Стильные элементы в оформлении пользовательских интерфейсов за январь
7
705717-02-2012
 Январские интефейсы представлены традиционными мобильными админ панелями, блоком социальных иконок, панелью плейера и всяческими стильными элементами типа угловых флажков и лент. Очень неплохо смотрятся различные кнопки и маленькие детали, полученные комбинацией тени, внутренней тени и градиента. Выделяется оригинальностью панель навигации на кожаной текстуре желтого цвета с красными маркерами. Симпатично. Отдельный блок занимают кнопки управления, переключатели и указатели. Постраничная навигация сделана просто, но эффектно. Ну и напоследок есть несколько примеров оформления всплывающих окошек.
Январские интефейсы представлены традиционными мобильными админ панелями, блоком социальных иконок, панелью плейера и всяческими стильными элементами типа угловых флажков и лент. Очень неплохо смотрятся различные кнопки и маленькие детали, полученные комбинацией тени, внутренней тени и градиента. Выделяется оригинальностью панель навигации на кожаной текстуре желтого цвета с красными маркерами. Симпатично. Отдельный блок занимают кнопки управления, переключатели и указатели. Постраничная навигация сделана просто, но эффектно. Ну и напоследок есть несколько примеров оформления всплывающих окошек.
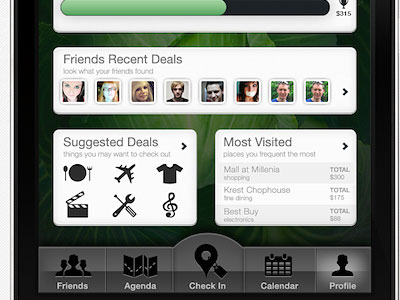
2. Deal Mobile User Dashboard
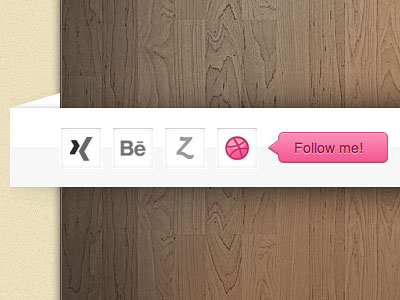
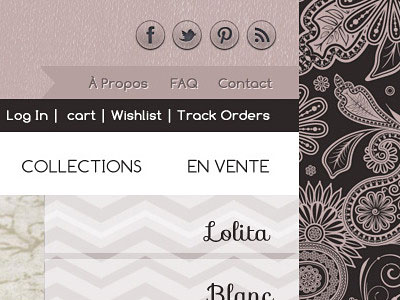
3. Social Icons
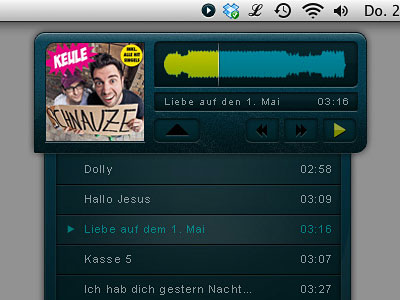
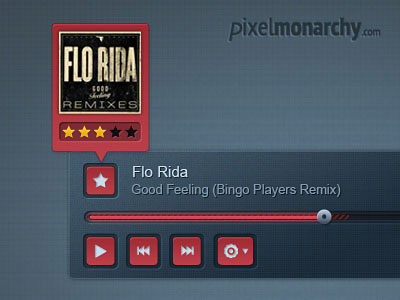
4. Music Player
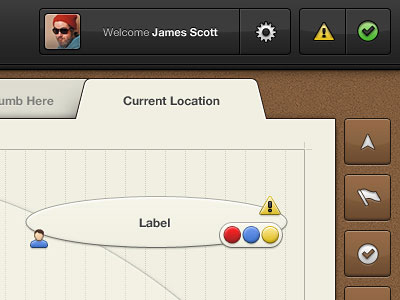
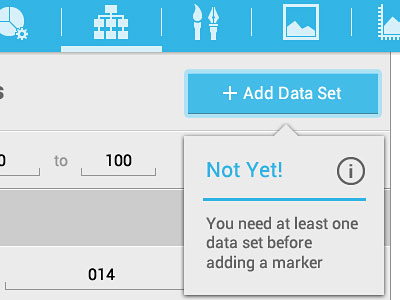
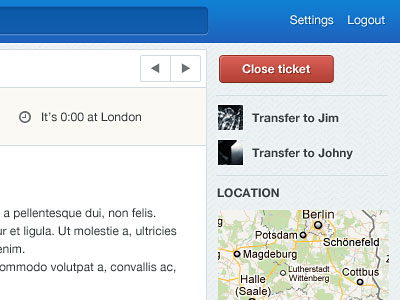
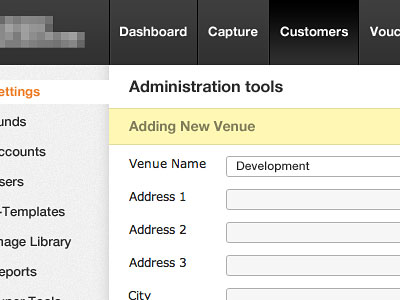
6. Work Flow Manager Application
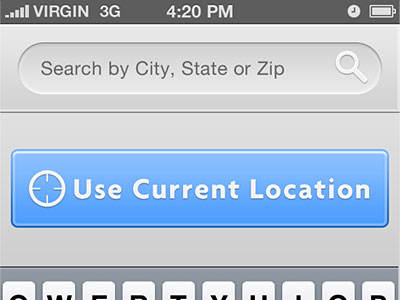
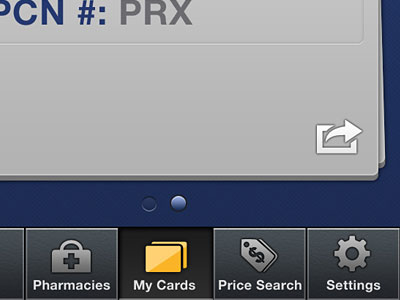
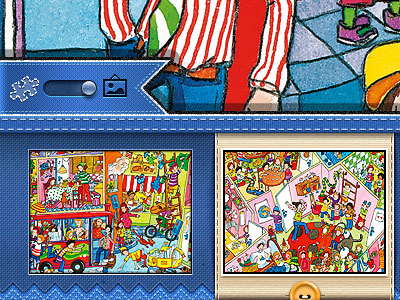
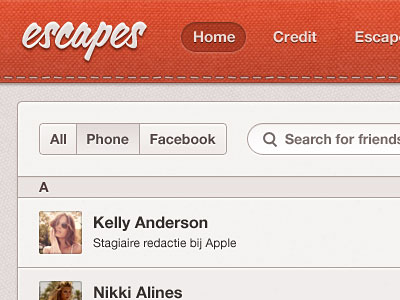
7. Search for Pharmacies
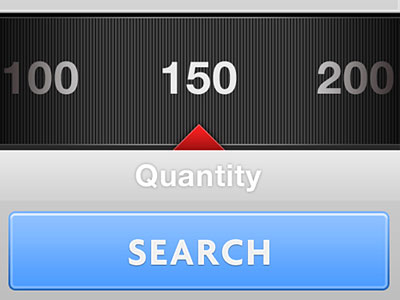
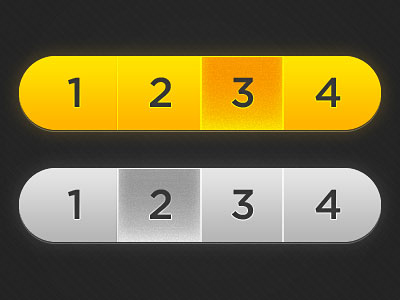
8. Quantity Selector
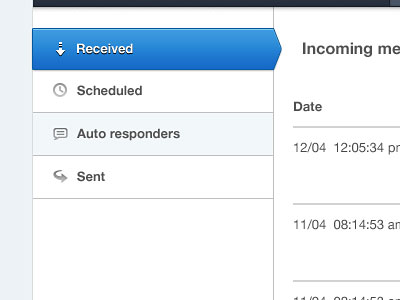
9. Received
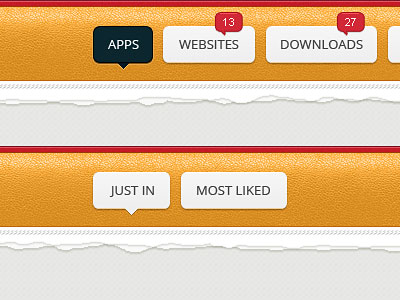
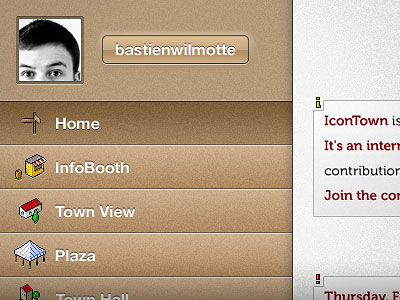
10. Yellowplus
11. Cards
12. iOS GUI 01 interface test 1 
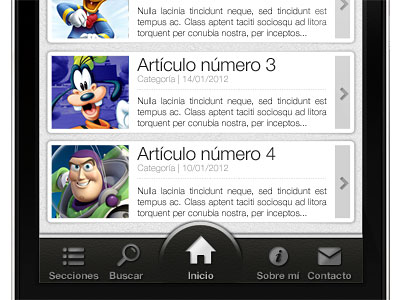
16. Pagination
19. Ice Cream Sandwich UI After Android Design
Комментариев 7 комментариев
13 понравилось очень.
Наталья, не знаете ли какой шрифт используется на первой картинке (красная кнопка Close ticket)?
На 9-ой кажется тоже он?
 Ответить
Ответить@Antohius: похоже на Verdana
 Ответить
Ответить@newboon: Да, на нее больше всего… но именно похоже. Не она это.
 Ответить
Ответить@Newboon:
Пожалуйста! Мне тоже нравится, что можно найти очень много свежих решений ))
@Antohius:
У меня два варианта. Либо это Arial Rounded MT Bold, либо Swis721 BdRnd BT. По крайней мере очень похоже…
 Ответить
Ответить@Наташа Клевер
Да, по ширине похоже больше всего именно на Arial Rounded MT Bold, но даже на глаз видно, что это не он. У Arial Rounded MT Bold кончики закруглены, а на картинке нет.
Swis721 похож чуток. Но опять же он уже.
Шрифт на картинке о котром я спрашиваю более широкий (символы)… он мне очень нравится. На сайте Dribbble встречаю его часто, а еще в приложениях для iOS. Вот кстати в iOS возможно он и используется… только вот как называется… хочу знать, чтоб найти.
Но все равно спасибо за ответ.
 Ответить
Ответить@Antohius:
Да не за что! Если выясните, что это за шриф, то дайте знать здесь. Самой уже интересно ))
 Ответить
Ответить







ооо спасибо огромное! )) мои самые любимые подборочки =) всегда столько интересных решений можно подсмотреть ))