Примеры оформления пользовательских интерфейсов за февраль
4
739612-02-2013
 Интерфейсы февраля представлены насыщенным информационным блоком для категорий Concept UI, стильной черно-зеленой панелью регистрации Evernote Webclipper, оригинальной формой поиска Search, блоком навигации Nav bar и темным интерфейсом iPhone с иконками-грампластинками. Также заслуживают внимания блок с индикаторами Popover, форма регистрации Twitter sign, кнопка Get Started Button и объемная секция подписки Subscribe Section. Весьма актуальные классические интерфейсы Dashboard Header и Progress Screen. В структуре More Menu Massaging используется трехмерность, а в Listitems — яркие цветовые акценты.
Интерфейсы февраля представлены насыщенным информационным блоком для категорий Concept UI, стильной черно-зеленой панелью регистрации Evernote Webclipper, оригинальной формой поиска Search, блоком навигации Nav bar и темным интерфейсом iPhone с иконками-грампластинками. Также заслуживают внимания блок с индикаторами Popover, форма регистрации Twitter sign, кнопка Get Started Button и объемная секция подписки Subscribe Section. Весьма актуальные классические интерфейсы Dashboard Header и Progress Screen. В структуре More Menu Massaging используется трехмерность, а в Listitems — яркие цветовые акценты.
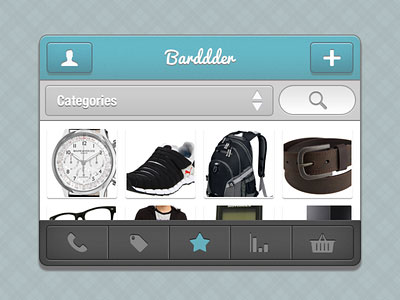
1. Concept UI by Donald Johns
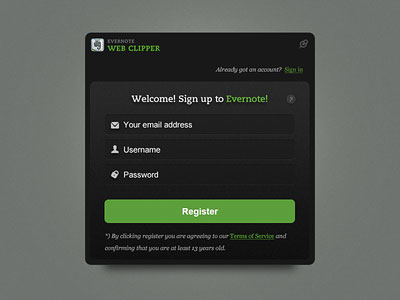
2. Evernote Webclipper by Johan Rundberg
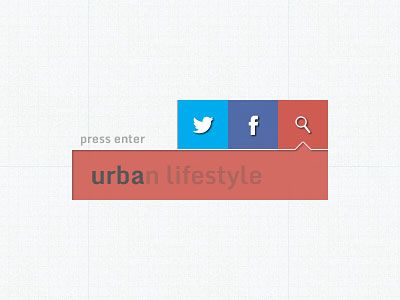
3. Search by Mpumelelo Macu
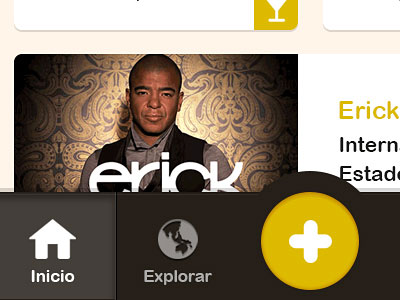
4. Nav bar by Raul Serrano
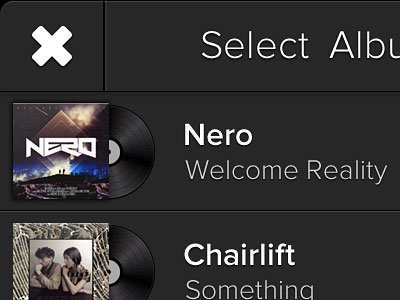
5. iPhone — Album Selection by Eric Hoffman
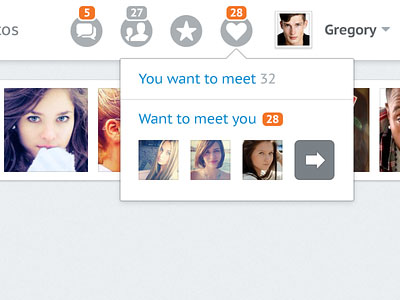
6. Popover by Andrey Usoltsev
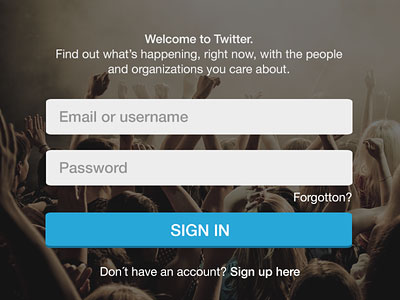
7. Twitter sign in by Dominik Martin
8. Get Started Button by Tim Lum
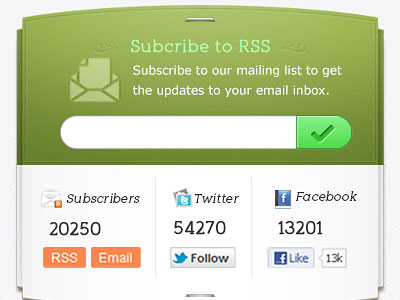
9. Subscribe Section by Rihan Terence
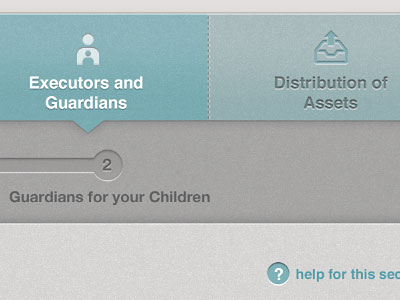
10. Dashboard Header by Nick Holmer
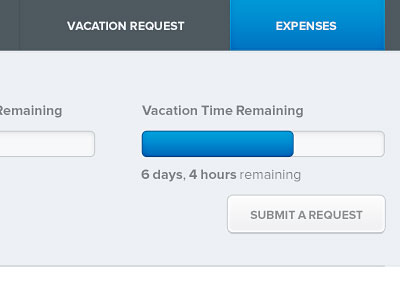
11. Progress Screen by James Alegria
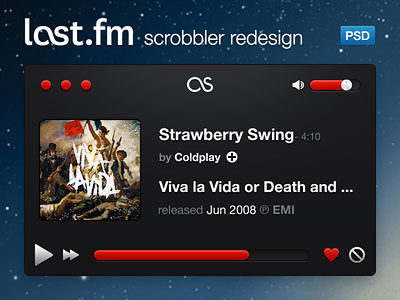
12. Last.fm scrobbler redesign by Oisin Lavery
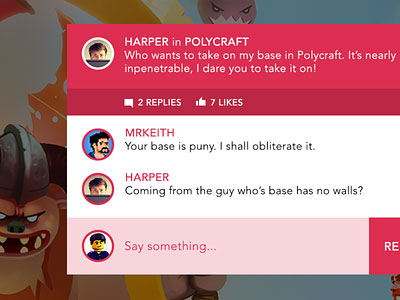
13. More Menu Massaging by Zach Herring
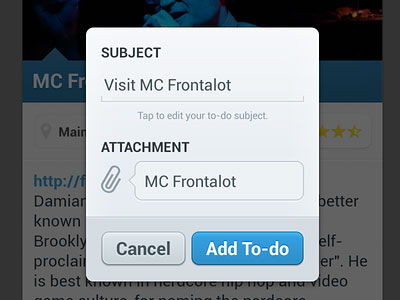
14. Android Dialog by Pete Lada
15. UI Kit — Listitems by Johan Rundberg
16. GA.ME New Rhythm by Ben Rex Furneaux
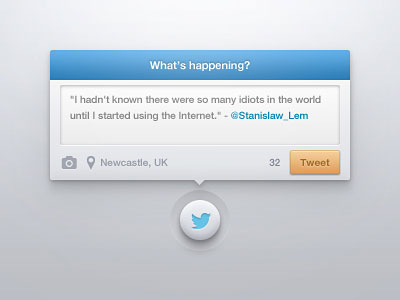
17. Twitter Widget by Piotr Kwiatkowski
18. Steampunk 2 by Patrick Cabral
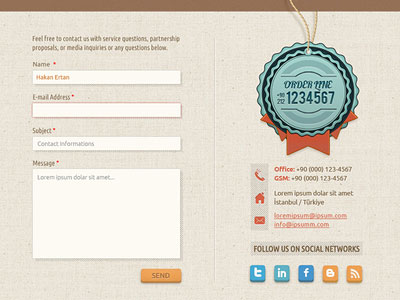
19. Contact page by Hakan Ertan
20. WordPress Login Form by Ben Potter
Источник: Dribbble
P.S. Тренд дня: Изюминкой сайта Phado про промокод Маскоте является круглый логотип-эмблема с оригинальной подложкой в виде текстурной объемной ленты.
Комментариев 4 комментария
@Сергей:
О, да! Стимпанк самодостаточен и шикарен. Согласна!
 Ответить
ОтветитьБлииин, классные интерфейсы=)))
 Ответить
Ответить@Тимур:
Согласна )))
 Ответить
Ответить
Оформление в стиле Steampunk шикарное. Очень нравится.