20 мануалов CSS3 по созданию всплывающих подсказок на сайте
12
3417522-11-2011
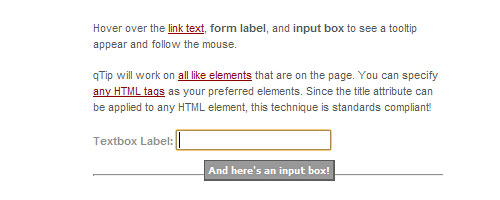
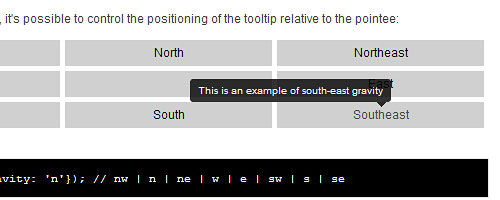
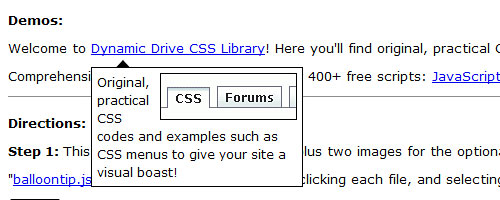
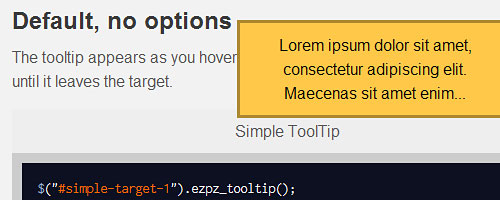
 Вплывающая подсказка (tooltip) на сайте это довольно симпатичный элемент оформления. Причем внешний вид такой всплывающей подсказки можно сделать очень даже привлекательным и нетривиальным. Во-первых, можно настроить форму всплывающего контейнера, его цвет и размер. Во-вторых, можно запросто управлять содержимым всплывающей подсказки, добавляя туда различные элементы и блоки по своему усмотрению. Ниже представлены подробные мануалы как это можно сделать с помощью технологии CSS3. Каждый урок имеет наглядное демо того, что в итоге получится.
Вплывающая подсказка (tooltip) на сайте это довольно симпатичный элемент оформления. Причем внешний вид такой всплывающей подсказки можно сделать очень даже привлекательным и нетривиальным. Во-первых, можно настроить форму всплывающего контейнера, его цвет и размер. Во-вторых, можно запросто управлять содержимым всплывающей подсказки, добавляя туда различные элементы и блоки по своему усмотрению. Ниже представлены подробные мануалы как это можно сделать с помощью технологии CSS3. Каждый урок имеет наглядное демо того, что в итоге получится.
5. Easy Tooltip — страница удалена автором
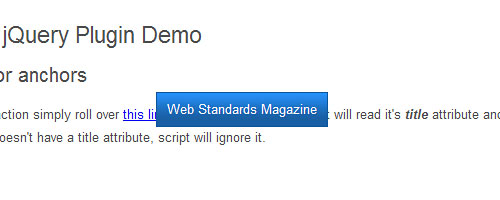
7. Tiptip jQuery Plugin
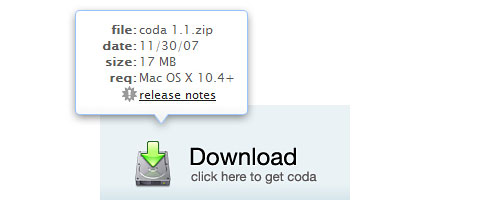
8. Coda Popup Bubbles
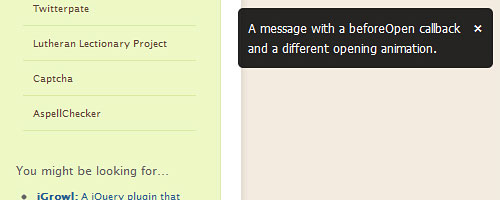
9. Jgrowl — страница удалена автором
10. Pop
11. Tooltip — страница удалена автором
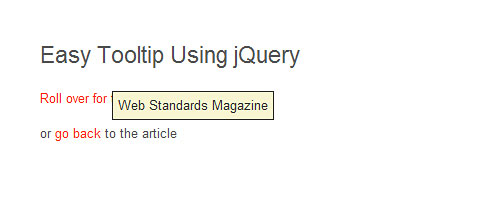
13. Easiest Tooltip
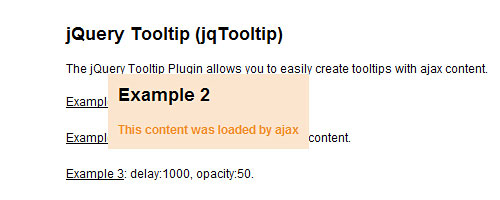
14. jQuery Tooltip Plugin
16. Simple Cssjavascript Tooltip
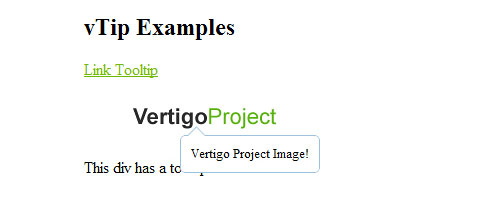
19. Vtip — страница удалена автором
Комментариев 12 комментариев
@Atlanta Travel:
Честно говоря, сама никогда не сталкивалась с такой информацией. Хотя, мне кажется, что поисковики лояльно относятся к таким фишкам. Иначе они не были бы так распространены на вполне успешных сайтах. Но если у кого есть более точные данные об отношении поисковиков, буду благодарна ))
@Atlanta Travel, @Наташа Клевер: не трактуют. Информация для tooltips’ов «вынимается», как правило, из различных атрибутов таких как title или alt. Так же этот текст нельзя считать скрытым.
Применяйте без боязни … но только там, где это нужно (:
@Womtec:
Спасибо большое за информацию! Я где-то так и думала, что к «вредителям» всплывающие подсказки уж точно никак не относятся. Про уместность их применения тоже все правильно ))
Как-то искал тултипы, перерыл всё и ничего подходящего не нашёл. Для меня подходящее, чтобы и кода мало и руками ничего прописывать не надо, в этих всех надо класс задавать. В итоге у кого-то с сайта стянул) Теперь всплывающая подсказка автоматом выводится где есть title.
@Womtec, спасибо! -)
@SwaEgo:
«чтобы и кода мало и руками ничего прописывать не надо» — отличные критерии выбора сама таких придерживаюсь ))
Спасибо, я думаю многим пригодится. Поделюсь со всеми))
@Роберт:
Спасибо!
По себе знаю, когда возникает такая необходимость, весь интернет перероешь в поисках таких подборок ))
Удобно, красиво. Нужно пробовать.
Отлично! Нашел то, что нужно! Особенно понравился 6 вариант! Забрал к себе на сайт)
Спасибо, хорошая статья.
Еще рекомендую посмотреть плагин WP-Note.










Спасибо, очень полезно!
И вопрос — не трактуют ли поисковые системы эти подсказки как скрытый текст (к которому, как бытует мнение, поисковики относятся плохо)?
Спасибо