20 полезных онлайн валидаторов для проверки и тестирования сайта
11
6709227-07-2011
 Все представленные сервисы в этой крайне полезной подборке помогают веб-дизайнеру протестировать свой сайт на предмет соответствия стандартам и общепринятым нормам веб-разработчиков. В частности можно проверить правильность HTML кода страницы, CSS стилей, доступность сайта во всем мире, доступность для мобильных устройств, экстремальную нагрузку на сайт, скорость загрузки страниц, как выглядит сайт в различных браузерах и в частности в Internet Explorer.
Все представленные сервисы в этой крайне полезной подборке помогают веб-дизайнеру протестировать свой сайт на предмет соответствия стандартам и общепринятым нормам веб-разработчиков. В частности можно проверить правильность HTML кода страницы, CSS стилей, доступность сайта во всем мире, доступность для мобильных устройств, экстремальную нагрузку на сайт, скорость загрузки страниц, как выглядит сайт в различных браузерах и в частности в Internet Explorer.
1. Checklink
Проверяет сайт или страницу на предмет наличия битых ссылок
2. URL checker
Проверяет доступность сайта в разных точках земного шара.
3. Mobile checker
Проверяет насколько сайт доступен для мобильных устройств и выдает список ошибок и замечаний.
4. Unicorn
Несколько тестов для сайта, в частности HTML 1.0 и Feed валидация.
5. CSS validator
Проверка каскадных таблиц стилей (CSS) и документов (X)HTML.
6. RSS Feed Validator
Проверка синтаксиса RSS каналов.
7. Accessibility with style
Тестирует сайт на соответствие стандартам WCAG 1.0.
8. Color contrast
Проверяет цветовой контраст между передними и задними элементами сайта.
9. WDG HTML Validator
HTML валидатор веб-страницы.
10. Dr. Watson’s site validation check
Комплексная проверка сайта по нескольким направлениям: HTML, ссылки, ссылки картинок, скорость загрузки, СЕО.
11. Robots checker
Сервис для проверки файла robots.txt.
12. Firebug Firefox Extension
Расширение для Firefox с набором инструментов для тестирования.
13. Load Impact
Тестирование сайта в экстремальных условиях повышенной нагрузки на сайт.
14. Accessibility-Checker
Еще один сервис для тестирования сайта на соответствие стандартам.
15. Viewlike.us — сервис не работает
Показывает как выглядит сайт при разных разрешениях экрана.
16. Web Page Analyzer
Анализ размера страницы, времени и скорости загрузки сайта.
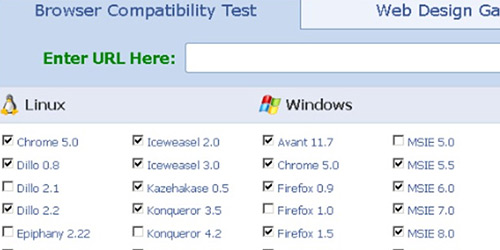
17. Browser shots
Показывает, как выглядит сайт в разных браузерах.
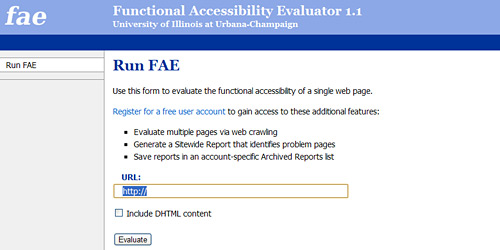
18. Functional Accessibility Evaluator
Выдает отчет о найденных функциональных ошибках.
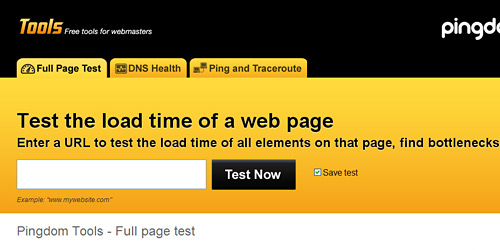
19. Pingdom tools
Еще один комплексный тест сайта: время загрузки, найденные объекты, HTML, CSS, RSS, скрипты, плагины и т.д.
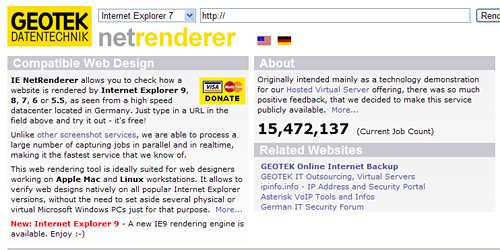
20. NetRenderer
Как выглядит сайт в Internet Explorer 9, 8, 7, 6, 5.5.
Комментариев 11 комментариев
@Наташа-Печенька:
Спасибо!
Да, W3C очень мощный сервис ))
Интересно будет опробовать Browser shots. Не устанавливать же все эти браузеры себе на комп. Спасибо за статью ✌
@Владимир:
Успехов. Поделитесь потом впечатлениями ))
Load Impact сайт не заметил нагрузки, есть ли подобные сервисы для начинающих сайтов? 50-т юзеров как то мало для стресс теста, бесплатного.
@Генадий:
Я не знаю, если честно ))
Да подборка очень хороша, особенно проверка сервера на скорость отклика из разных стран классо
Спасибо автору очень помогло.
На многих сайтах выдает кучу ошибок, но при этом они в топе. Не думаю, что некоторые ошибки вообще имеют вес. Хотя, разумеется, иногда стоит проверять и что-то исправлять.
Хорошая подборка валидаторов, частенько пользуюсь этой страничкой…
Мой любимый раздел «Полезности / Сервисы»
Новая статья очень порадовала.
Валидатор W3C — очень хорошая штука. Использую всегда.
Иногда приятно обнаружить, что у пафосных веб-студий творения с кучей ошибок.