20 впечатляющих примеров возможностей и функций CSS3 технологий
15
8263225-03-2011
 Прошлый год заметно сместил акценты веб-дизайна в сторону использования веб-технологий. То, что раньше можно было сделать исключительно с помощью графики, сегодня реализуется на основе CSS3 технологий. Плюс ко всему веб-дизайн обогатился огромным количеством невероятных эффектов, так впечатляющих пользователя. Давайте вспомним 20 самых любопытных вещей, которые стали возможны с помощью CSS3 технологий.
Прошлый год заметно сместил акценты веб-дизайна в сторону использования веб-технологий. То, что раньше можно было сделать исключительно с помощью графики, сегодня реализуется на основе CSS3 технологий. Плюс ко всему веб-дизайн обогатился огромным количеством невероятных эффектов, так впечатляющих пользователя. Давайте вспомним 20 самых любопытных вещей, которые стали возможны с помощью CSS3 технологий.
1. Закругленные углы
Замечательный эффект закругленных углов для объекта. Причем скруглять углы можно выборочно и с разной степенью округлости.
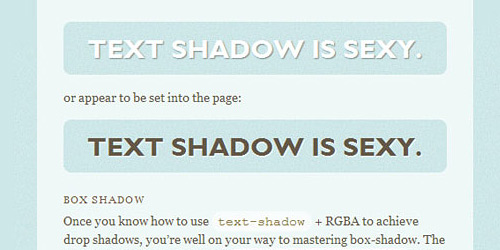
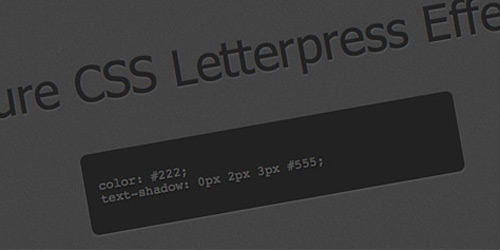
2. Тень у текста
Очень любимый мной эффект. Используя тень для текста можно легко задать объем или с помощью белой тени создать иллюзию тиснения.
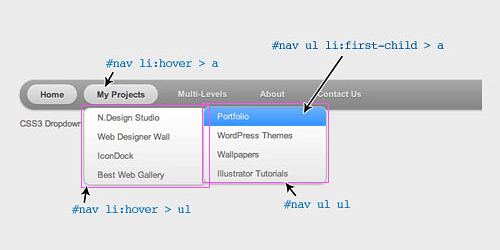
3. Выпадающее меню
С помощью CSS3 можно создать современное, многоуровневое выпадающее меню с различными эффектами.
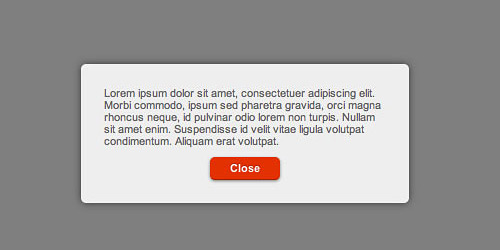
4. Диалоговое окошко
А так выглядит диалоговый модуль на основе CSS3 с произвольным текстом сообщения, появляющийся поверх основного контента.
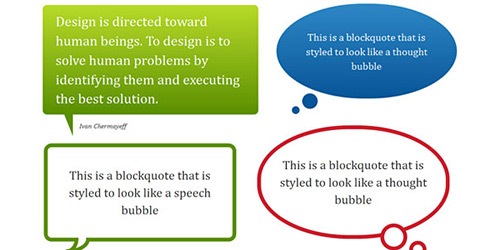
5. Разговорные блоки
Можно оригинально оформить текст с помощью разнообразных разговорных блоков, которые, опять таки, сделаны на основе CSS3 технологий.
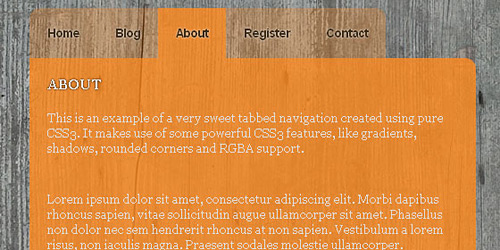
6. Навигация на вкладках
Нажимая на пункт меню, образуется вкладка с текстом, объединенная с самим пунктом меню. Есть множество вариантов оформления.
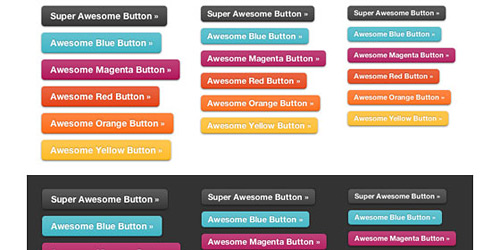
7. Кнопки
Наконец-то можно отказаться от графических кнопок и сделать разнообразные симпатичные кнопки с помощью CSS3.
8. Галерея картинок
Можно создать оригинальную галерею картинок с необычными эффектами при наведении курсора.
9. Загнутые края ленты
Замечательный эффект, создающий иллюзию завернутой за края ленты. Всегда смотрится очень симпатично.
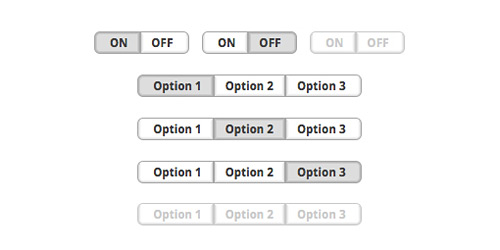
10. ON/OFF переключатель
С помощью CSS3 можно легко сделать ON/OFF переключатель для панели настроек, а также панель для выбора одного из нескольких вариантов.
11. Полупрозрачные блоки
Такие полупрозрачные всплывающие блоки имеют ряд преимуществ. Можно донести вспомогательную информацию не заслоняя контент.
12. Эффект тиснения
С помощью такого эффекта тиснения объект выглядит как бы вдавленным в поверхность. Смотрится очень здорово.
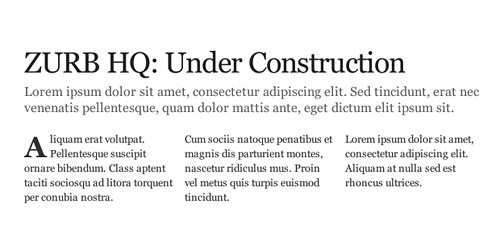
13. Многоколоночный текст
Теперь стало очень просто форматировать текст в виде колонок текста. Можно задать количество колонок, расстояние между ними.
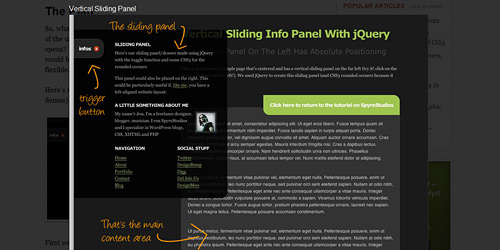
14. Вертикальная выпадающая панель
С края монитора можно поместить полезную информацию, которая будет появляться в виде выпадающей панели.
15. 3D эффект для картинки
Потрясающий эффект, в котором из картинки можно создать трехмерное изображение, реагирующее на движение мышки.
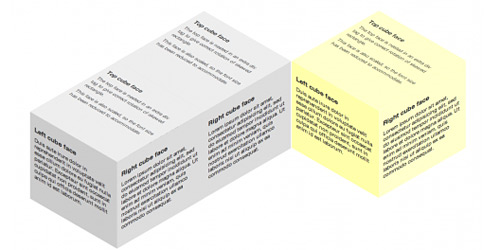
16. 3D Куб
Еще один вариант использования трехмерного эффекта. Информацию можно представить в виде куба c тремя гранями.
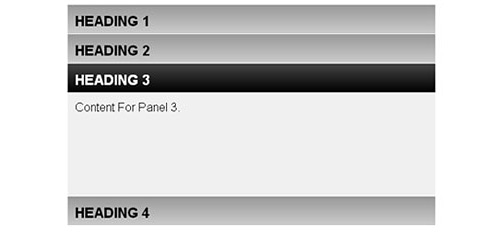
17. Вертикальный аккордеон
Так называют вертикальное выпадающее меню с динамическим эффектом, когда используемый пункт раскрывается.
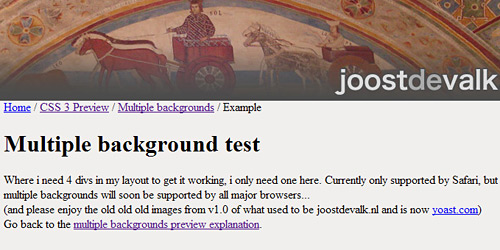
18. Несколько бэкграундов
Передовые технологии CSS3 позволяют использовать несколько фоновых изображений в одном контейнере.
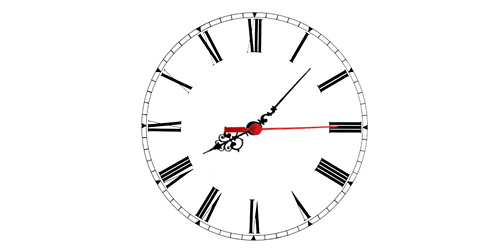
19. Аналоговые часы
Эту красоту тоже можно сделать с помощью CSS3. В результате получатся настоящие аналоговые часы, показывающие реальное время.
20. Мультиязычность
Технологии CSS3 обеспечивают поддержку не только латинских шрифтов, что открывает впечатляющие возможности интеграции людей. 
Комментариев 15 комментариев
nice
Технологии не стоят на месте.С появлением CSS3 и HTML5 флэш спокойно можно хоронить.Есть масса примеров,подтверждающее это.
Подборка отличная,уже многое использую у себя,чего и всем желаю.
@Nek:
Я так и думаю потихоньку давать некоторые уроки. Они все есть, но на инглише.
@Naikom blog:
гуд
@SwaEgo:
Спасибо!
Некоторые, кстати изо всех сил борются за флеш. Хотя наверное тяжело отходить от флеша, если ты его хорошенько изучил. Но новые технологии наступают…
Спасибо огромное!
Давно искал подобную информацию, наверно Вы умеете читать мысли…
@Сергей:
Отлично! Рада что помогла ))
Я просто сама за последнее время настолько погрузилась в эту тему, что даже систематизировала все полученные знания в этой статье…
@SwaEgo: Флэш хоронить надо только по одной простой причине. Он не индексируется нормально
да, статья хорошая…рекламная)))скорей бы уже вышла готовая конечная версия стандарта!и да, IE, чтобы побольше следовал ему)))
@Толкунов Сергей:
При IE поддерживаю ))
Спасибо за подборку. Не могу не согласиться с предыдущим комментом, но все-таки флеш был и всегда будет флешем.
CSS 3 реально облегчает жизнь нашим программерам при верстке — можно избежать кучи ненужных изображений, тех же кнопок, которые только увеличивают вес страницы. К тому же идет шикарная адаптация под мобильные устройства: на компе сайт один, на мобиле — другой.
Пост отличный, спасибо за примеры.
@Вадим:
Пожалуйста!
Я думаю, если кто любит флеш, то эта любовь навсегда. А мобильная тема действительно сейчас весьма и весьма актуальна ))
шикарно. Просто потрясающе. Много видела фокусов с CSS. Но ничего подобного не видела. И даже не представляла, что можно ТАКОЕ сделать.
Спасибо.
@DivaDii:
Пожалуйста! ))
Хороший сайт, подробные примеры, все понятно и по делу. Благодарю вас
@Валерий:
Спасибо!
Очень здорово! Большое спасибо за подборку! Надеюсь, когда- нибудь научусь сам делать такие вещи.
Было бы здорово, если бы к этому материалу была подборка примеров HTML5.