Топ 10 популярных элементов в дизайне современных сайтов
0
265513-11-2015
 Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. Они могут быть разнообразных форм, размеров и стилей. К основным элементам относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма. Именно из них, как из кирпичиков, строится вся композиция дизайна. Их смешение образует новые блоки и комбинации, а правильно расставленные акценты обеспечивают неповторимость и уникальность всего дизайна. Некоторые из элементов подвержены влиянию моды, а другие используются как необходимость. Сегодня мы рассмотрим несколько наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов.
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. Они могут быть разнообразных форм, размеров и стилей. К основным элементам относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма. Именно из них, как из кирпичиков, строится вся композиция дизайна. Их смешение образует новые блоки и комбинации, а правильно расставленные акценты обеспечивают неповторимость и уникальность всего дизайна. Некоторые из элементов подвержены влиянию моды, а другие используются как необходимость. Сегодня мы рассмотрим несколько наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов.
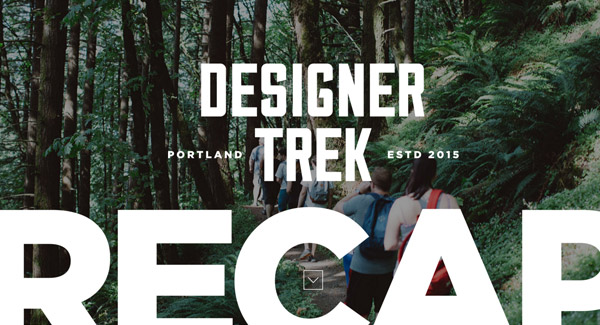
1. Типографика
Типографика вот уже на протяжении практически всех последних лет держит несомненную пальму лидерства среди трендов веб-дизайна. Этому есть очевидное логическое объяснение. Во-первых, привлекательная типографика устраняют необходимость в прочих вспомогательных графических элементах, поскольку сама является арт-объектом за счет красивых линий, форм и оригинальности начертания шрифта. А во-вторых, текст при этом еще и несет смысловую информационную нагрузку, передавая пользователю некое сообщение. То есть по сути, соблюдение правил типографики уже может гарантировать красоту дизайна.
2. Призыв
Этот элемент дизайна играет важную коммуникативную роль при взаимодействии с пользователем. Сюда можно отнести непосредственно призывы к действию, побуждающие пользователя совершить какое то действие, например, «Ищешь то то? Тогда тебе к нам!». Или же это может быть приветствие, интро, типа «Привет! Меня зовут так то и занимаюсь я тем то!». Призывы за счет своей броскости и лаконичности позволяют посетителю быстро сориентироваться на сайте и даже предпринять некое действие, что особенно характерно, например, для лендинг пейдж.
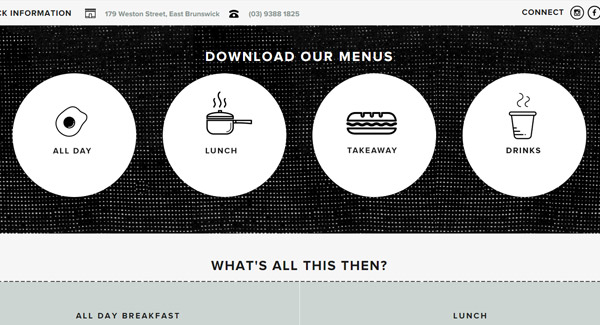
3. Круги
Этот элемент своей популярностью обязан современным возможностям HTML и CSS, которые открыли перед дизайнерами невообразимые просторы для творчества. При этом круглые элементы, например фотографии или иконки смотрятся очень эффектно и стильно. Блоки из круглых элементов очень легко вносят в дизайн разнообразие и своим присутствием разбивают скучную упорядоченность прямых линий.
4. Кнопки
Кнопки, как самостоятельные участники дизайна сайтов, всегда были модны. Но в последний год я бы отметила несомненное лидерство двух вариантов кнопок. Первое — это прозрачные кнопки. Их еще называют пустыми, контурными, призрачными (ghost buttons). Их популярность обусловлена необходимостью экономить и без того ограниченное место на дисплеях мобильных девайсов.
И вторая популярная кнопка — это узнаваемая кнопка меню из трех параллельных полосок для обозначения свертываемого меню. Сейчас я вижу ее не подавляющем большинстве сайтов.
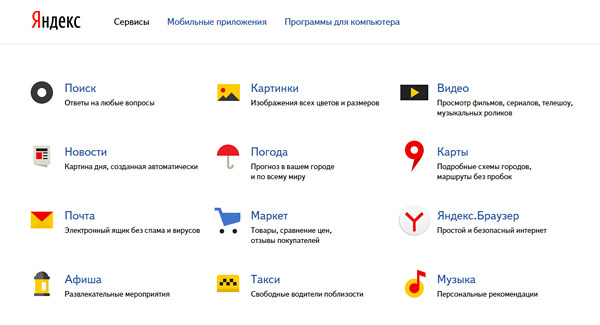
5. Иконки
Среди модных тенденций иконок особенно выделяются две из них. Во-первых, я заметила, что такие гиганты как Google и Яндекс полностью перешли на простые иконки без обводок и градиентов, выполненные на основе плоского насыщенного цвета. То есть ультра минималистический подход плоского дизайна (Flat UI) актуален как никогда. И во-вторых, все еще достаточно свежо и необычно смотрятся иконки с длинной тенью, создающие эффект трехмерности и вида сверху.
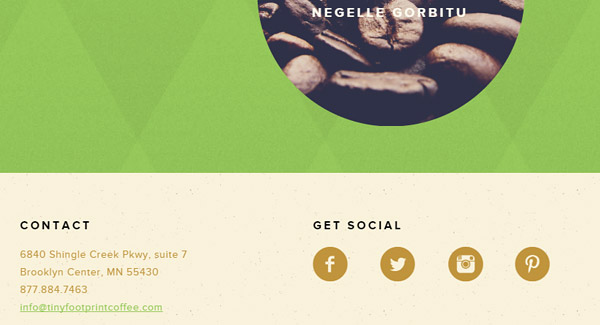
6. Социальные кнопки
Блок ссылок на социальные медиаресурсы, такие как В Контакте, Фейсбук, Инстаграмм, Одноклассники, Твиттер, Гугль плюс, является неотъемлемой частью современного сайта. Для оформления таких ссылок можно использовать массу бесплатных наборов иконок. Опять таки, по стилистике доминирует простота и плоский дизайн. Обычно такой блок размещают либо сверху, либо снизу сайта. Есть варианты расположения сбоку в виде вертикального ряда.
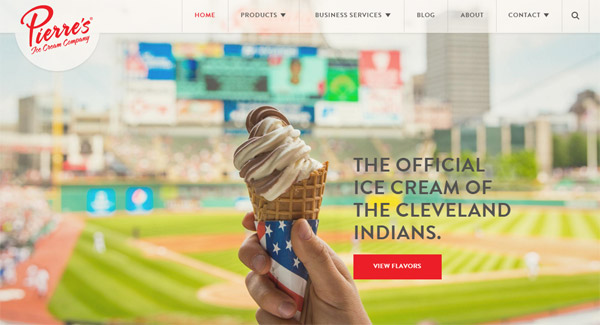
7. Фото бэкграунда
Чтобы обеспечить привлекательность сайта, многие дизайнеры продолжают активно использовать большую броскую фотографию в качестве фонового изображения. Такой бэкграунд задает настроение сайта и сообщают пользователю информацию о назначении данного ресурса. Особенно красиво это смотрится, когда фон начинает взаимодействовать с остальными элементами дизайна, когда часть фона становиться элементом переднего плана в сцепке с остальными блоками.
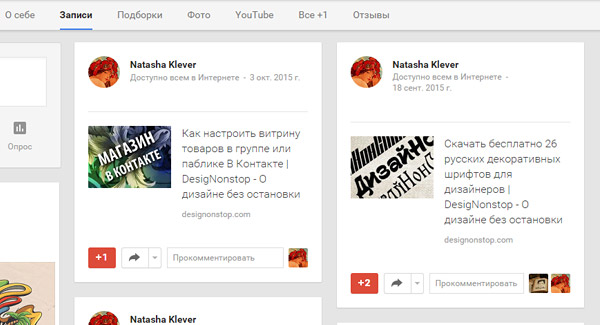
8. Карточки
Структурирование информации в виде локализованных карточек или модульных блоков до сих пор остается популярной темой. По крайней мере, современные шаблоны WordPress, интернет-магазины, лендинг пейджи, информационные медиапорталы активно используют в дизайне единообразно оформленные карточки и блоки.
9. Эмблемы
Эмблема — это графическая комбинация знаков, символов и текста для отображения или условно-символического обозначения какого-то понятия, идеи или послания. Привлекательность этого дизайнерского элемента весьма очевидна — большое количество мелких деталей, объединенные в одну композицию, взаимодействуя друг с другом, превращаются в самостоятельный арт-объект.
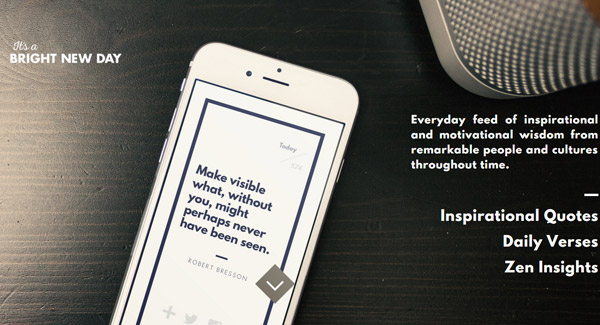
10. Изображение iPhone
Ну и в заключение еще один модный дизайнерский элемент, возникновение которого тесно связано с ростом мобильного интернета и, как следствие, адаптивностью сайтов. Это изображение iPhone, которое частенько можно встретить на различных ресурсах. Для начала, это просто красиво, поскольку сам смартфон очень стильно и презентативно выглядит. А еще это очень удобная площадка для оригинального и наглядного размещения различного рода информации.