20 впечатляющих возможностей технологии CSS3 с примерами за ноябрь
9
2728421-12-2011
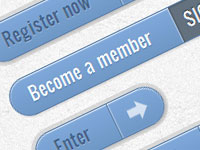
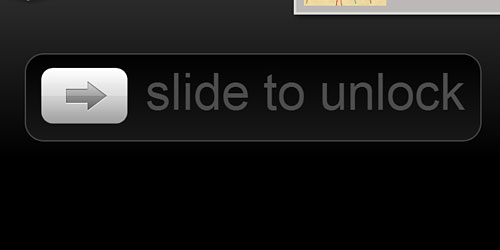
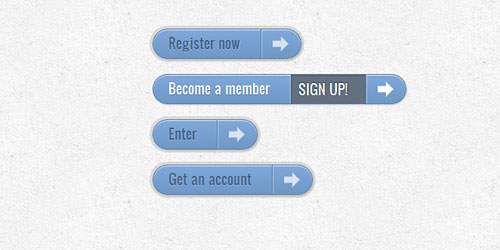
 Первым среди представленных CSS мануалов в этой подборке идет очень необычный анимированный эффект с текстом. Даже не верится, что запросто можно сделать такую анимированную типографику. Далее идет вполне обычная карусель из картинок с предпросмотрами. Меню-аккордеон мне очень нравится как элемент дизайна. Здесь тоже можно посмотреть, как его сделать. Следующие на очереди два вида меню с различными эффектами и эффект навигации с кругом. Больше всего мне в этой подборке нравятся анимированные кнопки с призывам подписаться. Очень неплохо смотрятся оптический zoom для картинок и текста, а также меню с динамическим маркером-магнитом.
Первым среди представленных CSS мануалов в этой подборке идет очень необычный анимированный эффект с текстом. Даже не верится, что запросто можно сделать такую анимированную типографику. Далее идет вполне обычная карусель из картинок с предпросмотрами. Меню-аккордеон мне очень нравится как элемент дизайна. Здесь тоже можно посмотреть, как его сделать. Следующие на очереди два вида меню с различными эффектами и эффект навигации с кругом. Больше всего мне в этой подборке нравятся анимированные кнопки с призывам подписаться. Очень неплохо смотрятся оптический zoom для картинок и текста, а также меню с динамическим маркером-магнитом.
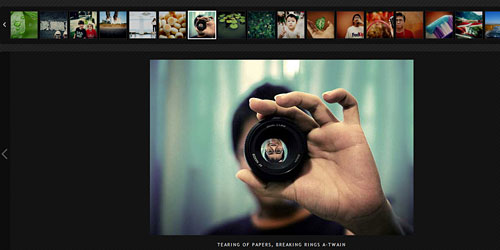
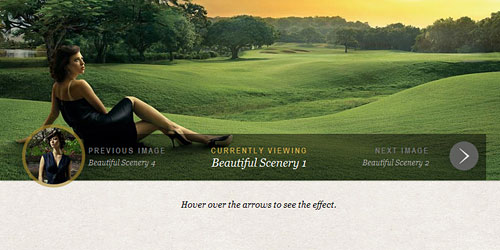
2. Карусель из кртинок с предпросмотрами
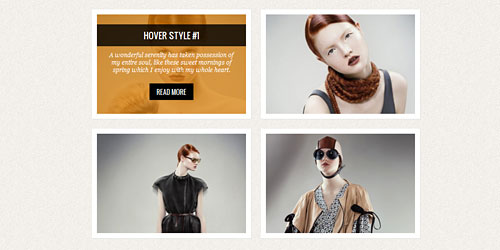
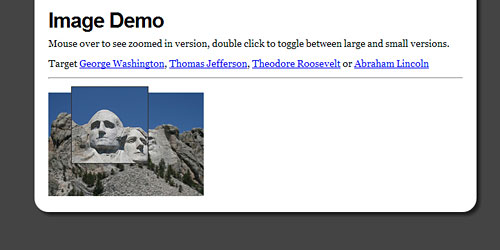
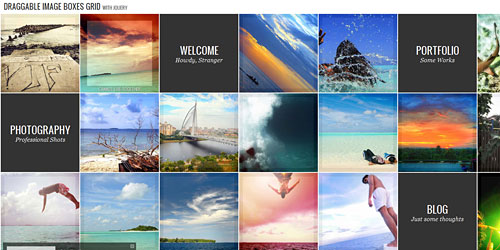
8. Эффект при наведении на картинку
10. Динамически эффект блика
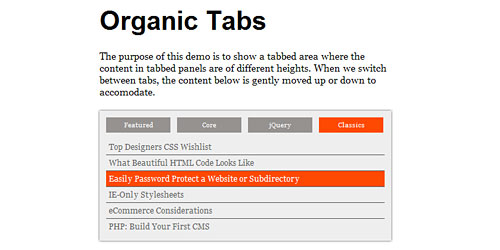
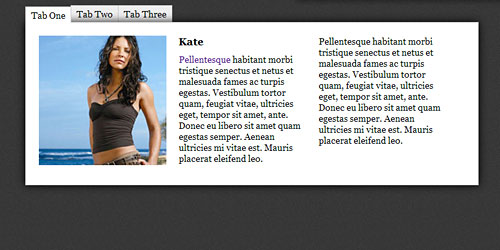
11. Динамические табы
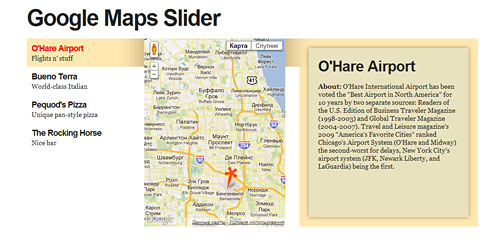
12. Google Maps слайдер
13. Zoom для картинки и текста
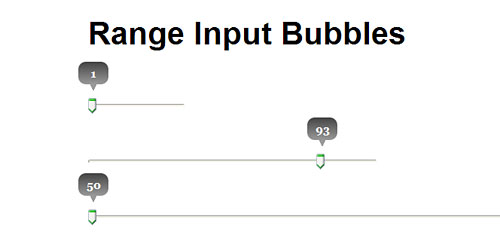
14. Динамический счетчик значений
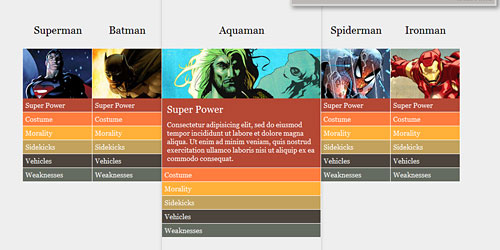
15. Динамический аккордеон
16. Табы динамическим контентом
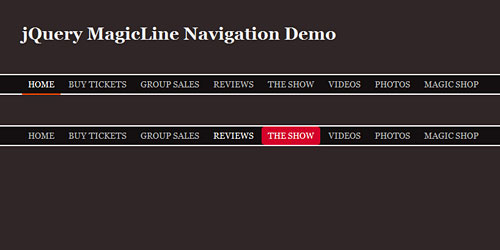
17. Эффект магнитного указателя в меню
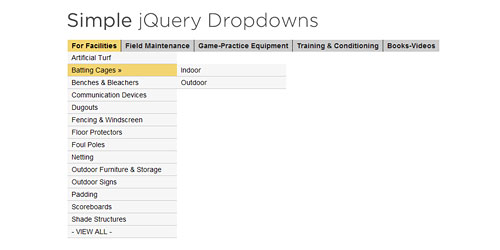
18. Простейшее выпадающее меню
19. Контент-слайдер
20. Вращающийся по орбите объект
Комментариев 9 комментариев
Соглашусь с предыдущим комментатором, на Tympanus.net подписан, там всегда интересно и ново.
@Yury:
@SwaEgo:
Согласна, сайт просто отличный! ))
Супер. Спасибо огромное! Всё планирую перейти на HTML5 и CSS3 но что-то никак руки не дойдут, скорее всего сделаю это летом, когда время будет))
@Роберт:
Кстати правильно, лето самое то время, когда нужно что-то освоить. Успехов вам и с наступающим Новым годом! ))
@Наташа Клевер: Ещё бы люди некоторые обновляли бы браузеры, и совсем хорошо бы было, эта банальная вещь тормозит развитие.
С праздником всех!!!
@SwaEgo:
Ты абсолютно прав! Я за автоматическое обновление )) С праздником!
А кто-нибудь знает наиболее оптимальную библиотеку js, чтобы заставить CSS3 корректно работать во всех браузерах? Насколько я знаю есть modernazr, но он по-моему не очень хорошо справляется.
PS. С новым годом!
@Yury:
СПасибо! Вас также с наступающим! ))







Tympanus.net — однозначно в закладки 🙂