Примеры оформления пользовательских интерфейсов за июнь
0
612106-06-2013
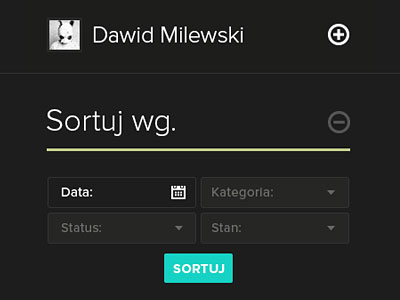
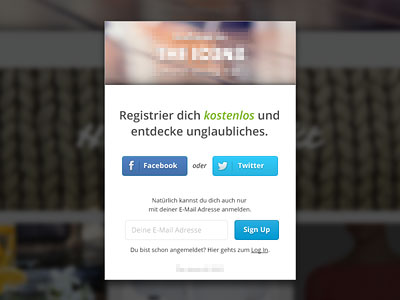
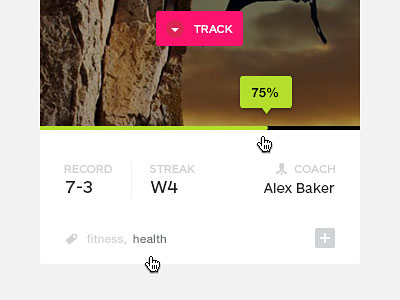
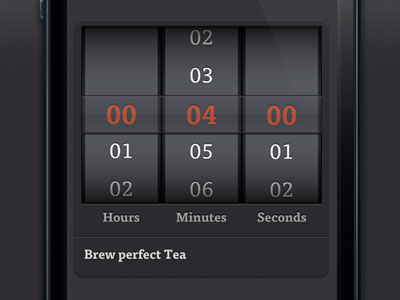
 Подборку интерфейсов июня открывают аккуратный черный Web Application и форма для входа через соцсети Sign Up Form. В интерфейсе Habit item задействованы яркие цвета. А вот Reminder — это глянцево черный счетчик времени. Очень симпатична коллекция пользовательских иконок Icon с трехмерным эффектом. Меню навигации Navbar Dark Ui отличает объемность и выраженная вдавленность кнопки. Landing form представляет собой форму для выбора возможных вариантов. Search input минималистична и акцентирована. Ценники Recipe App Purchase на белой подложке используют в оформлении ленты и стикеры. Ну а Recipe App Login преставляет собой классический деревянный стиль оформления кнопок.
Подборку интерфейсов июня открывают аккуратный черный Web Application и форма для входа через соцсети Sign Up Form. В интерфейсе Habit item задействованы яркие цвета. А вот Reminder — это глянцево черный счетчик времени. Очень симпатична коллекция пользовательских иконок Icon с трехмерным эффектом. Меню навигации Navbar Dark Ui отличает объемность и выраженная вдавленность кнопки. Landing form представляет собой форму для выбора возможных вариантов. Search input минималистична и акцентирована. Ценники Recipe App Purchase на белой подложке используют в оформлении ленты и стикеры. Ну а Recipe App Login преставляет собой классический деревянный стиль оформления кнопок.
1. Web Application
2. Sign Up Form – Pitch
3. Habit item
4. Reminder+ Detail Timepicker
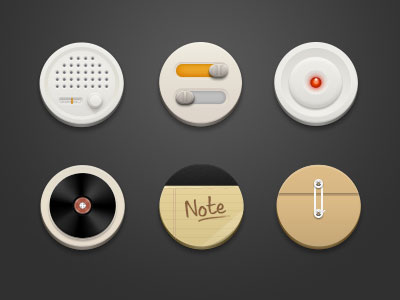
5. icon
6. Navbar Dark Ui
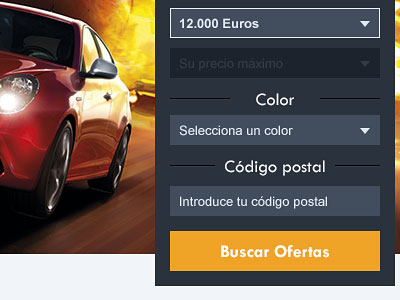
7. Landing form
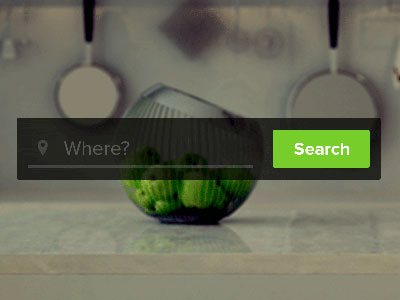
8. Search input
9. Recipe App Purchase
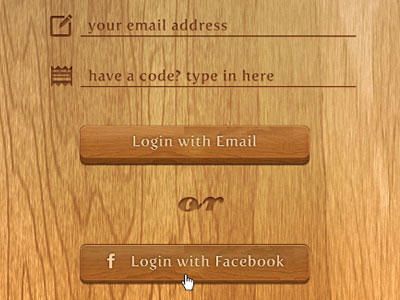
10. Recipe App Login
11. Slider
12. Sound recorder icon
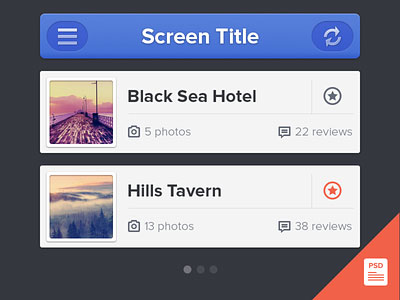
13. Profile card interface
14. Simple Switch
15. Almost Flat Login
16. Music Player
17. Profile Card
18. Iphone UI
19. Progress bar
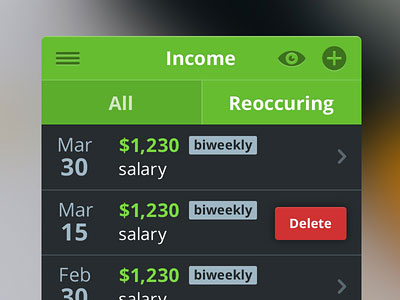
20. Income Screen
Источник: Dribbble
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=9369 - Поддержать DesingNonstop рублём!
