9 основных правил веб-дизайна, которые дизайнер может иногда нарушать
18
3794202-11-2010
 По мере развития веб-дизайна и самого дизайна в целом создавались унифицированные правила и принципы для того, чтобы достигнуть целостного и функционального дизайна. Однако, если грамотно и аккуратно нарушать эти правила, то можно достичь потрясающих результатов. Давайте с помощью Webdesignerdepot разберемся, какие правила можно нарушить и что получить в результате.
По мере развития веб-дизайна и самого дизайна в целом создавались унифицированные правила и принципы для того, чтобы достигнуть целостного и функционального дизайна. Однако, если грамотно и аккуратно нарушать эти правила, то можно достичь потрясающих результатов. Давайте с помощью Webdesignerdepot разберемся, какие правила можно нарушить и что получить в результате.
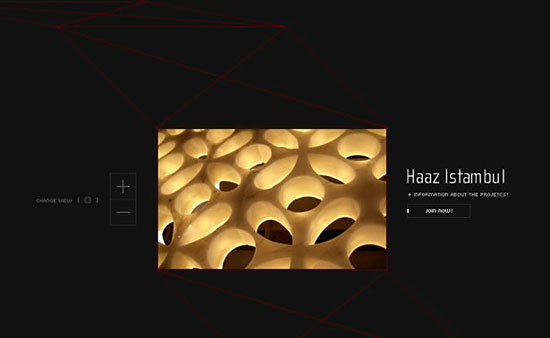
1. Не использовать горизонтальную прокрутку
А причина этого ограничения весьма проста — большинство мышек просто не имеет колесиков для горизонтальной прокрутки. Это делает неудобной прокрутку вправо и влево. Иногда это раздражает, поскольку надо довести курсор до низа и перетащить полосу прокрутки. И все только для того, чтобы увидеть два слова, спрятанные за пределами видимой области. Поэтому сайт с горизонтальной прокруткой должен быть по-настоящему креативным.
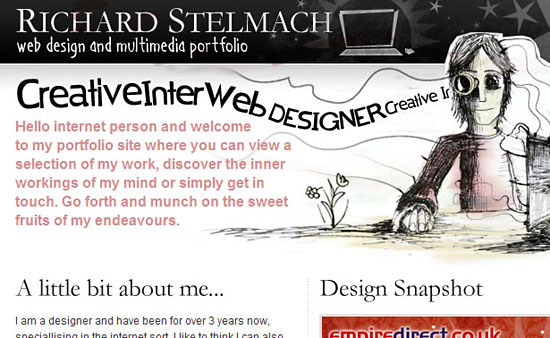
2. Использовать минимальное количество шрифтов
Когда шрифты в большом количестве присутствуют на сайте, они начинают конфликтовать друг с другом, внося хаос и беспорядок. Поэтому, для того, чтобы эффективно использовать несколько шрифтов, нужно, чтобы сайт был изначально ориентирован на типографику, а остальные элементы при этом были приглушены.
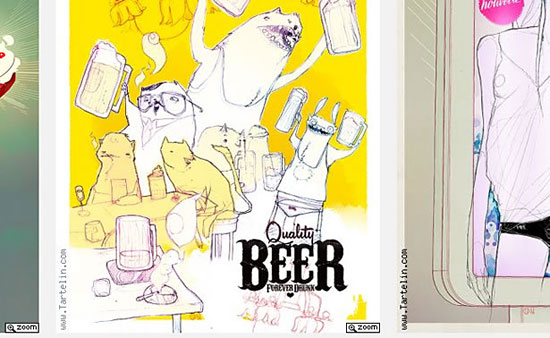
3. Не использовать большого количества цветов
Иногда новичков в дизайне отличает экстремальное употребление цветов, типа горящего текста, мерцающих слов и т.д. Поэтому, чтобы не быть принятым за начинающего в дизайне, сайты с богатой цветовой палитрой следует делать на максимально высоком техническом уровне и с чувством стиля.
4. Назначение сайта должно быть сразу понятно
Одно из непреложных правил дизайна гласит о том, что посетитель сразу должен понять, куда он попал, прежде чем прочитает первый текст. Нарушая это правило, можно сделать акцент на другом, а именно попытаться заинтриговать посетителя, включить его любопытство и, тем самым, значительно увеличить время пребывания посетителя на сайте.
5. Навигация должна быть проста и понятна
С одной стороны, навигация должна быть проста и понятна, а с другой стороны, этот элемент тоже может быть объектом применения креатива. Зачастую это приводит к тому, что пользователю приходится ломать голову, чтобы разобраться в навигации, но при этом это превращается в весьма увлекательный и занимательный процесс.
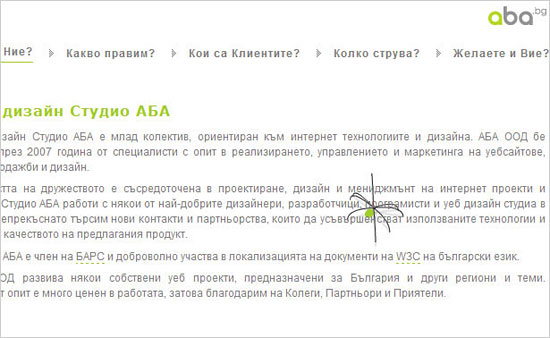
6. Использовать разные цвета для текста и фона
Пожалуй, это не самое категоричное правило. Но новички, так боятся сделать текст нечитаемым, что они практически исключают возможность использования похожих цветов. Однако, сделать текст читаемым можно и за счет использования эффекта тиснения или вообще превратить текст в объект искусства.
7. Не использовать анимацию в дизайне
Пользователи очень не любят, когда их отвлекают от чтения каким-нибудь движущимся объектом. Однако, неужели этот милый паучок не добавит немного беспорядка в аккуратную конструкцию сайта и не придаст сайту изюминку?
8. Придерживаться безопасных шрифтов
Это правило нарушается уже самим развитием интернета. Уже сейчас есть возможность использовать технологии замещения шрифтов. И эта тенденция будет только развиваться.
9. Не использовать интро флеш заставки
Подобные флеш заставки удлиняют путь посетителя с содержимому сайта, да и поисковики не очень жалуют эти странички. Однако, если заставка сделана вдохновенно и со вкусом, то это может быть очень интересно и креативно.
Комментариев 18 комментариев
К сожалению, мало кто знает об этих правилах)) Я очень вредный пользователь))) Зачастую сайтики, которые используют горизонтальную прокрутку, меня оч часто раздражают, почему бы не сделать фиксированный дизайн)) Даже если бы дизайн был просто ахающим, я все равно скептически бы отнеслась к этому, как так для меня, как для пользователя, важнее всего юзабилити сайта: удобство прежде всего.
Каждое правило достойно внимания, но хочу еще сказать пару словечек к номеру 9. Длинная, пусть даже креативная заставка, захватывающая, изумляющая и т.д., интересна всего на пару раз. Потом она приедается и для того, чтобы все-таки попасть к содержимому приходится долго ждать.
@Константин:
Симпатичные флеш заставки мне тоже нравятся, но только в первый раз, а вот второй раз их смотреть… уже новизны нет
@Aurinko:
Да, все правильно, сайты, которые нарушают вышеперечисленные правила, в основном стремятся поразить и запомниться. Если цель сайта соответствует — то результат может быть положительным. С другой стороны, если бы у меня на сайте прежде чем прочитать пост надо было бы просмотреть флешку, я думаю многим бы это очень не понравилось 🙂
«Поэтому сайт с горизонтальной прокруткой должен быть по-настоящему креативным.» — ай лол’д, то есть, если сайт «креативный», то ему все должно сходить с рук? Горизонтальная прокрутка — это больше забота веб-технолога, который должен будет написать скрипт, чтобы «обычное» колесико выполняла роль горизонтальной прокрутки.
@Duck4Fuck:
А по-моему, здесь смысл в том, что если ты нарочито отступаешь от общепризнанных правил, то что-то средненькое здесь просто не прокатит. И заклюют, и осудят. Поэтому креатив и должен быть на высоте. А вот самовольно перенастраивать мышку на горизонтальную прокрутку слишком рискованно, хотя бы потому, что на разных разрешениях могут появиться обе пркрутки 🙂
@Наташа Клевер: Здесь у всех самое любимое слово — «Креатив»? Меня в смех берет от слов «креатив должен быть на высоте», честно, извините 🙂
А на счет появления обеих ползунков — это исключительный случай и он не должен никак влиять на решение о выборе структуре сайта. Здесь либо дизайнер просто не имеет представления о создании дизайна сайта как таковом (Если даже не учел размеры мониторов), либо опять-же веб-технолог, который не смог правильно сверстать дизайн.
@Наташа Клевер: Я думаю, правильнее было бы написать, что при создании дизайна сайта, с горизонтальной структурой — нужно максимально приблизить навигацию к «стандартной», всем известной, чтобы посетитель не растерялся, когда ходил по сайту. Из-за этого — горизонтальная структура подойдет далеко не всем проектам, например блог — ни в коем случае делать горизонтальным не нужно, а например сайт-визитка — пожалуйста.
@Duck4Fuck:
Да при чем здесь ляпы дизайнера и технолога… Даже если просто изменить размер окна в меньшую сторону появятся обе прокрутки сразу. Попробуйте сами и убедитесь. И как при этом будет работать прокрутка?
Вы как-то слишком безапелляционны и категоричны. Так будет лучше, а так хуже… Вы действительно все обо всем знаете? А то создается такое впечатление 🙂
Все хорошо, но бесят сайты с горизонтальной прокруткой. Как на 24″ мониторе, так и на 17″ смотрю, и все-равно — бесят!
Соглашусь только с последними двумя пунктами. Остальные — можно нарушать смело.
@Arkady Karlqvist:
Ну да, все-таки это скорее экзотика…
@Miranbuke:
Веб-дизайн не стоит на месте и развивается. То, что вчера было строгим правилом, сегодня становится всего лишь рекомендацией.
Спасибо. На самом деле, интернет постепенно пришел к таким стандартам. А скажите пожалуйста, многие советуют не использовать таблицы вместо div. Почему?
@Наташа Клевер: И хорошо, что у Вас на сайте не нужно смотреть флешики))) Мне тут оч нравится)))) А есть нужные сайтики, которые пользуются всеми вышеперечисленными недостатками, и, к сожалению, все же приходится ждать, пока все подгрузится или выискивать нужную инфу в креативном беспорядке =)))
@Андрей:
Наверное можно объяснить так. В перспективе, будущее за дивной версткой, ей есть куда развиваться. А табличная верстка скоро упрется в свой потолок, потому что изначально создавалась под задачи в других условиях. Поэтому и советуют переходить уже сейчас, потому что в скором времени все равно надо будет осваивать новые стандарты.
@Aurinko:
Как все-таки хорошо, что у меня есть такая замечательная читательница ))
Для сайтов с flash-интро не сложно ставить куку, которая покажет интро только в первый раз и будет ограничивать загрузку интро во все последующие посещения. Лучше терять по 50-100 байт на куки при загрузке каждой страницы, чем мучить посетителя загрузкой интро. К тому же в большинстве случаев посетители приходят на сайт с поисковиков не на главную страницу.
В остальном поддержу всех — горизонтальная прокрутка это жесть, всего раз видел на одном из сайтов ее хорошую реализацию при помощи jQuery, но это однозначно исключение, а не слово в поддержку прокрутки.
@Дмитрий Мелихов:
Про куку-заглушку полностью согласна. )
Наташа, большое спасибо за такие примеры и объяснения. Я, конечно, только новичок в веб-дизайне, но пользователь далеко не новый. И с точки зрения пользователя, мне кажется, что пример с горизонтальной прокруткой очень даже хорош. И лично у меня не вызывает негатива или чувства неудобства. Само меню вертикальное, а галлерея горизонтальная с прокруткой. За счет того, что иллюстрации крупные, на весь экран, смотреть очень даже комфортно. И запоминается. То есть, задачу выполнили.
Мне очень понравились 5 и 7 примеры. К сожалению, 9 ссылка у меня не сработала. Но, хочу сказать, что не все сайты предназначены для чтения или многоразового постоянного посещения. Ведь цель сайта может быть удивить и мотивировать позвонить или написать. Кроме того, наверняка уже существуют способы отключать приветственный флеш для посетителя, который заходит не в первый раз. Наташа, очередное Вам спасибо за полезную и качественную информацию.
Согласен с большинством правил, стоит к ним прислушаться.
Правда интро флеш заставки успешно использую.