Учебник HTML. Урок 7. Создание таблиц и их форматирование
6
2764722-05-2013
 В этом уроке речь идет о том, как в HTML выполняется построение таблиц и как таблицы можно использовать для управления компоновкой и внешним видом веб-страниц. Начнем мы с самых простых таблиц и узнаем, какие теги задействованы при их создании. После этого перейдем к форматированию. В этой части мы разберемся с основными стилевыми атрибутами, предназначенными для украшения таблиц. Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
В этом уроке речь идет о том, как в HTML выполняется построение таблиц и как таблицы можно использовать для управления компоновкой и внешним видом веб-страниц. Начнем мы с самых простых таблиц и узнаем, какие теги задействованы при их создании. После этого перейдем к форматированию. В этой части мы разберемся с основными стилевыми атрибутами, предназначенными для украшения таблиц. Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
Простые таблицы
Как правило, таблицы применятся для отображения информации (например, текстовой или числовой), распределенной по строкам и столбцам. Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Таблица — это способ представления информации в виде распределенных по строкам и столбцам данных. На пересечении строки и столбца находится ячейка.
Создавать таблицы в HTML совсем несложно, однако это занятие требует некоторого предварительного планирования. В кодах HTML все таблицы начинаются тегом <table> и оканчиваются тегом </table>. Этот тег обозначает начало и окончание таблицы. Все содержание таблицы должно заключаться внутри этих тегов. Между этими двумя тегами могут присутствовать в разных сочетаниях три других тега:
<tr> — который определяет горизонтальную строку
<td> — определяющий ячейку в этой строке
<th> — который определяет ячейку в строке заголовка таблицы. Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Не забывайте о том, что браузеры игнорируют любые добавляемые в документ HTML пробелы, символы табуляции и пустые строки. Таким образом, вы можете смело использовать это для более удобного распределения тегов таблицы внутри документа. Так, в коде, представленном ниже, благодаря использованию дополнительных пробелов в кодах HTML документа легко обнаружить значения, отображаемые в ячейках таблицы (этот же прием поможет вам проследить за наличием всех необходимых тегов).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простая таблица</title>
<style type="text/css">
</style>
</head>
<body>
<table>
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td>Строка 2</td><td>Строка 2</td></tr>
<tr><td>Строка 3</td><td>Строка 3</td></tr>
</table>
</body>
</html>
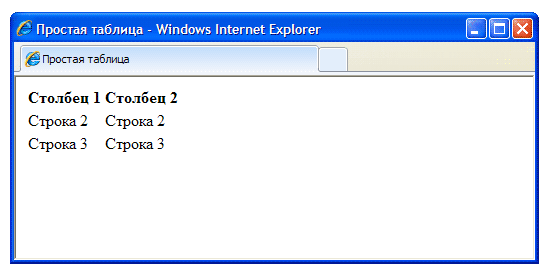
На этом рисунке показано, как эта таблица из двух столбцов и трех строк выглядит в окне веб-браузера.
Форматирование таблиц
Теперь эту простенькую таблицу можно немного приукрасить. Ниже перечислены отдельные стилевые атрибуты, предусмотренные для форматирования внешнего вида HTML таблиц.
align — Выравнивание содержимого ячейки по горизонтали; возможные значения: left (по умолчанию), right, center и char. Применяется ко всем тегам.
bgcolor — Фоновый цвет. Применяется ко всем тегам.
border — Толщина разделительной линии (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегом <table>.
cellpadding — Расстояние между разделительной линий и содержимым ячейки (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
cellspacing — Расстояние между ячейками (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
colspan — Количество столбцов, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rowspan — Количество строк, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rules — Применяется для отображения линеек между ячейками; возможные значения: rows, cols и all. Применяется с тегом <table>.
valign — Выравнивание содержимого ячейки по вертикали; возможные значения: top, bottom и baseline. По умолчанию значение center. Применяется с тегами <td>, <th> и <tr>.
width — Ширина таблицы или ячейки (значение указывается в пикселях или в процентном выражении относительно ширины страницы). Применяется со всеми тегами.
Ниже представлен HTML код таблицы, к которой применяется форматирование.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table width="50%" border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
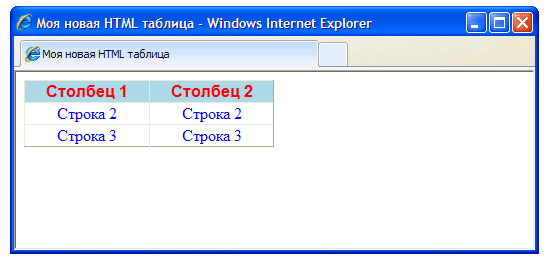
На этом рисунке вид этой же таблицы в окне веб-браузера.
Более сложные таблицы
В HTML предусмотрены еще два очень важных атрибута, которые часто применяются при форматировании таблиц. Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table width="100%" border="1" rules="all">
<tr><th colspan="2">Столбец 1 и Столбец 2 объединены</th></tr>
<tr><td align="center">Строка 2</td>
<td rowspan="2">Строка 2 и 3 объединены</td></tr>
<tr><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
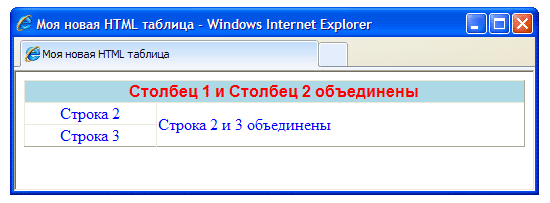
На этом рисунке вид этой же таблицы в окне веб-браузера.
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Комментариев 6 комментариев
@Жанна:
Здесь имеется в виду создание именно самих таблиц — как способа представления и упорядочения информации. А для глобальной верстки, да, уже не используют.
А вот таблицы мне как раз нужны были — спасибо за информацию!
@Наташа:
Пожалуйста!
Порой и в верстке табличка пригождается. Только вот редактор, которым пользуюсь ругается, когда я ширину в таблице указываю или бортики , воспитывает и просит чтоб я все в таблице стилей украшал.
@Alex:
И правельно делает. Нехорошо выводить в html то что можно вложить в css/
Вроде таблицы уже не используют…