Учебник HTML. Урок 6. Типы списков, создание и форматирование списков
2
2097214-05-2013
 В HTML предусмотрена возможность добавления на веб-страницы списков трех типов: маркированных, нумерованных и состоящих из определений. Давайте подробно разберемся с каждым из них. Благодаря использованию стилей, стандартные маркеры маркированных списков (имеющие вид одноцветных круглых точек) могут быть заменены квадратами, окружностями или произвольными рисунками. Нумерованные списки предполагают использование различных вариаций маркеров из заглавных или прописных букв и цифр, а также возможность разрыва списка с продолжением счета. Ну и под конец познакомимся со списком, состоящим из определений.
В HTML предусмотрена возможность добавления на веб-страницы списков трех типов: маркированных, нумерованных и состоящих из определений. Давайте подробно разберемся с каждым из них. Благодаря использованию стилей, стандартные маркеры маркированных списков (имеющие вид одноцветных круглых точек) могут быть заменены квадратами, окружностями или произвольными рисунками. Нумерованные списки предполагают использование различных вариаций маркеров из заглавных или прописных букв и цифр, а также возможность разрыва списка с продолжением счета. Ну и под конец познакомимся со списком, состоящим из определений.
Типы списков
Один из способов организации текстовой информации на веб-странице заключается в создании списков. Помимо очевидной пользы — представления информации на странице в виде перечня отдельных элементов, списки предоставляют в распоряжение веб-дизайнеров еще одно преимущество — возможность визуального разделения однородных текстовых блоков, что делает их более удобными для восприятия. HTML поддерживает списки трех разных типов, для каждого из которых предусмотрены свои собственные теги:
• маркированный (ненумерованный) список
• нумерованный (с помощью цифр или букв) список
• список из определений
Используйте нумерованные списки для перечисления пунктов, которые
должны следовать друг за другом в строго определенном порядке, и маркированный, если порядок пунктов не имеет принципиального
значения. Списки третьего типа применяются для перечисления
каких-либо терминов и их определений.
Маркированные списки
Напротив каждого пункта маркированного списка отображается маркер (представленный, как правило, в виде большой цветной точки). В HTML маркированный список создается автоматически, когда вместе с тегом маркированного списка (<ul>) применяется тег обозначения пунктов списка (<li>). Хотя в приведенном далее коде HTML каждый пункт списка представлен небольшой текстовой строкой, ограничений на размер этих пунктов не существует.
<ul><li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li></ul>
Ниже показаны примеры отображения маркированных и нумерованных списков в окне веб-браузера. Если какой-то пункт списка оказывается больше одной текстовой строки, все последующие строки данного пункта выравниваются по первой.
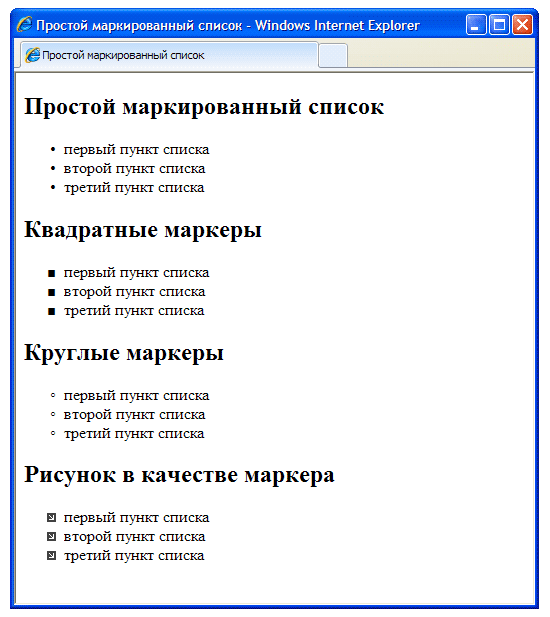
Перед каждым пунктом маркированного списка в качестве маркера HTML автоматически добавляет большую одноцветную точку круглой формы, однако в вашем распоряжении есть и три других варианта. Используя теги стилевых таблиц, точку можно заменить квадратом, пустой окружностью или рисунком.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простой маркированный список</title>
<style type="text/css">
ul.square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h2>Простой маркированный список</h2>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h2>Квадратные маркеры</h2>
<ul class="square">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h2>Круглые маркеры</h2>
<ul class="circle">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h2>Рисунок в качестве маркера</h2>
<ul class="image">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>
Нумерованные списки
Если пункты списка должны следовать друг за другом в точно заданном порядке (например, если список представляет собой пошаговую инструкцию), воспользуйтесь тегом, предназначенным для построения нумерованных списков (<ol>). В случае его применения HTML автоматически нумерует пункты создаваемого списка цифрами или буквами.
<ol><li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li></ol>
Обратите внимание на схожесть кодов, создающих нумерованные и маркированные списки. При использовании обоих тегов, <ul> и <ol>, отдельные пункты списка добавляются с помощью тега <li>. Как и в случае с маркированными списками, в HTML предусмотрено автоматическое форматирование пунктов нумерованных списков. По умолчанию в HTML пункты нумерованного списка отмечаются обычными арабскими цифрами (1, 2, 3 и т.д.). Более того, при добавлении новых пунктов или удалении уже имеющихся нумерация всего списка выполняется автоматически.
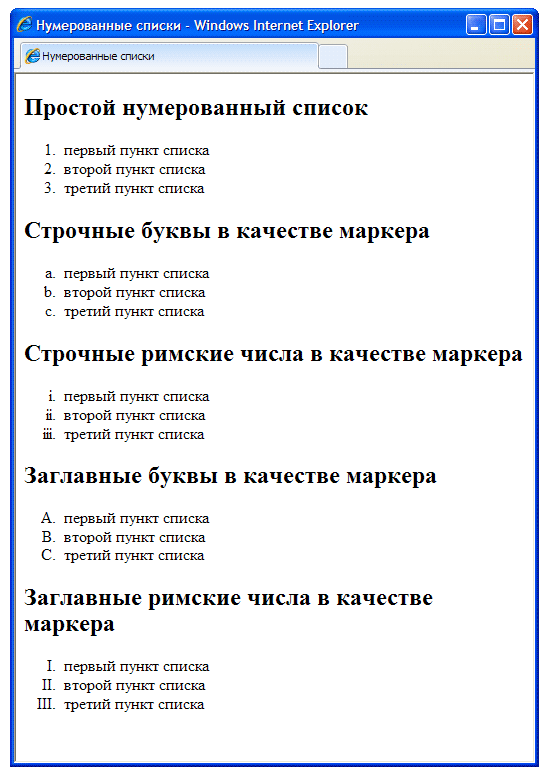
Оформление нумерованных списков выполняется с помощью стилевых таблиц. Помимо стандартных арабских чисел, в вашем распоряжении есть четыре других стиля, предусмотренных для форматирования нумерованного списка. Это заглавные буквы, строчные буквы, заглавные римские числа и строчные римские числа.
На примере представленного ниже HTML кода показано, как использовать стили для получения различных нумерованных списков. Используется стилевое свойство list-style-type и его значения lower-alpha — строчные буквы, lower-roman — римские строчные цифры, upper-alpha — заглавные буквы, upper-roman — римские заглавные цифры.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Нумерованные списки</title>
<style type="text/css">
ol.lower-alpha {list-style-type:lower-alpha}
ol.lower-roman {list-style-type:lower-roman}
ol.upper-alpha {list-style-type:upper-alpha}
ol.upper-roman {list-style-type:upper-roman}
</style>
</head>
<body>
<h2>Простой нумерованный список</h2>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h2>Строчные буквы в качестве маркера</h2>
<ol class="lower-alpha">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h2>Строчные римские числа в качестве маркера</h2>
<ol class="lower-roman">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h2>Заглавные буквы в качестве маркера</h2>
<ol class="upper-alpha">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h2>Заглавные римские числа в качестве маркера</h2>
<ol class="upper-roman">
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
</body>
</html>
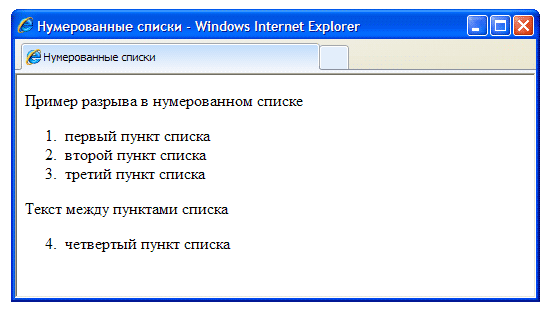
В некоторых случаях возникает необходимость в том, чтобы нумерация списка начиналась с числа, отличного от единицы. Например, перечень инструкций может прерываться для отображения дополнительных материалов (таких, как таблицы или текстовые блоки), после чего список должен продолжаться далее без прерывания нумерации.
Чтобы сделать это в HTML, завершите первый список, вставьте необходимые материалы, а затем начните новый список и воспользуйтесь его атрибутом value для указания числа, с которого должна начинаться нумерация. Атрибуту value, фиксирующему число, с которого начинается нумерация списка, необходимо присваивать значение, выраженное в обычных арабских цифрах, даже если нумерация самого списка ведется с использованием римских цифр.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Нумерованные списки</title>
<style type="text/css">
</style>
</head>
<body>
<p>Пример разрыва в нумерованном списке</p>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<p>Текст между пунктами списка</p>
<ol>
<li value="4">четвертый пункт списка</li>
</ol>
</body>
</html>
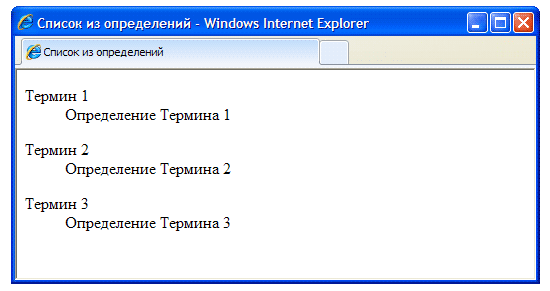
Список из определений
В HTML предусмотрена возможность создания списков еще одного типа, добавляемых тегом <dl>. Каждый пункт такого списка состоит из термина (задаваемого тегом <dt>) и его определения (тег <dd>).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Список из определений</title>
<style type="text/css">
</style>
</head>
<body>
<dl>
<dt>Термин 1</dt>
<dd>Определение Термина 1</dd>
<dl>
<dl>
<dt>Термин 2</dt>
<dd>Определение Термина 2</dd>
<dl>
<dl>
<dt>Термин 3</dt>
<dd>Определение Термина 3</dd>
<dl>
</body>
</html>
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Комментариев 2 комментария
@Арам:
Пожалуйста!
хороший полный учебник, Спасибо