20 полезных расширений Google Chrome для дизайнеров и веб-разработчиков
27
10721226-01-2012
 Помимо быстроты и удобства браузер Хром обладает еще и массой полезных расширений для дизайнеров и веб-разработчиков. Многими из них я с удовольствием пользуюсь. Среди моих фаворитов расширение для распознавания шрифта, определения цвета и табличка с размерами картинки. Очень интересен инструмент линейка, позволяющий измерять объекты. Расширение проверки почты от Google очень полезно и ненавязчиво. Если нужно быстро посчитать количество символов в выделенном абзаце, то пожалуйста. есть соответствующий инструмент. Также в тему придутся укорачиватель ссылок, валидатор html кода и визуальный маркер закрытых ссылок.
Помимо быстроты и удобства браузер Хром обладает еще и массой полезных расширений для дизайнеров и веб-разработчиков. Многими из них я с удовольствием пользуюсь. Среди моих фаворитов расширение для распознавания шрифта, определения цвета и табличка с размерами картинки. Очень интересен инструмент линейка, позволяющий измерять объекты. Расширение проверки почты от Google очень полезно и ненавязчиво. Если нужно быстро посчитать количество символов в выделенном абзаце, то пожалуйста. есть соответствующий инструмент. Также в тему придутся укорачиватель ссылок, валидатор html кода и визуальный маркер закрытых ссылок.
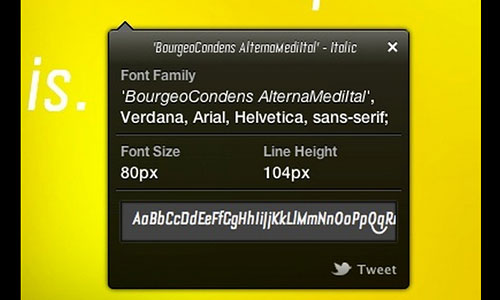
1. WhatFont
Замечательный инструмент, с помощью которого можно идентифицировать любой шрифт на странице в интернете. Я сама с удовольствием им пользуюсь. 
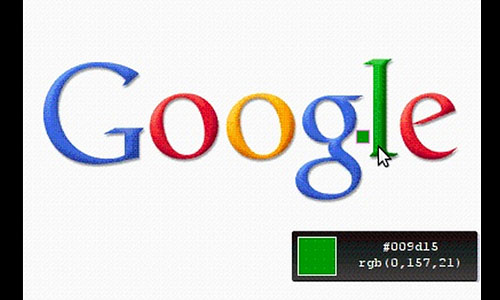
2. Eye Dropper
С помощью этого расширения можно определить цвет в любой точке веб-страницы. В правом нижнем углу монитора появится окошко с параметрами цвета, на который указывает курсор.
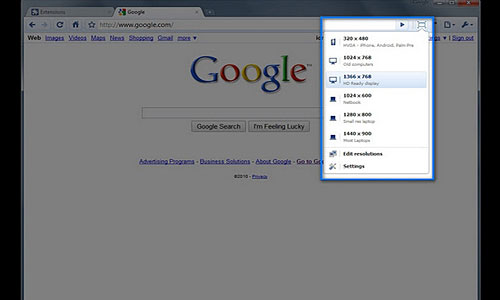
3. Window Resizer
Это расширение изменяет размер экрана для эмуляции различных разрешений монитора. В выпадающем меню выбирается нужный размер экрана.
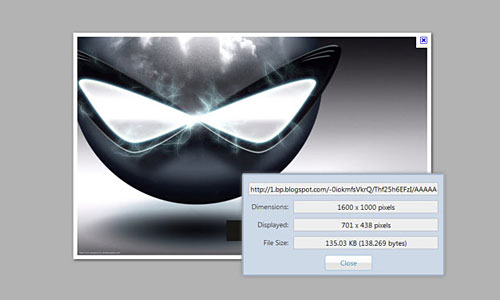
4. Image Size Info
Очень полезный инструмент для дизайнера. Если подвести курсор к картинке и в меню правой кнопки мыши выбрать соответствующий пункт, то получим табличку с размерами картинки, ее весом и адресом.
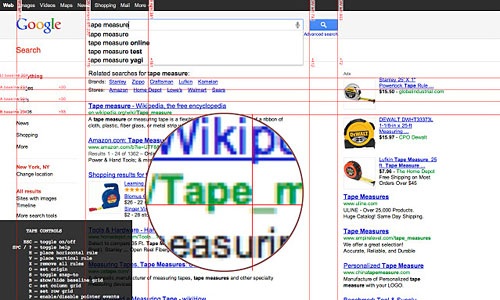
5. Screen ruler
Если активировать это расширение, то на экране появится линейка. с помощью которой можно измерить расстояние в пикселях как по горизонтали, так и по вертикали. Есть дополнительные настройки внешнего вида линейки.
6. Google Mail Checker
Отображение количества непрочитанных сообщений в почтовом ящике Google Mail. Можно также нажать кнопку, чтобы открыть папку.
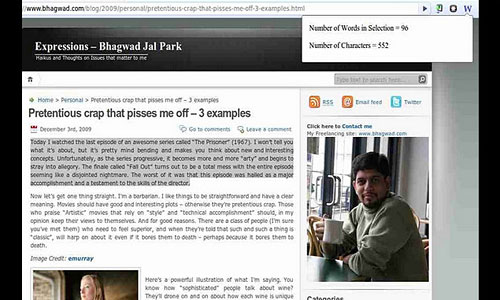
7. Word Count
Очень удобное расширение для подсчета слов и символов в выделенном тексте.
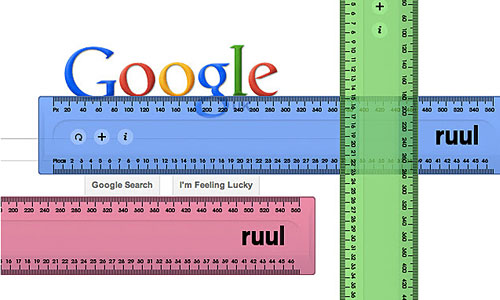
8. Tape
Это расширение включает измерительные линейки с помощью которых можно разметить веб-страницу онлайн и получить все размеры сетки в пикселях. Управляется с помощью командных клавиш.
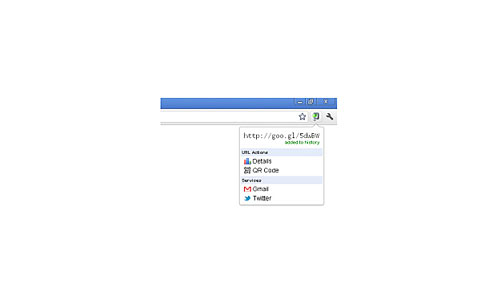
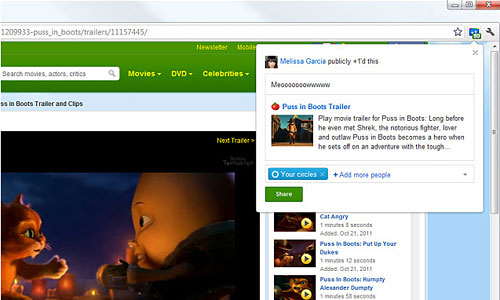
9. URL Shortener
С помощью этого инструмента можно легко получить укороченный урл веб-страницы в формате goo.gl. Также генерируется QR Code страницы.

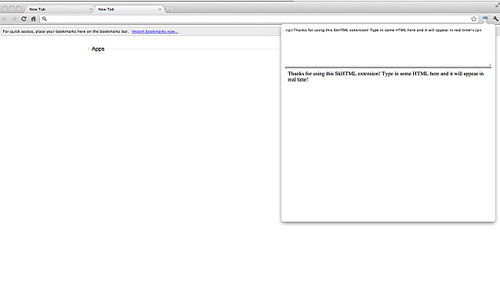
10. SkHTML
Расширение, которое позволяет быстро тестировать свой код в режиме реального времени. Достаточно ввести код в верхнее окошке и в нижнем вы увидите результат, как это выглядит.
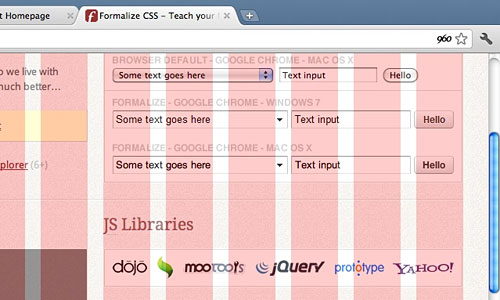
11. 960 Grid System
960 Grid это общепринятый шаблон, сетка дизайна, удобный для конструирования макетов. Если сайт построен по такому принципу, то с помощью этого расширения можно подсветить всю разметку цветом.
12. Статистика LiveInternet.ru
Быстрый просмотр статистик и рейтингов открытого сайта LiveInternet. Отображает информацию о сайте, страница которого сейчас открыта в браузере.
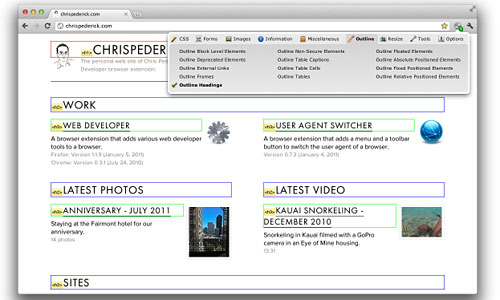
13. Web Developer
Это расширение добавляет кнопку на панели инструментов с различными инструментами для веб-разработчиков.
14. Nofollow eyes
Наглядно подсвечивает цветом и пунктиром ссылки с nofollow и noindex атрибутами.
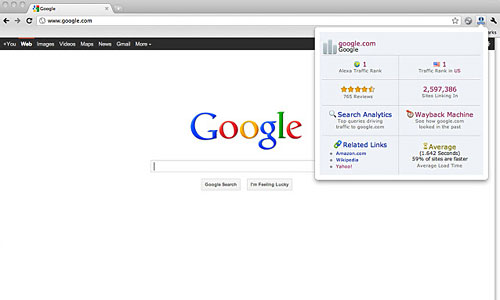
15. Alexa Traffic Rank
Это расширение представляет информацию и статистику от Alexa Traffic Rank.
16. QR Code
Это расширение генерирует QR code для текущей веб-страницы.
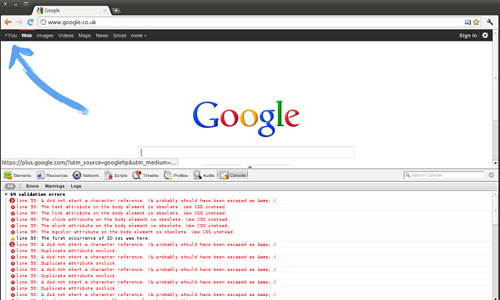
17. Validity
Быстрая проверка на предмет наличия ошибок кода.
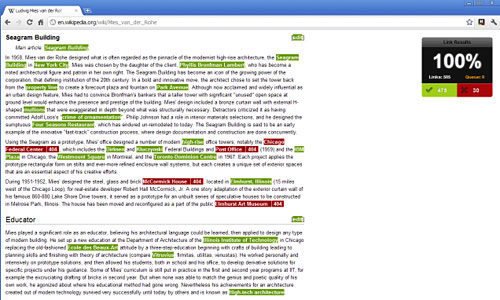
18. Check My Links
Поиск битых ссылок на странице.
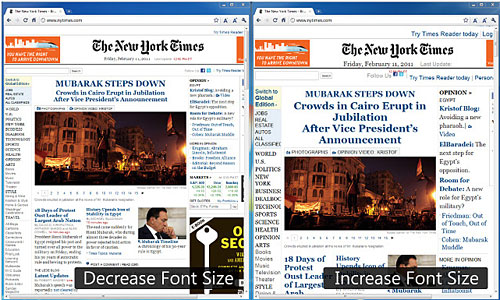
19. Font Size Increase
Быстрое изменение размеров шрифта на странице.
Комментариев 27 комментариев
Спасибо, за сообщение — » На ловца и зверь бежит» — хотел найти укоратитель url-ссылок — твиттер помог 🙂
@Виктор:
Всегда пожалуйста!
@Александр:
Так это ж здорово, что так совпало! Я тоже в свое время искала укорачиватель. Сначала намучалась с интеграцией плагина bit.ly, а потом нашла этот от гугль. Он гораздо проще и нагляднее 🙂
Спасибо за подборку! Из перечисленных пользуюсь 1. WhatFont, 2. Eye Dropper ))))
Но планирую начать пользоваться 4. Image Size Info, 5. Screen ruler и 12. Статистика LiveInternet.ru
Спасибо за интересные ресурсы 🙂
очень полезная подборка, большое спасибо Наташе говорю уже который раз! -)
И вопрос — не сказывается ли установка плагинов на скорость и стабильность работы Хрома?
Если, предположим, я установлю половину из перечисленных плгаинов, всё ли будет Ок с работой браузера?
Спасибо
Огромное спасибо за подборку! Так много полезных расширений…))
whatFont работает только на иностранных сайтах, на русских не пашет.
Так и должно быть?
@Эдуард:
Пожалуйста! Тоже недавно начала пользоваться Image Size Inf, очень довольна 🙂
@Atlanta Travel:
У меня есть подозрение, что на скорость это все-таки влияет. Поэтому оставила активными 3-4 самых нужных расширения, а остальные включаю только по мере необходимости.
@Роберт:
Всегда пожалуйста! ))
@Igor:
Проверила, What font работает на всех сайтах. Единственное, он не воспринимает текст во встроенных рекламных блоках, например в Google…
Отличная подборка, кое-что новое для себя отметил.
Но без Firebug никуда, Web developer хорош.
@SwaEgo: спешу вас обрадовать 🙂 Firebug для Хрома существует)) я им пользуюсь, нравится. https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench?hl=ru
Отличная подборка, забираю в закладки. Наташа, спасибо!
@Наташа Клевер: может хром переустановить… попробую.
@SwaEgo: зачем Firebug или Web developer если есть встроенные инструменты, которые ничем не уступают этим плагинам?
@Igor, установи dev-версию браузера. Возможно проблема именно в этом.
@Womtec: привык наверно
@Роберт: ну так и я им пользуюсь, поэтому и «без Firebug никуда».
@SwaEgo:
А я пока Web developer не стала устанавливать…
@Роберт:
Выловила вашу ссылку из спама 🙂
@Shershov:
Пожалуйста! ))
@Наташа Клевер: его использую редко, если color picker или линейки нужны, да и по мелочи ещё. В основном Firebug»а хватает.
Кстати Mail Checker Minus получше, и все аки информирует, и не заходя в почту можно читать, удалять и т.п.
Линк: http://goo.gl/YtVmB
@SwaEgo:
Спасибо за ссылку! Судя по описанию достойная вещь ))
@Наташа Клевер: очень даже. В том году оно (расширение) называлось Mail Checker Plus или типа того, потом автор его удалил, да и я после переустановки винды без него остался, расстроился сильно) Сейчас новое имя, да и работает получше. Вообщем всё что нужно для гуглопочты есть.
Утащил для себя кое-чего… Спасибо!
@SwaEgo:
Хорошо что ты снова нашел это расширение, пусть и под другим именем, а то к удобствам привыкаешь ))
@Stafox:
Пожалуйста! ))
Здорово. Хотя расширения в хроме и грузят оперативку, но некоторые очень даже полезны при аудите сайтов.
Огромное спасибо за подборку!! Очень вовремя помогла линейка и Web Developer! Успехов Вам самых ближайших и обширных:)
@Им:
Вам спасибо за пожелания и удачи! ))
Спасибо огромное за подборку! Искал web-линейку, а получилось что установил больше половины расширений!!!
И укоротитель ссылок в один клик отличное решение
Спасибо
Все эти расширения работают и в Яндекс браузере. Да и вообще магазин crome работает с этим браузером тоже.

Спасибо за подборку, Наташ. Выбрал парочку интересных вещей.