Топ 20 популярных бесплатных слайдеров и ротаторов картинок
18
10744811-10-2011
 Слайдер представляет собой великолепный инструмент для ротации и представления картинок на сайте. То есть, это небольшой блок, как правило вверху страницы или в сайдбаре, где посредством меняющихся картинок посетителя знакомят с самыми интересными материалами на сайте. Демонстрация картинок может сопровождаться небольшим сопроводительным текстом. Также у слайдера есть небольшая навигация в виде управляющих стрелок, динамических маркеров и предпрсмотров картинок. Размер слайдера также может регулироваться от совсем маленького до полноразмерного экрана.
Слайдер представляет собой великолепный инструмент для ротации и представления картинок на сайте. То есть, это небольшой блок, как правило вверху страницы или в сайдбаре, где посредством меняющихся картинок посетителя знакомят с самыми интересными материалами на сайте. Демонстрация картинок может сопровождаться небольшим сопроводительным текстом. Также у слайдера есть небольшая навигация в виде управляющих стрелок, динамических маркеров и предпрсмотров картинок. Размер слайдера также может регулироваться от совсем маленького до полноразмерного экрана.
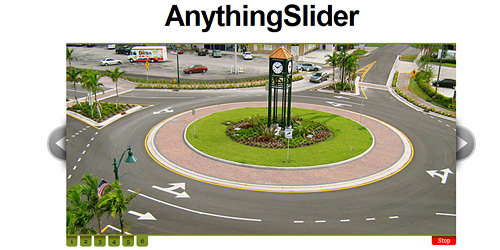
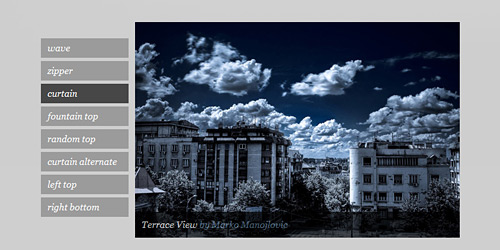
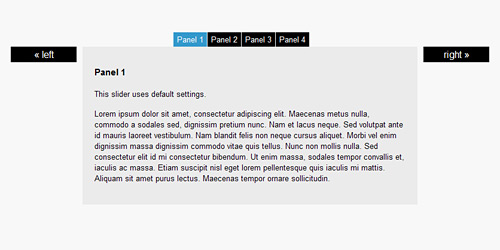
3. Anything Slider
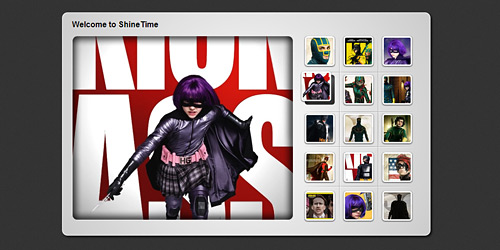
12. ShineTime
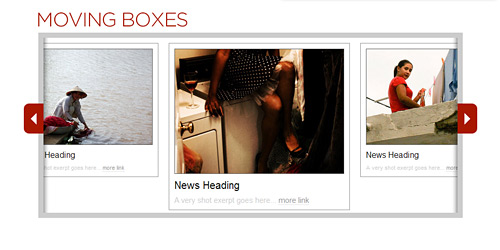
14. Moving Boxes
20. jQuery Full Page Slider
Комментариев 18 комментариев
Очень полезна подборка)) Спасибо 🙂
@EverEve:
Да, симпатичный слайдер. Спасибо!
http://www.scriptiny.com/2011/01/javascript-slider/
@Юлия Риа:
Пожалуйста! Сколько я их пересмотрела в свое время 🙂
Спасибо, я уже их целую кучу посмотрел, все никак не найду себе подходящий…
@Андрей Воробей:
Я пока остановилась на Nivo Slider…
Супер! А есть слайдеры которые можно в сайт бар вставить?
@Антон:
Если я не ошибаюсь, то многие из обычных слайдеров можно уменьшить до размеров, приемлемых для сайдбаров и туда их и вставить. Но по-моему для этих целей есть более подходящие плагины, именно для сайдбара ))
В общем, мне нужен слайдер для сайт бара, и добавить там 2 изображения. Подскажите как можно это реализовать?
Подскажите где найти слайдер в виде листающего журнала. Заранее спасибо.
@Андрей:
Здесь https://www.designonstop.com/?p=7603 и здесь https://www.designonstop.com/?p=7771 посмотрите первые уроки. Может и не совсем то, но очень похоже…
Наташа, не подскажите слайдер как тут:
http://portfolium.wpshower.com/portfolio/sollicitudin-un
Надо что бы были цифры а не кружочки и картинки перелистывались не стрелками а просто по клику на изображение.
@(Andrey):
Затрудняюсь подсказать )
Подскажите а ротатор для последних статей с картинками… как он называется??? или какой он у вас по списку. Заранее спасибо
@Петропавловск:
А ротатор у меня идет через этот плагин http://blog.wpjam.com/article/wordpress-23-related-posts-plugin/
@EverEve: Ужасная штука тиннискрол, больше одного скролла поставить на одной стр не дает поставить, пришлось гуглить новые скроллы и на хабре нашла скрол по лучше!
Очень полезна подборка благодарю.
Спасибо большое за слайдеры! Забираю)).
Интересная, а самое главное — полезная подборка. Правда некоторые ссылки не открываются, чтобы посмотреть ДЕМО, но выбрать другой, аналогичный — есть с чего
















Есть ещё TinySlider. Он не использует посторонних библиотек, весит несколько килобайт и прост в настройке дизайна.