Возвращаем прежний дизайн ВКонтакта с помощью расширения для браузера Chrome
5
795002-09-2016
 После недавнего изменения дизайна Вконтакте многие пользователи ратовали за возврат прежнего дизайна. Понятно, что отката к прежнему варианту уже не будет, но возможно настроить интерфейс соцсети именно под себя, убрав или видоизменив наиболее раздражающие факторы. Для этого мы воспользуемся специальным расширением Stylebot для браузера Google Chrome. Это расширение разработано достаточно давно и служит для пользовательской настройки стилей любого сайта, просматриваемого в браузере. Что мы сделаем: вернем белый цвет фона, вернем старый логотип ВКонтакта, уберём иконки из левого верхнего меню, уберём скругления аватарок, отключим фиксацию блоков, вернём кнопку «Нравится» на привычное место и слегка приподнимем поле ввода сообщений. Итого семь изменений.
После недавнего изменения дизайна Вконтакте многие пользователи ратовали за возврат прежнего дизайна. Понятно, что отката к прежнему варианту уже не будет, но возможно настроить интерфейс соцсети именно под себя, убрав или видоизменив наиболее раздражающие факторы. Для этого мы воспользуемся специальным расширением Stylebot для браузера Google Chrome. Это расширение разработано достаточно давно и служит для пользовательской настройки стилей любого сайта, просматриваемого в браузере. Что мы сделаем: вернем белый цвет фона, вернем старый логотип ВКонтакта, уберём иконки из левого верхнего меню, уберём скругления аватарок, отключим фиксацию блоков, вернём кнопку «Нравится» на привычное место и слегка приподнимем поле ввода сообщений. Итого семь изменений.
1. Расширение для Chrome
Для начала нам надо установить расширение Stylebot. Переходим по ссылке и нажимаем кнопку «Установить».

2. Пользовательский код CSS
Ниже представлен код, в котором прописаны основные видоизменения дизайна: осветляем серый цвет фона, возвращаем прежний логотип, отключаем фиксацию, отключаем иконки в меню, отключаем скругления, отжимаем окно сообщений от низа, ставим кнопку лайков на прежнее место.
/*осветляем серый цвет фона*/
body {
background: #fefefe;
}
/*возвращаем прежний логотип*/
.top_home_logo {
background: url(https://pp.vk.me/c631519/v631519663/48f18/fDyjcCv3bf4.jpg)
no-repeat;
height: 30px;
margin: 6px 10px 0 0;
width: 150px;
}
/*отключаем фиксацию*/
#narrow_column {
position: static;
}
/*отключаем иконки в меню*/
#side_bar .left_icon {
background: none;
width: 12px;
}
#side_bar .more_div {
margin-left: 0;
}
.left_menu_nav_wrap {
margin-left: 7px;
}
/*отключаем скругления*/
.cell_img {
border-radius: 0%;
}
.copy_post_img {
border-radius: 0;
}
.group_row_img {
border-radius: 0;
}
.im_grid img {
border-radius: 0;
}
.like_tt_image, .poll_tt_image {
border-radius: 0;
}
.nim-peer .nim-peer--photo-w {
border-radius: 0;
}
.ow_ava.ow_ava_comm {
border-radius: 0;
}
.people_cell_img {
border-radius: 0;
}
.post_field_user_image {
border-radius: 0;
}
.post_img {
border-radius: 0;
}
.right_list_img {
border-radius: 0;
}
.thumb {
border-radius: 0;
}
.wall_module .reply_img {
border-radius: 0;
}
.friends_photo_img {
border-radius: 0;
}
.search_item_img {
border-radius: 0;
}
.ow_ava.ow_ava_small {
border-radius: 0;
}
.fans_fan_img {
border-radius: 0;
}
.feedback_img {
border-radius: 0;
}
.feedback_group_photo_img {
border-radius: 0;
}
/*отжимаем окно сообщений от низа*/
.im-page--chat-input {
border-bottom: solid 150px #fcfcfc;
border-left: solid 1px #fcfcfc;
border-right: solid 2px #fcfcfc;
}
.im-page--header-chat {
border-left: solid 1px #fbfbfb;
border-right: solid 1px #fbfbfb;
border-top: solid 17px #fbfbfb;
}
/*ставим кнопку лайков на прежнее место*/
.post_full_like_wrap .reply_link_wrap {
float: left;
}
.post_like, .post_share {
float: right;
}
.post_s-hare_link {
float: left;
margin: 1px 0 0 6px;
}
.wall_module .post_like_link, .wall_module .post_share_link {
float: left;
margin: 1px 0 0 6px;
}
3. Настраиваем Stylebot ВКонтакте
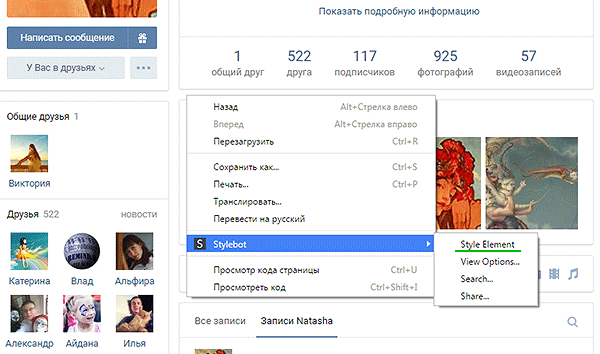
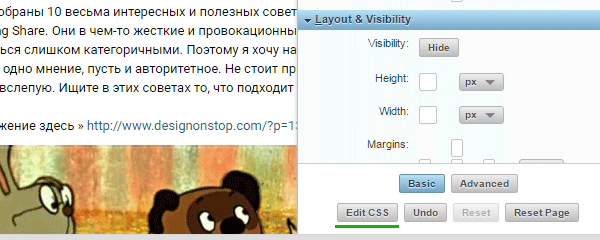
Идём ВКонтакт, нажимаем правой кнопкой мыши в любом месте экрана и выбираем Stylebot, потом Style Element. И потом нажимаем кнопку Edit CSS.


4. Вставляем код CSS
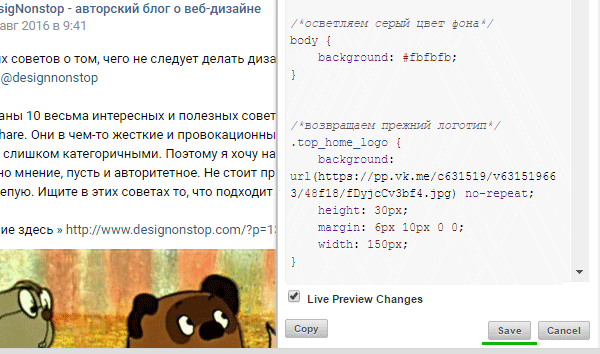
Вставляем код из Шага 2 в окошко Stylebot, нажимаем Save и наслаждаемся видом интерфейса с любимыми элементами старого дизайна ВКонтакта.

5. Другие браузеры и исходники
Для других браузеров код CSS тоже должен подойти, вам нужно только найти расширение, аналогичное Stylebot. В данный момент картинка прежнего логотипа лежит на хостинге самого Вконтакта. Но если у вас какие-то проблемы с отображением, то вы можете скачать лого (в архиве также и код CSS) и залить его на свой хостинг изображений. А в коде CSS заменить то, что в скобках url(https://pp.vk.me/c631519/v631519663/48f18/fDyjcCv3bf4.jpg) на полный адрес картинки.
Комментариев 5 комментариев
Мне по началу тоже хотелось вернуть старый дизайн в контакте, но уже начала привыкать.
Здравствуйте. отличная статья для любителей старого дизайна. Мне лично и новый понравился и даже, кажется, удобнее стал, но сколько людей, столько и мнений.)
Удобный был дизайн, но ничего уже и к новому привыкли.
Хороший был дизайн. Но если бы не эта статья, то я о нём наверное уже бы и не вспомнил.
Мне кажется, только у нас может быть такое ))
ВК-дизайнеры vs Юзеров. Одни «улучшают», вторые ищут способы, как избавиться от этих улучшений. Не получилось вернуть дизайн на самом сайте вк, придумали, как вернуть дизайн минуя первоисточник ))
…Я бы на месте разработчиков ВК сильно задумался…