20 впечатляющих возможностей технологии CSS3 с мануалами за январь
3
3767110-02-2012
 Давайте посмотрим, какие новые приемы и способы изобрели волшебники CSS3 за последнее время и как это все выглядит на практике. Сначала вдохновимся интересным эффектом с текстом, слайдшоу со всплывающими предпросмотрами и фильтрами для картинок из галереи. Потом нас порадуют замечательный эффект для превьюшек картинок, полноразмерное слайдшоу для бэкграунда и всплывающий лайтбокс для галереи картинок. Далее следуют блюр-эффект, меню с эффектом прокрутки, объемные кнопки, эффектный таймер и виджет с текущими записями.
Давайте посмотрим, какие новые приемы и способы изобрели волшебники CSS3 за последнее время и как это все выглядит на практике. Сначала вдохновимся интересным эффектом с текстом, слайдшоу со всплывающими предпросмотрами и фильтрами для картинок из галереи. Потом нас порадуют замечательный эффект для превьюшек картинок, полноразмерное слайдшоу для бэкграунда и всплывающий лайтбокс для галереи картинок. Далее следуют блюр-эффект, меню с эффектом прокрутки, объемные кнопки, эффектный таймер и виджет с текущими записями.
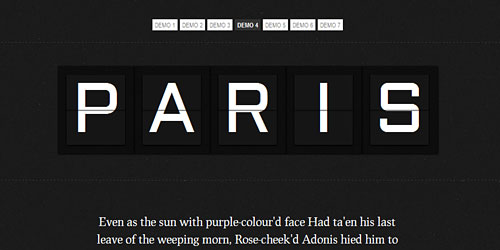
1. Интересные эффекты с текстом
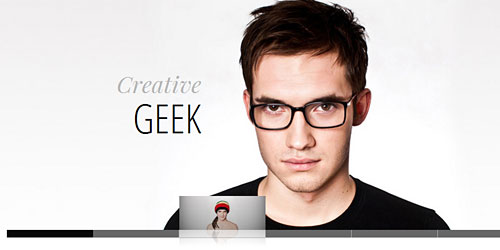
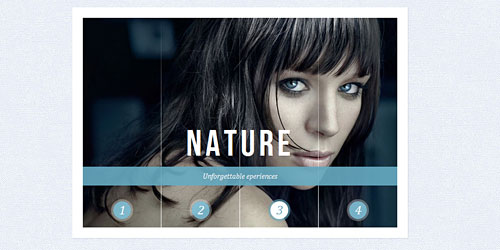
2. Слайдшоу со всплывающими предпросмотрами
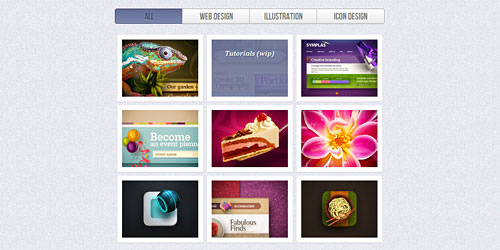
3. Всплывающие фильтры для картинок из галери
4. Замечательный эффект для превьюшек картинок
5. Полноразмерное слайдшоу для бэкграунда
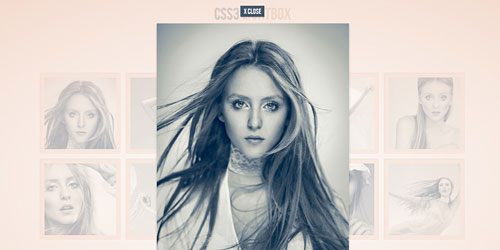
6. Всплывающий лайтбокс для галереи картинок
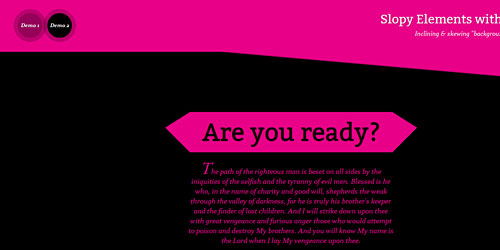
7. Элементы с неровными краями в дизайне
8. Блюр-эффект для неактивных картинок в галерее
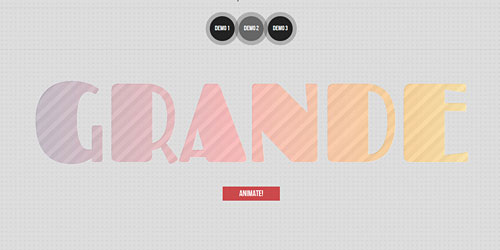
10. Эксперименты с бекграундом текста
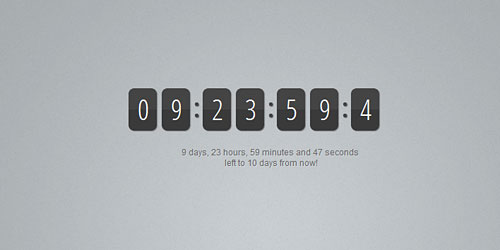
11. Анимация для станицы-заставки
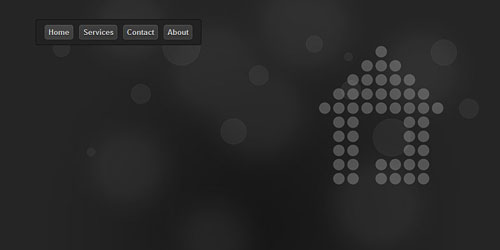
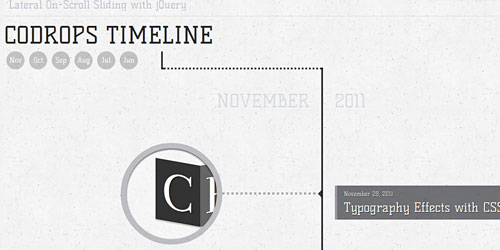
15. Меню навигации с халфтоновым рисунком
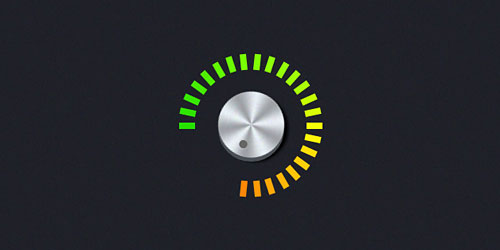
17. Крутящаяся кнопка с маркером
Комментариев 3 комментария
Потрясающе! Смотрела, затаив дыхание) Больше всего полюбился №6 во втором исполнении, где картинки будто вылетают у тебя из-за спины! А №11 пришелся очень кстати — нам как раз нужна заглушка на сайт для нового проекта! В общем, как всегда, СПАСИБО, НАТАША!
@Newboon:
Пожалуйста! Приятного ознакомления ))
@Марина:
Пожалуйста, Марина! И успехов вашему проекту ))








Спасибо большое, давно ждал новинок CSS =)