Кнопки, эффект гаражной двери и другие CSS3 мануалы с примерами
5
1944808-10-2012
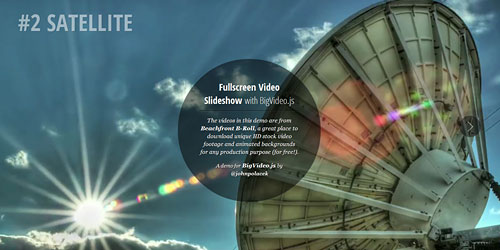
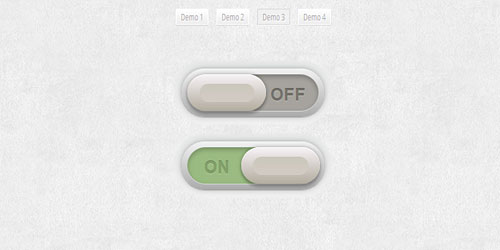
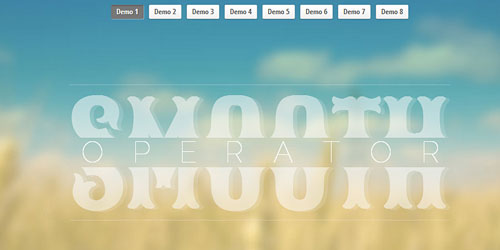
 Первый мануал — это элегантное раскрывающееся ресторанное меню, далее — впечатляющий слайдер со сменяющимися полноэкранными видео. Симпатичные кнопки on/off всегда пригодятся при создании сайта. Очень интересен эффект динамической типографики с дымчатым эффектом. Эффект гаражной двери — это способ смены картинки на надпись в горизонтальном меню. Для тех, кто хочет добиться, чтобы текст обтекал картинку между столбцами поможет соответствующий мануал. А динамическая объемная тень — это не только сегодняшний тренд, но и стильный оформительский прием.
Первый мануал — это элегантное раскрывающееся ресторанное меню, далее — впечатляющий слайдер со сменяющимися полноэкранными видео. Симпатичные кнопки on/off всегда пригодятся при создании сайта. Очень интересен эффект динамической типографики с дымчатым эффектом. Эффект гаражной двери — это способ смены картинки на надпись в горизонтальном меню. Для тех, кто хочет добиться, чтобы текст обтекал картинку между столбцами поможет соответствующий мануал. А динамическая объемная тень — это не только сегодняшний тренд, но и стильный оформительский прием.
1. Открывающееся ресторанное меню
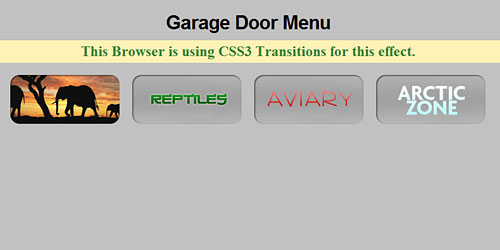
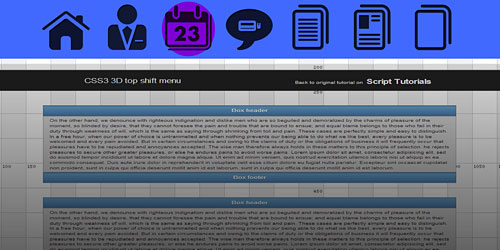
8. Меню с эффектом гаражной двери
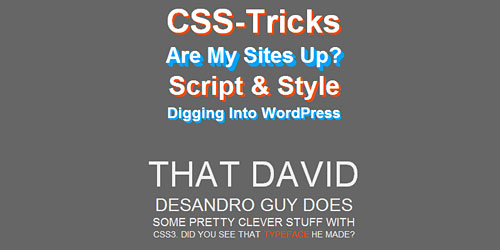
10. Объемная динамическая тень
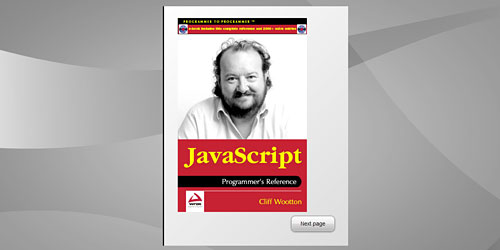
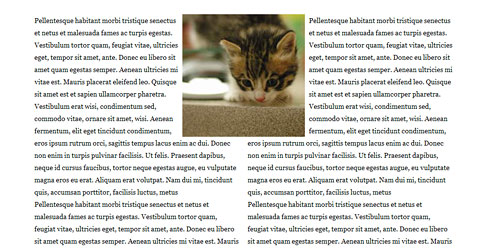
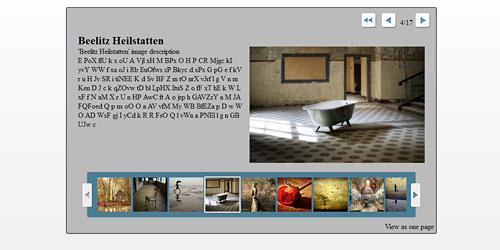
15. Страницы с текстом в виде книги
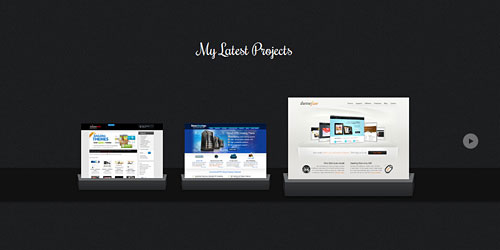
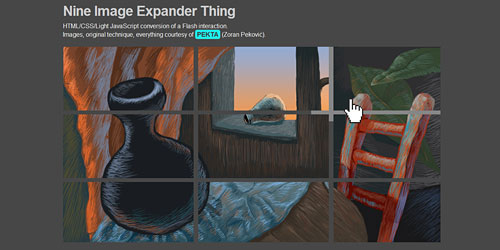
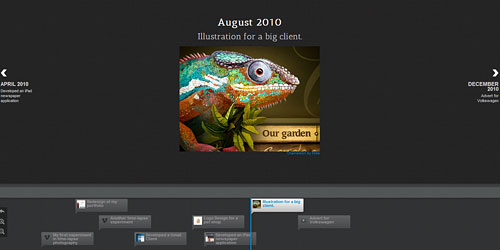
18. Демонстратор работ в портфолио
Комментариев 5 комментариев
@Иван:
Всегда пожалуйста 🙂
Не, ну таланты из codrops не перестают меня удивлять.
Спасибо, Наташа.
@SwaEgo:
Пожалуйста!
@Наташа Клевер: придумки сразу придумываются:)















Спасибо, возьмем на заметку! 🙂