20 вдохновляющих примеров оформления приветственных сообщений
9
606627-09-2010
 Давно замечено, что персонифицированные сайты более привлекательны для пользователей. Таким сайтам люди больше доверяют и чаще возвращаются. А вот каким способом можно поздороваться с посетителями и кратко или не очень рассказать о себе, можно узнать из этой замечательной подборки от Aceinfowayindia. В ней собраны самые креативные «Hello» странички сайтов.
Давно замечено, что персонифицированные сайты более привлекательны для пользователей. Таким сайтам люди больше доверяют и чаще возвращаются. А вот каким способом можно поздороваться с посетителями и кратко или не очень рассказать о себе, можно узнать из этой замечательной подборки от Aceinfowayindia. В ней собраны самые креативные «Hello» странички сайтов.
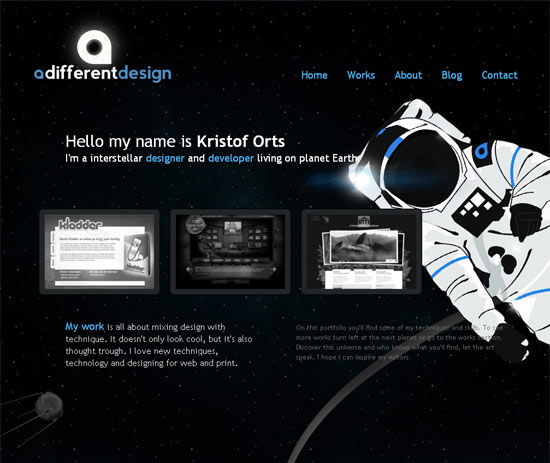
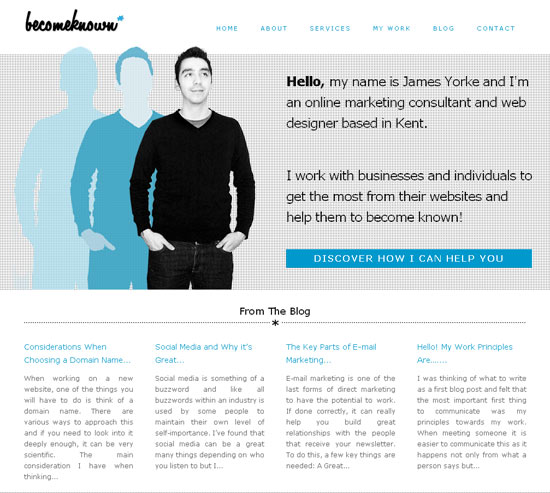
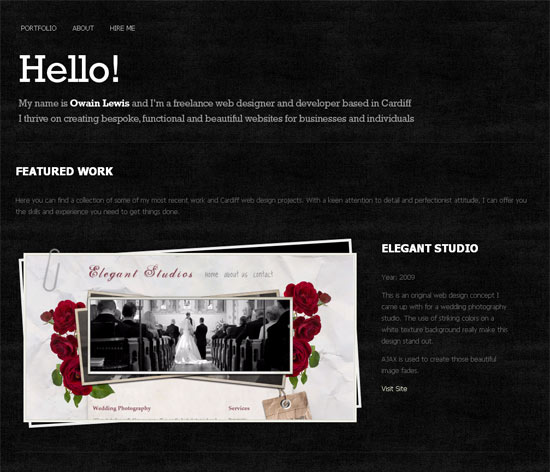
2. A Different Design
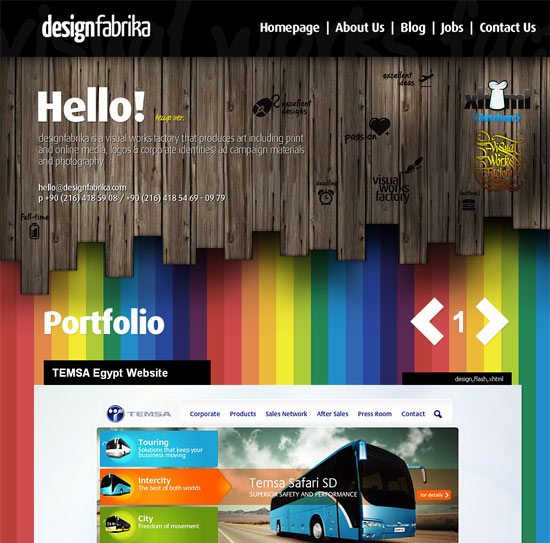
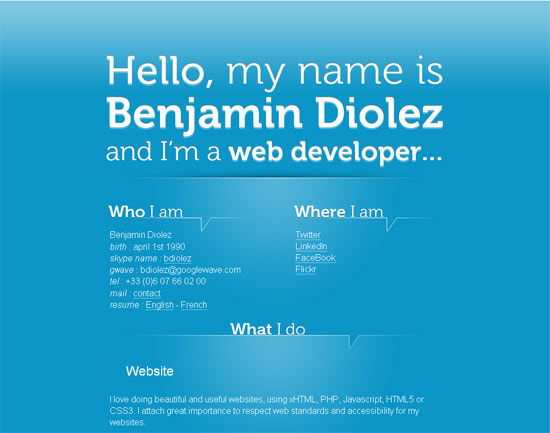
5. Design Fabrika
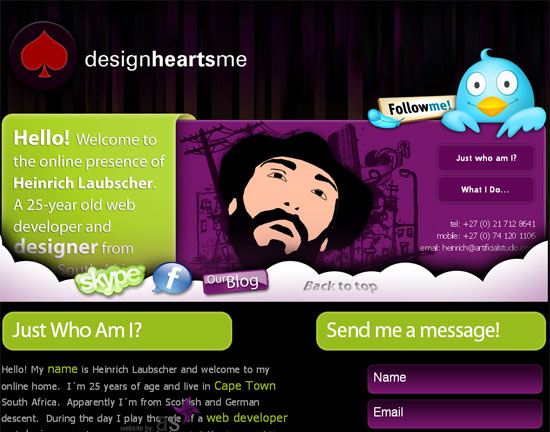
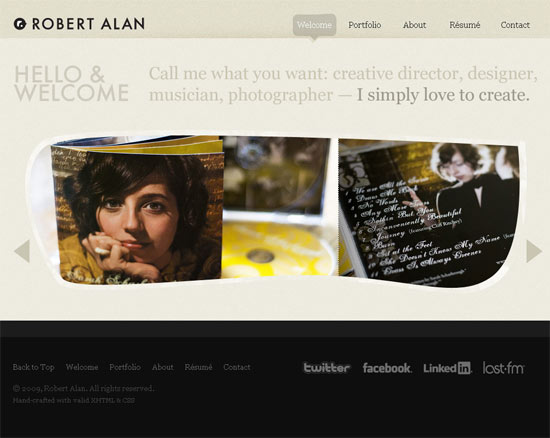
6. Design Hearts Me
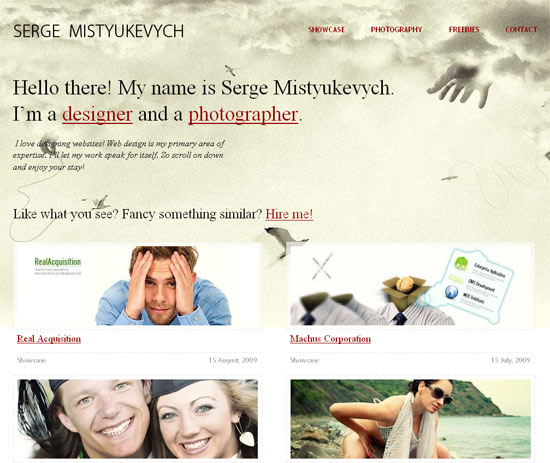
11. Mistyukevych
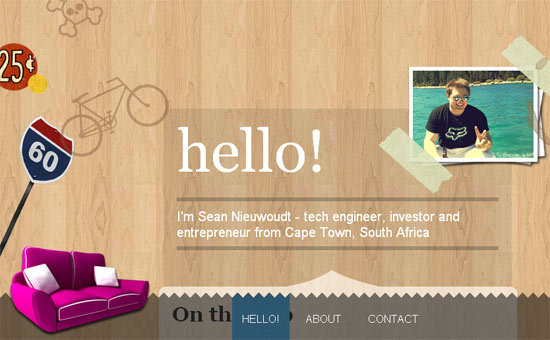
16. Sean Nieuwoudt
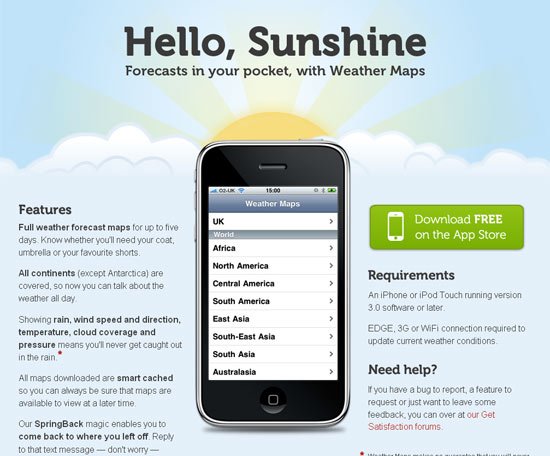
18. Weathermapsapp
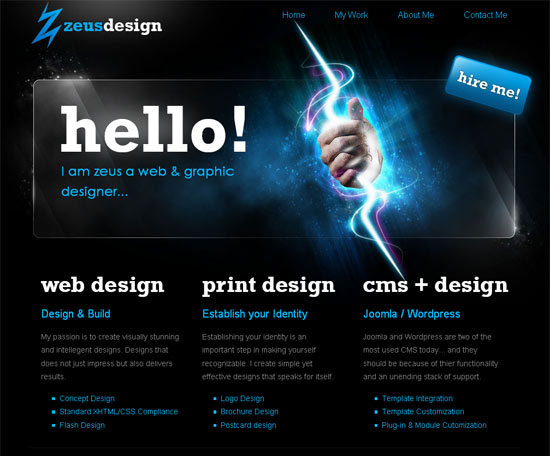
19. Zeus Web Designs
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=1922 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 9 комментариев
@MrRobby
А мне больше всего нравится стиль в 4, 8 и 20 ))
 Ответить
Ответить@Наташа Клевер да они тоже смотрятся очень даже не плохо=) особенно 8, очень нравятся «разделители» так сказать. Честно говоря слабо представляю как их можно сделать=)
 Ответить
Ответить@MrRobby
Да, по-моему, они очень не сложно делаются. Либо напрямую через стиль. Прописываешь border-left: 1px solid #000000; или через фон можно протянуть ))
 Ответить
Ответить@Наташа Клевер
Ой, прошу прощения, ошибся, я говорил за 4 сайт=Р
 Ответить
Ответить@MrRobby в 4 тоже все легко. Фоновая картинка + заголовок у фона 😉
 Ответить
Ответить@MrRobby
Все правильно @MegaFill сказал 🙂
 Ответить
Ответитьахаха ! классные!!! )))
 Ответить
Ответить@Anna
Это точно! )))
 Ответить
Ответить













2 и 17 очень понравились=) А вообще, довольно круто смотрится))