Примеры оформления пользовательских интерфейсов за ноябрь
0
774819-11-2013
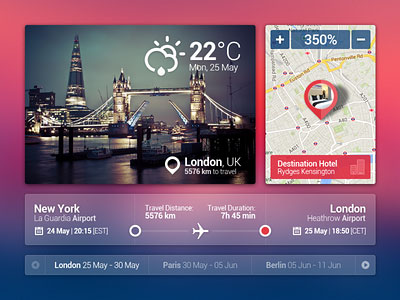
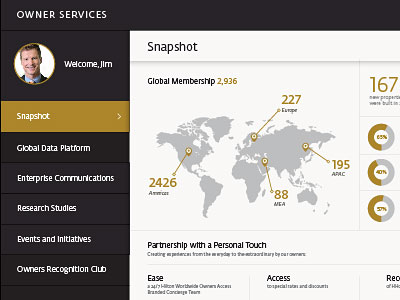
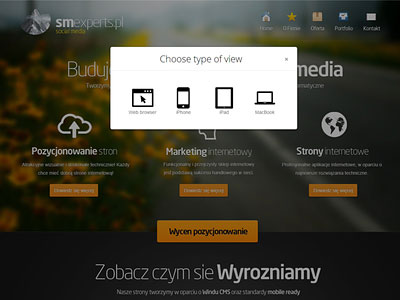
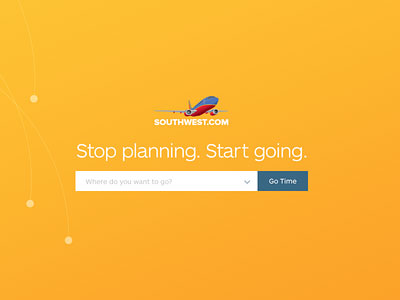
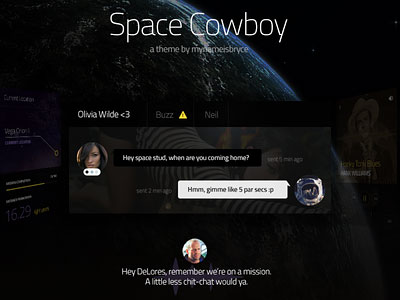
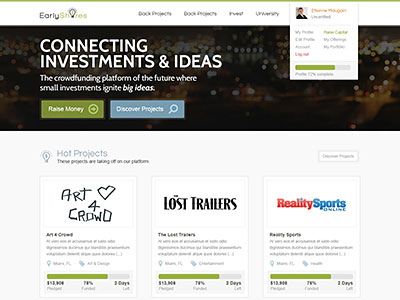
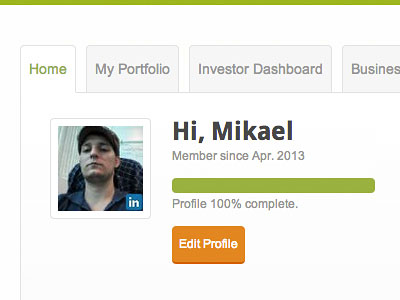
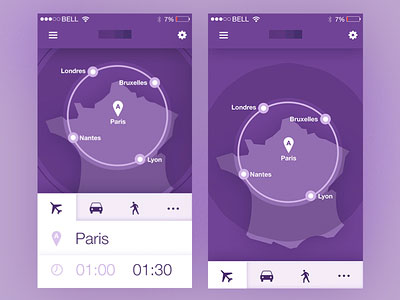
 Интерфейсы ноября открывает розово-синяя информационная панель Travel Planner. В интерфейсе Search Web Widgets используется эффект размывки заднего фона. Далее следует элегантный Dashboard Design сочетающий классические цвета и аккуратную графику. Для Webprojector 2 2 характерно использование всплывающих окон. Southwest Airlines — это образец оформления поисковой строки. Затем идет концептуальная навигация Navigation Concept, пример веб-интерфейса Es New Home Study и информационный блок на табах Earlyshares Dashboard. В Time Search тон задает сиреневый цвет, а в Contact Modal -легкость и воздушность оформления.
Интерфейсы ноября открывает розово-синяя информационная панель Travel Planner. В интерфейсе Search Web Widgets используется эффект размывки заднего фона. Далее следует элегантный Dashboard Design сочетающий классические цвета и аккуратную графику. Для Webprojector 2 2 характерно использование всплывающих окон. Southwest Airlines — это образец оформления поисковой строки. Затем идет концептуальная навигация Navigation Concept, пример веб-интерфейса Es New Home Study и информационный блок на табах Earlyshares Dashboard. В Time Search тон задает сиреневый цвет, а в Contact Modal -легкость и воздушность оформления.
1. Travel Planner
2. Search Web Widgets
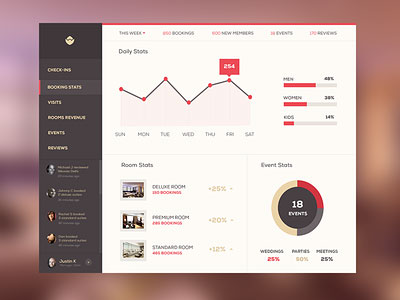
3. Dashboard Design
4. Webprojector 2 2
5. Southwest Airlines
6. Navigation Concept
7. Es New Home Study
8. Earlyshares Dashboard
9. Time Search
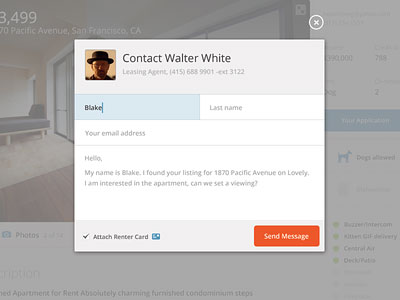
10. Contact Modal
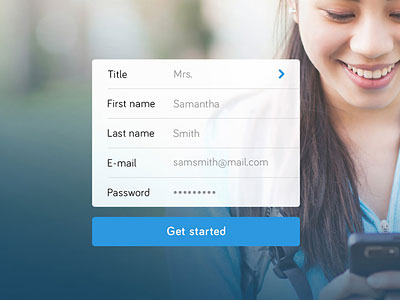
11. Ipad Sign Up
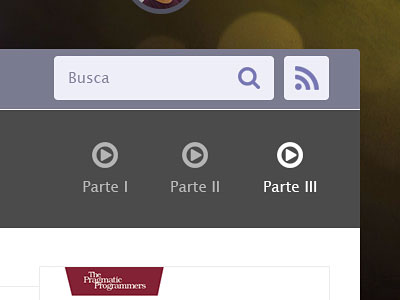
12. Grok Podcast
13. Momonosuke Ui
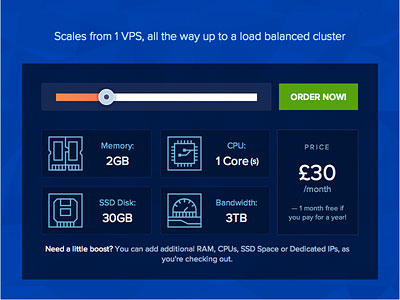
14. Kloud Pricing Slider
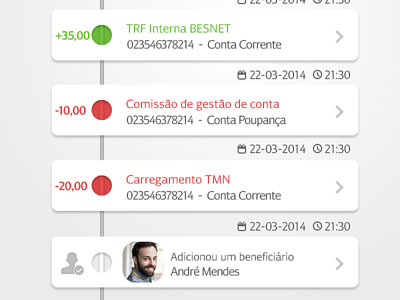
15. Mobile Timeline
16. Flat Icon
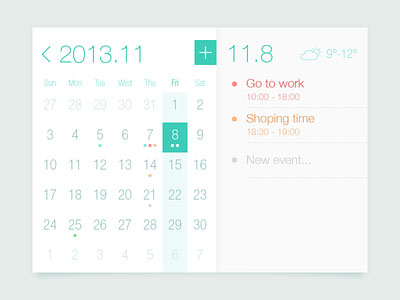
17. Calendar Widget
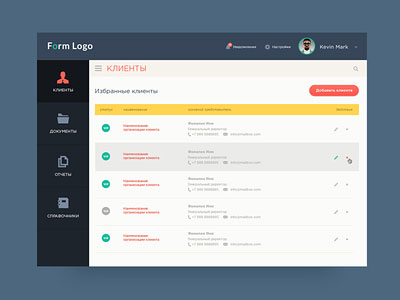
18. Dashboard
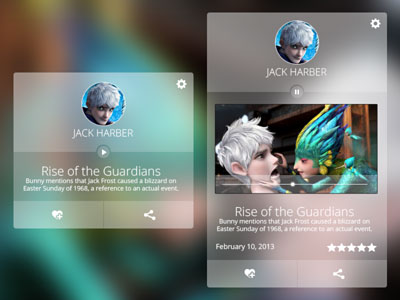
19. Transparent Detail Widget
20. Dashboard
Источник: Dribbble