20 основных трендов в веб-дизайне в 2010 году по версии Webdesigner Depot
14
1249809-07-2010
 Мировые авторитетные блоги продолжают радовать нас интересными размышлениями на тему дальнейшего развития веб-дизайна. В этот раз популярнейший сайт Webdesigner Depot выделил 20 основных трендов веб-дизайна, которые явно прослеживаются в 2010 году. Здесь представлены и хорошо знакомые нам тенденции и только-только набирающие силу и популярность.
Мировые авторитетные блоги продолжают радовать нас интересными размышлениями на тему дальнейшего развития веб-дизайна. В этот раз популярнейший сайт Webdesigner Depot выделил 20 основных трендов веб-дизайна, которые явно прослеживаются в 2010 году. Здесь представлены и хорошо знакомые нам тенденции и только-только набирающие силу и популярность.
1. Шрифты с засечками
Считалось, что шрифты без засечек более удобны для чтения на экранах. Но в связи с увеличением разрешения экранов, а также с улучшением технологий сглаживания, шрифты с засечками активно завоевывают свою нишу.
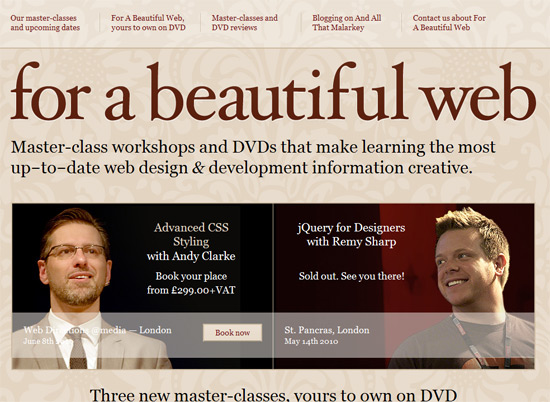
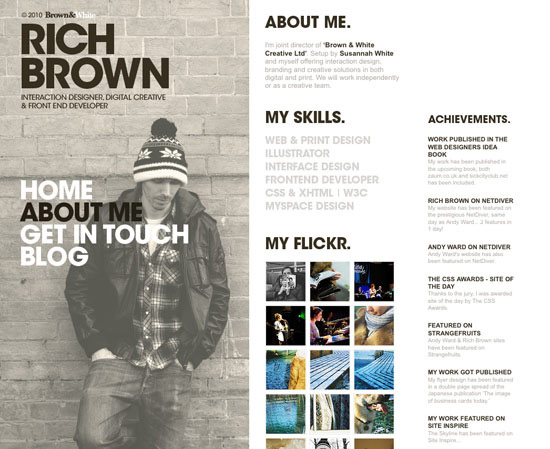
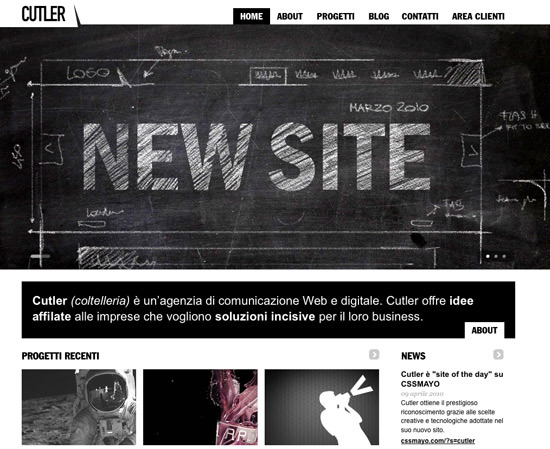
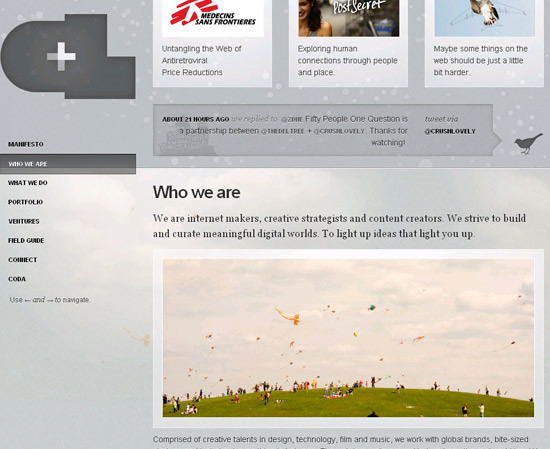
2. Большой хедер
Большой хедер сразу привлекает к себе внимание. Этим вовсю пользуются креативные дизайнеры. Тенденция началась еще в 2009 году и успешно держит лидерство и сейчас.
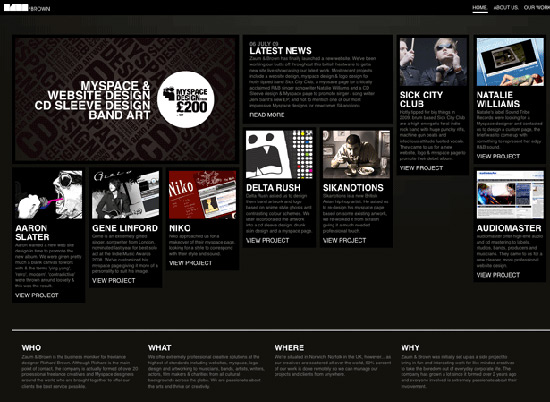
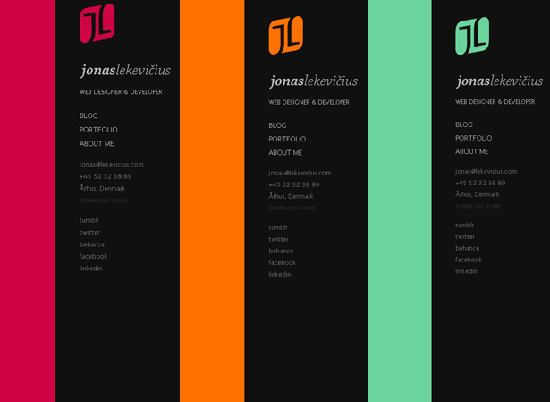
3. Многоколоночный дизайн
Использование нескольких столбцов позволяет вместить всю информацию на одной странице. С увеличением разрешения экрана эта тенденция набирает силу, и дизайнеры успешно адаптируют пространство под контент.
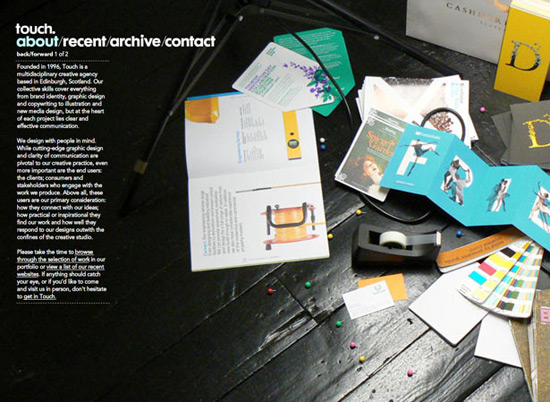
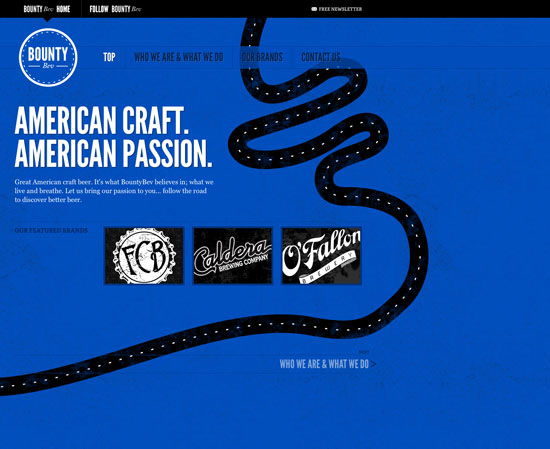
4. Большая фоновая фотография
Одна картинка стоит тысячи слов. Все больше и больше сайтов используют большую картинку для передачи информации, а развитие широкополосного интернета делает это все более доступным.
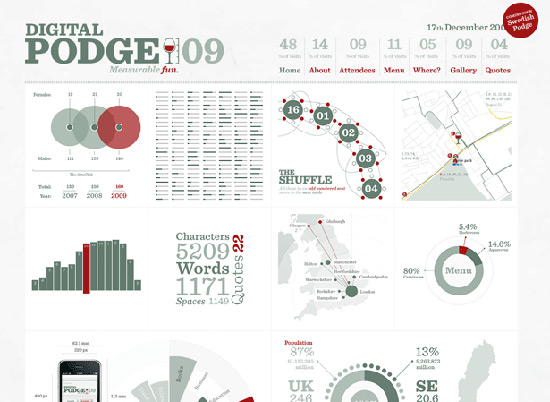
5. Инфографика и диаграммы
Представление информации в виде диаграмм и графиков помогает лучше проиллюстрировать связи между событиями, объектами, действиями. То, что иногда трудно выразить несколькими словами. Помимо этого, инфографика еще и интересный визуальный элемент на сайте.
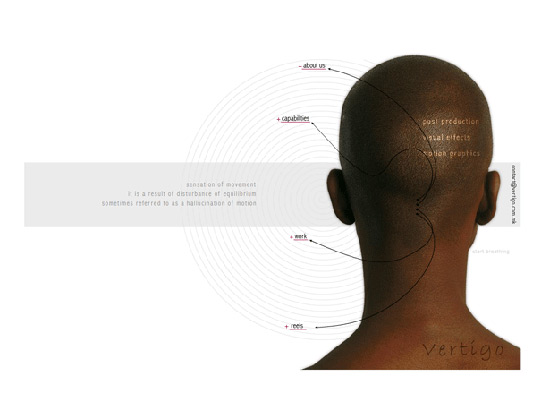
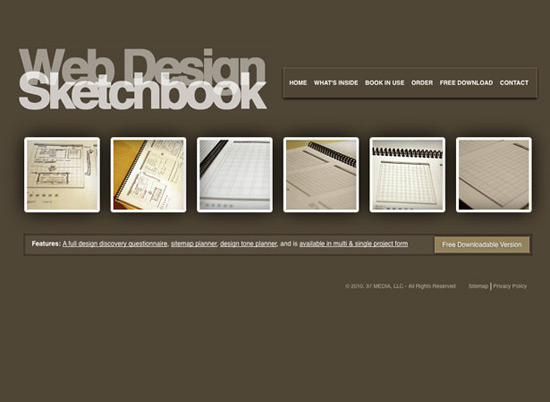
6. Минималистический дизайн
Минимализм — это мощный тренд, но сложный для исполнения. Минималистический дизайн надо строить на основе сетки, иначе это будет выглядеть неряшливо и неаккуратно. Сайт в духе минимализма не содержит ничего лишнего, кроме самого необходимого. Зато это приводит к максимальной отдаче от оставшихся элементов.
7. Одностраничные сайты
Сегодня, при наличии мощных библиотек JavaScript и широкополосных соединений, многие веб-сайты не нуждаются в нескольких страницах. Можно просто скрыть некоторые элементы, которые не являются приоритетными, и открыть их при необходимости.
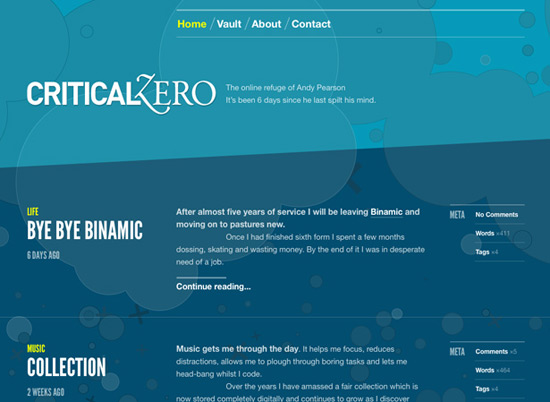
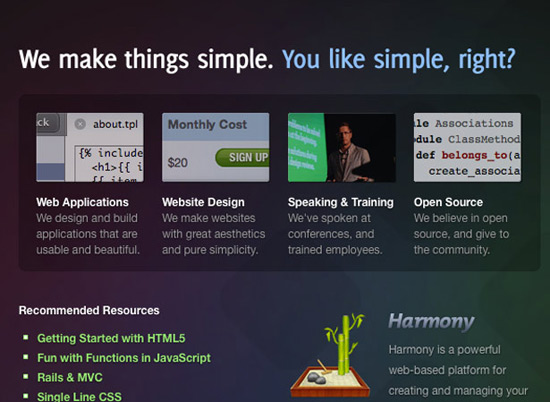
8. Много свободного пространства
С увеличением разрешений мониторов и Java технологий увеличивается и свободное пространство в дизайне сайтов. В этом есть несомненные плюсы. Во-первых, это дает глазам отдых. А во-вторых, это естественным путем повышает качество дизайна, показывая связь между элементами путем их расположения в пространстве.
9. Богатая типографика
Сегодня имеется очень большой спектр инструментов, позволяющий обогатить типографику сайта. На смену «безопасным шрифтам» с малой степенью контроля пришли новые технологии и новые возможности управления шрифтами.
10. Анимация на основе CSS3
Анимация в интернете прошла через несколько этапов. Сначала были GIF изображения, потом флеш технологии, сейчас возможности CSS3 позволяют анимировать изображение, при наведении мышкой, например.
11. Закругленные углы
Технология CSS3 позволяет генерировать закругленные углы прямо в браузере, что делает их применение гораздо проще и эффективнее. Теперь пользователю не придется подгружать дополнительные изображения и скрипты.
12. Тень у текста или блока
Раньше для того, чтобы сделать тень у объекта, приходилось пользоваться графическими изображениями. Теперь задать глубину и рельеф у текста или блока можно легко сделать с помощью CSS3 технологии. 
13. Эффект полупрозрачности
Еще одно детище CSS3 технологии. С помощью цветовой модели RGBa можно задавать степень прозрачности для объекта, в том числе и текста.
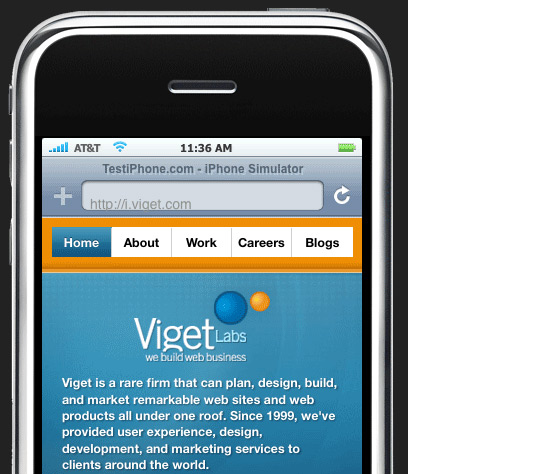
14. Мобильный дизайн
Мобильный интернет продолжает расти быстрыми темпами. А значит необходимо и сайты подстраивать под мобильное разрешение.
15. Использование иллюстраций
Стильные и четкие иллюстрации на сайте способны передавать эмоции и ощущения не хуже фотографий. Об этом говорит и широкое применение иллюстраций в веб-дизайне. Здесь можно посмотреть побольше примеров эффективного использования иллюстраций.
16. Текстурированный фон
Применение текстур на заднем фоне — прием далеко не новый. Единственное, в последнее время все больше используются более тонкие и спокойные текстуры, которые едва заметны в качестве бэкграунда.
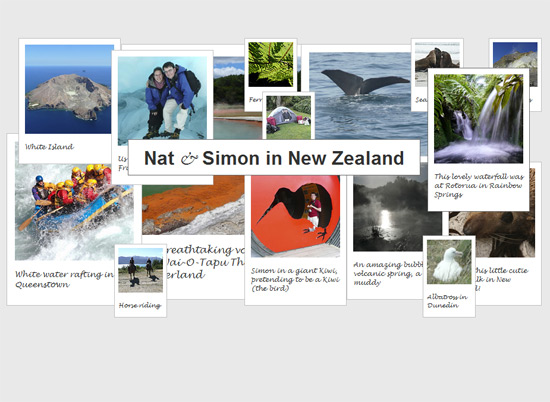
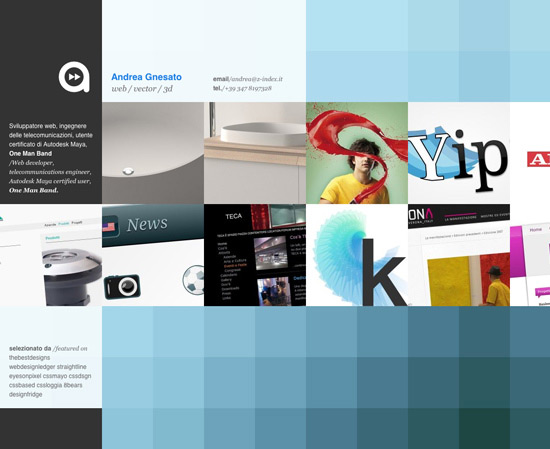
17. Блоки картинок-предпросмотров
Это тоже далеко не новый прием, им пользовались еще на заре интернета. Сейчас же этот подзабытый тренд обрел второе дыхание в связи с широким распространением современных технологий. И дизайнеры проявляют фантазию, обыгрывая их различными способами.
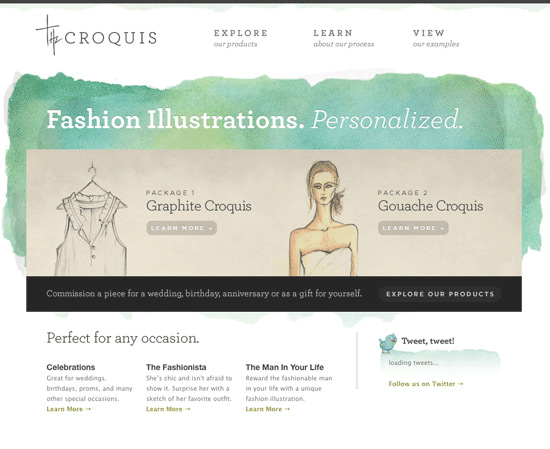
18. Акварельный эффект
Примеры классического изобразительно искусства также вдохновляют дизайнеров на креатив. Сайты в акварельном стиле, как правило, элегантны и действуют успокаивающе.
19. Шрифты «написанные от руки»
В последнее время многие дизайнеры обнаружили, что правильное и грамотное использование рукописного стиля — это мощное средство, позволяющее эффективно общаться с помощью сайта.
20. Закрепленные элементы
Сейчас когда браузеры могут поддерживать position: fixed, появилось множество путей, как это применить. Например, можно закрепить меню навигации.
Комментариев 14 комментариев
Отличная статья! И все тенденции тру!) Особенно: большая шапка, минималистический дизайн, одностраничные сайты, фичи на CSS3, рукописные шрифты и закрепленные блоки. А шрифты из засечками и многоколоночные верстки пока полностью до нас не дошли. Хотя, в принципе, практически все, что перечислено в статье — хорошо развито в буржуев, но у нас, как всегда, только зарождение. Но это поправимо)
@Андрей
Все абсолютно правильно! Сейчас интернет дизайн развивается не по дням, а по часам. Столько всего интересного — только успевай следить. И это изобилие, действительно, радует. )
@Oleg Mykhailenko
Особенно радуют CSS3 возможности. Кое-что уже использую. Пока присматриваюсь к фиче замещения базовых шрифтов на декоративные. Не пробовала, но интересно ))
А у меня уже третья часть дизайна на блоге на CSS3 🙂
На ВП даже плагин такой есть, который подставляет нужные шрифты)))
Столько всего нового
Меня неделю не было, был в крыму, отдыхал )))
@Oleg Mykhailenko
Да, это точно! У себя на блоге ты всегда какую-нибудь прогресивную техническую фишку используешь, которую потом можно перенять 🙂
@Панков
С возвращением! Надеюсь хорошо отдохнул )))
полезно…)
@Наташа Клевер
гг) тестовая площадка 🙂
@Uzuru
Согласна ))
@Oleg Mykhailenko
У меня в планах с твоей тестовой площадки пару примочек у себя на блоге тоже установить 🙂
Какие, если не секрет?)
@Oleg Mykhailenko
Да надо кнопочку В контакте поставить, потом перед постом приветственное сообщение, как у тебя и неплохо бы еще up to top поставить. 🙂
Да, хорошие планы))) Кнопка «ВК» пока еще не сильно пользуется популярностью, но думаю, нужно просто время 🙂
«Приветствие» тоже крутой плагин) Ща все себе его ставят)
И кнопочка «Ап» удобная штуковина 🙂 Сделай, как Рома на своем http://www.bolvar.eu/ Мне нра, как появляется ссылка «Ап» при скроллинге)
@Oleg Mykhailenko
Я тоже заметила, что мейл и контакт еще не раскочегарились до нужной кондиции. Действительно подождем.
А в кнопочку Ап на сайте Ромы я просто влюбилась. Сенкс за наводку 🙂
Нз 😉 я первый! 🙂
Если сравнить то что было 5 лет назад в интернете и что сейчас. Это земля и небо. Дизайн интенсивно развивается и креативных идей встречаешь все больше и больше. А это радует, ведь всегда приятно смотреть на сайт который не только интересный но и красивый.