Онлайн сервисы генерации и проверки CSS кода при верстке
9
4478629-10-2011
 В этой подборке собрана замечательная коллекция онлайн сервисов по работе с CSS кодами. Все эти сервисы существенно облегчают жизнь веб-разработчику. С их помощью можно сгенерировать CSS сетку для сайта, проверить код на предмет ошибок, адаптировать код под различные браузеры, сгенерировать CSS стили на основе стилей слоя фотошопа, получить коды паттернов для бэкграунда и градиентов, сжать CSS для увеличения скорости загрузки сайта. Много сервисов, специализирующихся на работе со шрифтами и их визуальным представлением.
В этой подборке собрана замечательная коллекция онлайн сервисов по работе с CSS кодами. Все эти сервисы существенно облегчают жизнь веб-разработчику. С их помощью можно сгенерировать CSS сетку для сайта, проверить код на предмет ошибок, адаптировать код под различные браузеры, сгенерировать CSS стили на основе стилей слоя фотошопа, получить коды паттернов для бэкграунда и градиентов, сжать CSS для увеличения скорости загрузки сайта. Много сервисов, специализирующихся на работе со шрифтами и их визуальным представлением.
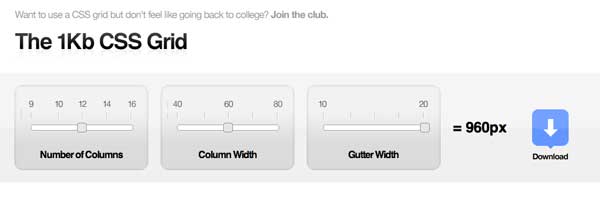
The 1Kb CSS Grid
Задавая всего три параметра, также генерируется CSS сетка. А также указывается ширина в пикселях.
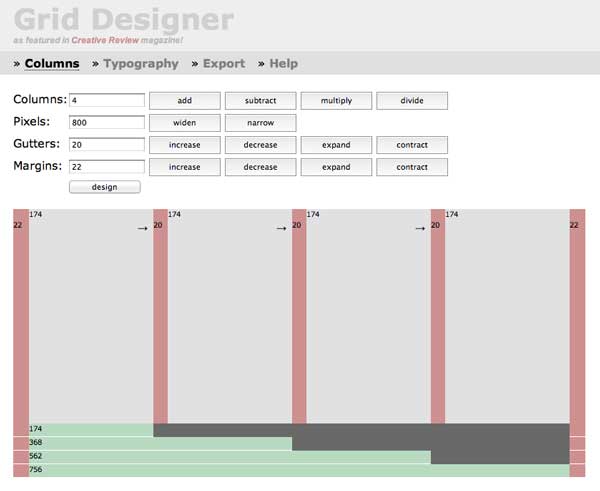
Grid Designer
Более сложный сервис. Настраивается CSS решетка по нескольким параметрам. Во втором блоке генерируется текст, который будет отображаться в колонках. На выходе имеем готовый CSS и HTML шаблон.
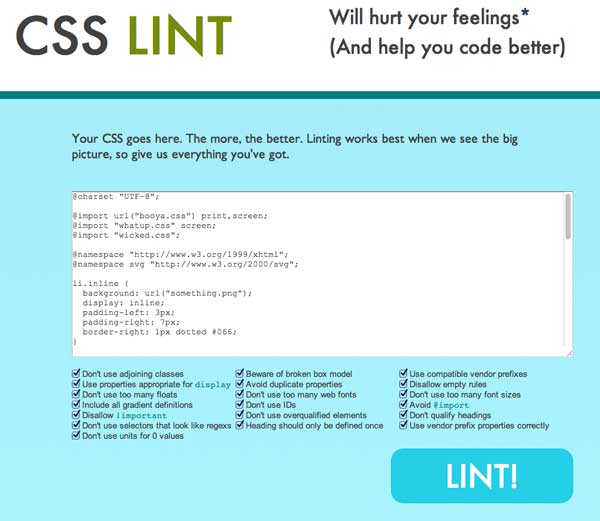
CSS Lint
Сервис для проверки кода вашего сайта на предмет ошибок.
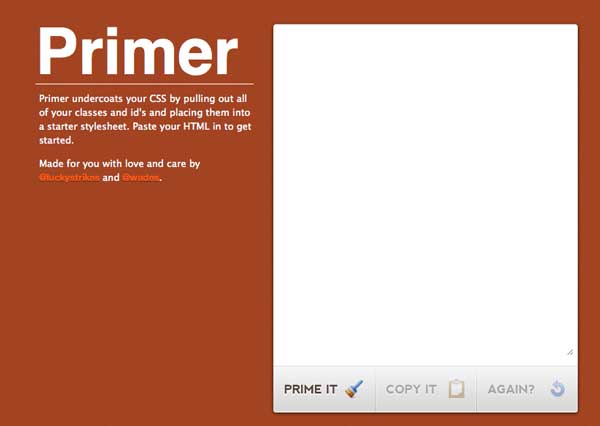
Primer CSS
Вставив в диалоговое окошко HTML код, можно получить список всех упомянутых классов и ID, которые упомянуты в CSS.
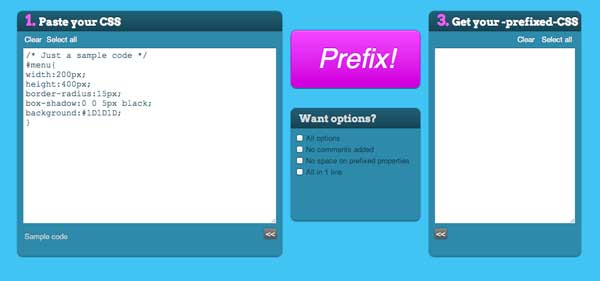
PrefixMyCSS
Если ввести исходный CSS код, та на выходе можно получить код, адаптированный под разные браузеры.
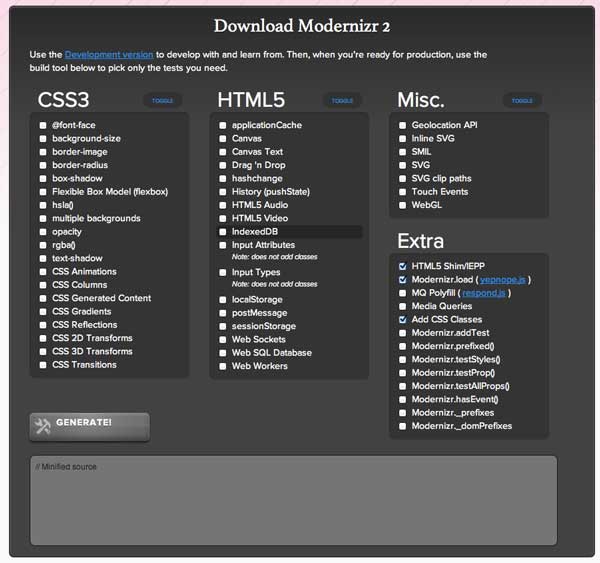
Modernizr
На данном сервисе предлагают скачать и установить JavaScript библиотеку с открытым кодом, которая каким-то образом поможет вам при создании сайта. Точнее сказать не могу, поскольку сама не пробовала, что это такое.
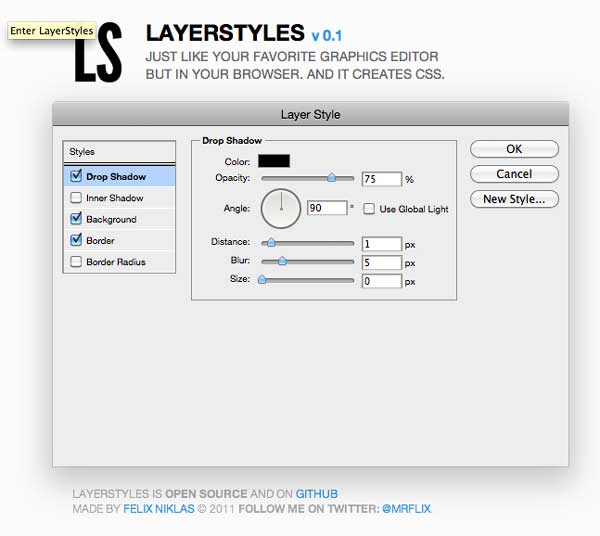
Layer Styles
Очень полезный сервис. На основании настроек диалогового окошка стилей слоя программы фотошоп генерирует код CSS.
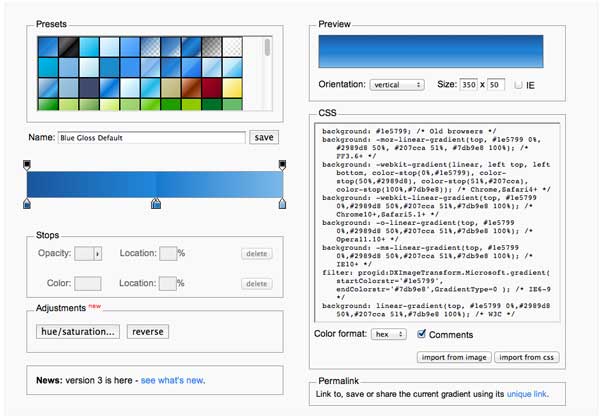
Ultimate CSS Gradient Generator by ColorZilla
Представлено на выбор большое количество градиентов и их CSS коды, адаптированные под разные браузеры.
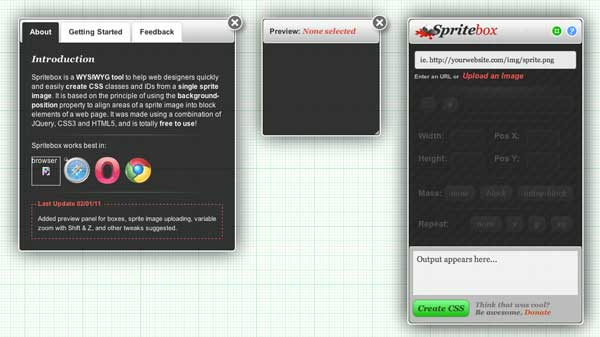
Spritebox
Позволяет быстро и легко создавать классы и идентификаторы из одной картинки
Automatic CSS inliner
Автоматически преобразует все локальные стили во встроенный CSS для использования в почтовых рассылках. 
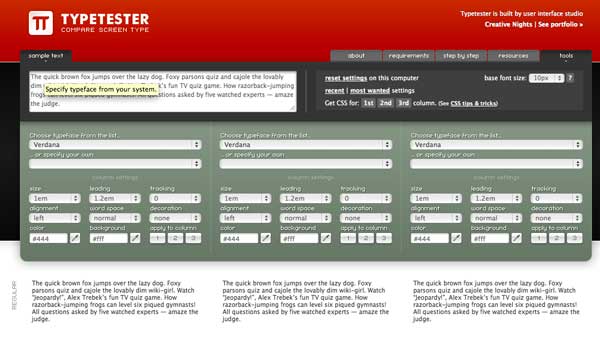
Typetester
Позволяет сравнивать написание различных шрифтов и получить CSS код выбранного стиля написания.
The Web Font Combinator
Сервис позволяет наглядно посмотреть как будут выглядеть различные сочетания шрифтов в заголовках, подзаголовках и в основном тексте.
Sencha Animator
Не совсем поняла, как действует данный сервис, но связано это с тачскринами мобильных устройств и анимацией. Предлагается скачать триальную версию.
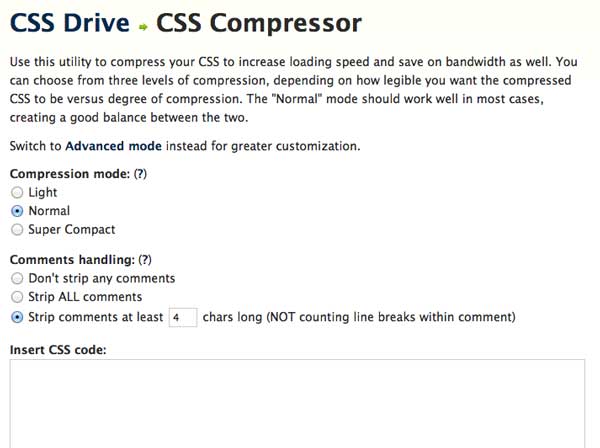
CSS Compressor by CSS Drive
Это сервис для сжатия CSS и увеличения скорости загрузки сайта.
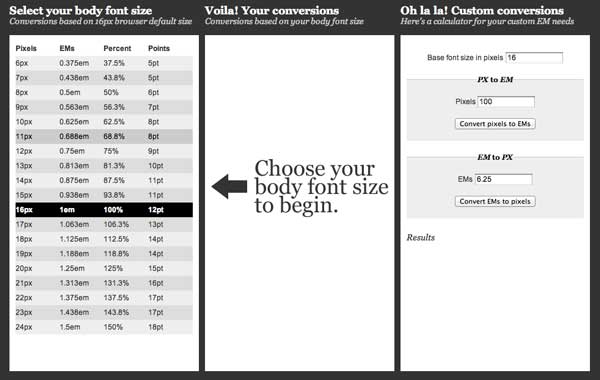
Px to em
Таблица преобразования размеров шрифта в различные единицы измерения.
Комментариев 9 комментариев
Очень полезный материал!
В будущем обязательно пригодится.
Спасибо:))
@Retliff:
Отлично! Надеюсь пригодится ))
@Sergei:
Спасибо!
Такие подборки всегда полезно иметь под рукой ))
Тоже закинул в закладки! Наташа, вы — молодец! 🙂
@Эдуард:
Спасибо большое! 🙂
Вы делаете какую-то гигантскую работу. Очень нравится системный подход!
@Юрий Молостов:
Спасибо большое! А системный подход я люблю ))
@Наташа Клевер: Спасибо за подборочку. Был один все сервис. А их оказывается очень много!
Спасибо, Наташа! Подборку — в закладки!