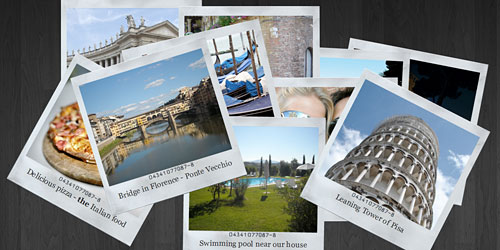
15. Динамический поляроидный слайдер
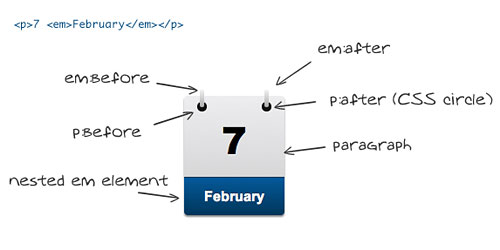
16. Иконка-календарь
Комментариев 4 комментария
@Юра:
Пожалуйста! ))
Вот смотришь на это и все и понимаешь какие возможности дает CSS3, а вот внедрить все это у себя сложно, ибо заказчики все еще хотят поддержку IE6 IE 7 =(
@Newboon:
Все правильно говорите. Только вчера сама с таким случаем столкнулась. Жаль конечно, что ИЕ так тормозит развитие…














Спасибо за подборку =D