Примеры оформления пользовательских интерфейсов за май
2
37106-05-2013
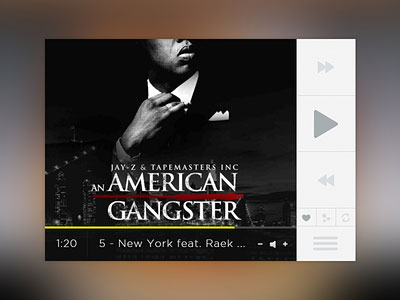
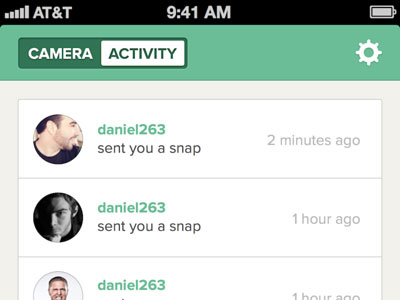
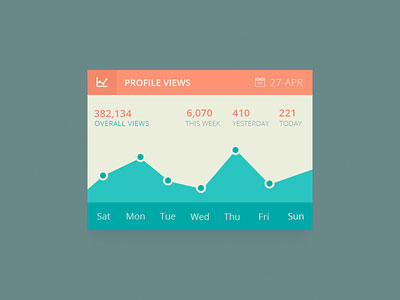
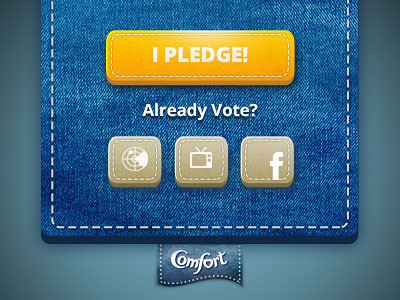
 Интерфейсы мая представлены музыкальным плеером UI Mini Music Player в черно-белом оформлении, таблицей активности Snapchat Activity для смартфона и лаконичной таблицей статистики Mini Stats UI. Очень впечатлило использование джинсовой текстуры в оформлении интерфейса Comfort Web Elements. Zenoba отдает предпочтение легкости и природным тонам. А вот Tabacka Mobil Web поражает насыщенностью и разнородностью форм. В Song Screen чувствуются винтажные нотки, University UI акцентировано и убедительно, а Compass весьма оригинален. Удачное сочетание цвета, объема и четкости делают интерфейс UI более чем выдающимся.
Интерфейсы мая представлены музыкальным плеером UI Mini Music Player в черно-белом оформлении, таблицей активности Snapchat Activity для смартфона и лаконичной таблицей статистики Mini Stats UI. Очень впечатлило использование джинсовой текстуры в оформлении интерфейса Comfort Web Elements. Zenoba отдает предпочтение легкости и природным тонам. А вот Tabacka Mobil Web поражает насыщенностью и разнородностью форм. В Song Screen чувствуются винтажные нотки, University UI акцентировано и убедительно, а Compass весьма оригинален. Удачное сочетание цвета, объема и четкости делают интерфейс UI более чем выдающимся.
1. UI Mini Music Player
2. Snapchat Activity
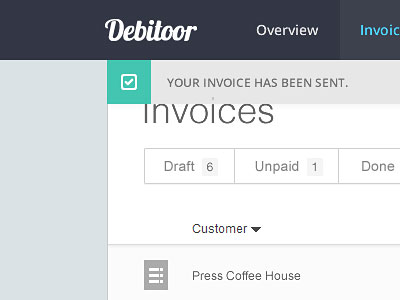
3. Mini Stats UI
4. Comfort Web Elements
5. Zenoba
6. Tabacka Mobil Web
7. Navi tel Idea
8. Hamster Blueprints
9. Minimal Weather Widget
10. Song Screen
11. Yohondo Record Button
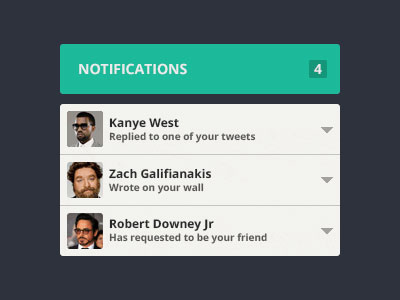
12. Notifications
13. Flat Style Website & Navigation
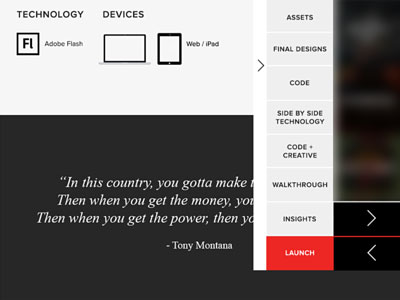
14. University UI
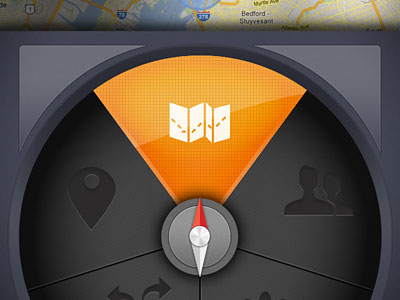
15. Compass
16. Notifications iteration
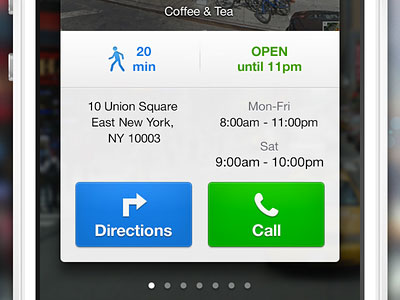
17. Location View
18. iOS Switch
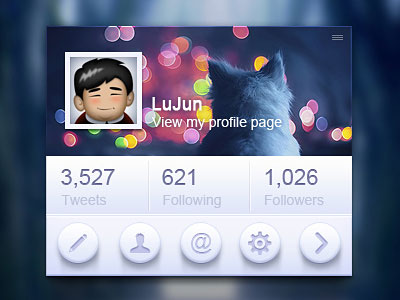
19. UI
20. Floating tab bar for iOS app
Источник: Dribbble
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=9237 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 2 комментария
@Xtray:
По-моему был какой то глюк у рсс. У меня несколько постов почему то не попали в автоматическую твиттер трансляцию…
 Ответить
Ответить
Странно, почему-то эта статья не показывается в rss-ленте Яндекса((
Скрин: http://s019.radikal.ru/i639/1305/40/01d69e46a6a0.png