Основные принципы веб-дизайна и их характеристики
5
7888323-04-2013
 Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия. Чем больше внимания вы будете уделять этим принципам, тем более удачным в итоге получится ваш дизайн. Если же вы будете забывать об основах, то зачастую будете оказываться на неверном пути при создании дизайна. Прокручивая у себя в голове основы, вы можете сконцентрироваться на нужных аспектах и создать уникальный дизайн. Однако, имейте в виду, что простое следование формуле не гарантирует успеха. Эти принципы — не рецепт, а скорее ориентиры, по которым вы должны следовать на пути создания успешного дизайна.
Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия. Чем больше внимания вы будете уделять этим принципам, тем более удачным в итоге получится ваш дизайн. Если же вы будете забывать об основах, то зачастую будете оказываться на неверном пути при создании дизайна. Прокручивая у себя в голове основы, вы можете сконцентрироваться на нужных аспектах и создать уникальный дизайн. Однако, имейте в виду, что простое следование формуле не гарантирует успеха. Эти принципы — не рецепт, а скорее ориентиры, по которым вы должны следовать на пути создания успешного дизайна.
Акцентирование
Акцентирование — это подчеркивание особой важности или значимости какого-либо элемента. Во многом оно тесно связано, а то и совпадает с понятием иерархии. Чтобы соблюсти в процессе создания сайта принцип акцентирования, необходимо проанализировать содержимое сайта и выяснить, какая иерархия элементов имеет место в его содержимом. Выяснив это, вы можете создать сайт с грамотно реализованной иерархией.
Отличный способ определить, на чем нужно сделать акцент — представить себе перечень элементов, которые требуются на веб-странице. Затем необходимо прикинуть, каков будет порядок важности этих элементов. После этого, держа в уме свои прикидки, можно приступать к созданию дизайна, в котором визуальная иерархия веб-страницы будет отражать важность элементов, определенную вами ранее.
Одна из причин, по которым это так важно, состоит в том, что вы сможете избежать акцентирования на всем сразу. Кроме того, это позволит избежать ловушки в виде так называемой случайной иерархии. Всегда лучше заранее решить, какие именно элементы будут иметь приоритет в визуальном плане, а не оставлять его на волю случая. Если вы пытаетесь сделать акцент на всем сразу, то в действительности вы ни на чем не акцентируете внимание пользователя.
Контрастирование
Контрастирование — это визуальная дифференциация двух и более элементов. Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта.
Если элементы дизайна будут контрастировать между собой, это придаст визуальное разнообразие сайту и позволит избежать заурядности в его внешнем виде. Контрастирование также позволяет привлекать внимание, обеспечивая акцент на определенных элементах.
Между основными принципами дизайна имеется взаимосвязь, которая проявляется в том, что контрастирование затрагивает акцентирование, удобство восприятия и прочие принципы дизайна. Самое большое влияние контрастирование оказывает на визуальную иерархию веб-страницы, поскольку оно часто используется для обеспечения желаемого акцента на конкретных элементах.
Таким образом, оно помогает быстро привлекать внимание к ключевым элементам, например к содержимому, элементам, позволяющим содержать определенные действия, или к тексту, дающему понять, в чем заключается назначение сайта. Как и всегда, следует принимать в расчет цель, преследуемую сайтом, чтобы намеренно привлекать внимание пользователя к соответствующим элементам посредством продуманного контрастирования.
Балансировка
Принцип балансировки крутится вокруг идеи о том, как распределены элементы в дизайне и как они соотносятся с общим распределением визуальной нагрузки в рамках веб-страницы. От этого зависит то, насколько уравновешенным окажется дизайн в визуальном плане. Группирование элементов в дизайне создает визуальную нагрузку.
Обычно эта нагрузка уравновешивается путем использования равнозначной нагрузки, находящейся на противоположной чаше «весов», благодаря чему достигается баланс в дизайне. Если не сделать этого, то результатом будет ощущение неуравновешенности дизайна, хотя сие не означает, что дизайн обязательно будет плохим. Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным.
Баланс бывает двух видов: симметричный и асимметричный. Симметричный баланс в дизайне достигается, когда левая и правая половины дизайна относительно той или иной оси являются как бы зеркальными копиями друг друга и несут идентичную визуальную нагрузку. Как правила, это характерно для сайтов, где логотип и верхнее меню визуально располагаются по центру.
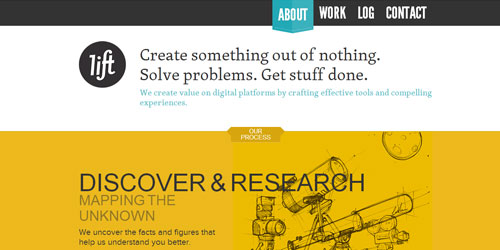
Асимметричный баланс достигается, когда визуальная нагрузка в рамках веб-страницы равномерно распределяется по той или иной оси, однако, отдельные элементы двух составляющих дизайна не являются зеркально одинаковыми. Кстати, мой сайт DesigNonstop является примеров асимметричного баланса.
Балансировка является одним из тонких аспектов дизайна, к которому многие из нас будут прибегать инстинктивно. Не выглядит ли ваш дизайн будто бы перевернутым с ног на голову? Не кажется ли он неуравновешенным? Именно такие вопросы вы должны задавать себе, чтобы понять, имеются ли у вас недочеты в балансе.
Выравнивание
Выравнивание — это упорядочение элементов таким образом, чтобы они максимально близко подступали к естественным линиям или границам, которые они образуют. Сделав это, вы унифицируете элементы. Данный процесс часто называют работой с сеткой. Невыровненные элементы имеют тенденцию отбиваться от общей группы и требовать унификации, к которой мы часто так стремимся. К примерам выровненных элементов можно отнести расположенные по одной линии заголовки двух столбцов, либо левые края находящихся друг над другом элементов, выровненных относительно друг друга.
Эти примеры довольно очевидны, однако на веб-страницах возможны и намного более замысловатые выравнивания, которые позволяют добиться унифицированного и привлекательного дизайна. Если вам доведется столкнуться с задачей, которая заключается в том, чтобы взять существующие на бумаге образцы дизайна и реализовать их в коде, то для вас особенно важным будет знать о необходимости соблюдения данного принципа.
При выполнении этой задачи часто оказывается утомительным и сложным воспроизвести в дизайне выравнивание, которое задумывалось изначально. Однако проблема заключается не только в самой процедуре, но также и в том, что эти детали очень легко упустить из виду. Поэтому знание того, что необходимо соблюдать принцип выравнивания, является немаловажным для веб-разработчика при реализации дизайна в коде.
Повторение
Повторение предполагает неоднократное использование в дизайне одних и тех же элементов разными способами. Дизайн, который содержит повторения, становится унифицированным. Повторение может выражаться во множестве форм, включая использование того же цвета, очертаний, линий, шрифтов, изображений и общего подхода к стилизации.
Зачастую соблюдение данного принципа оказывается неизбежным, поскольку если дизайн не включает в себя повторяющихся элементов, то это обычно свидетельствует о том, что он лишен логической связанности. Повторение несет в себе такое огромное преимущество, как предсказуемость. Пользователь ожидает увидеть уже знакомые ему вещи, если в ключевых элементах дизайна прослеживаются согласованность и постоянство.
Слишком часто бывает так, что тот или иной сайт теряет свою визуальную связанность из-за того, что на каждой его странице дизайнер использует совершенно разные подходы к оформлению, вместо того, чтобы выработать какую-то одну методику и брать ее за основу.
Удобство восприятия
Восприятие своего рода тропинка, которой пользователь придерживается при визуальном ознакомлении с элементами дизайна. Оно главным образом зависит от того, на чем дизайнер сделал акцент и в какой мере он обеспечил контрастирование элементов между собой. Фактически удобство восприятия всецело будет зависеть от того, как дизайнер скомпоновал все элементы страницы.
Когда вы будете обдумывать, как обеспечить удобство восприятия, не забывайте о естественном порядке вещей. Согласно исследованиям, люби склонны осматривать те или иные вещи в предсказуемой манере. Обычно человек скользит взглядом слева направо и сверху вниз. Именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо.
В том, чтобы идти против естественного порядка вещей, нет ничего неправильного; нужно лишь принимать во внимание возможные последствия подобного решения. Каждый сайт обеспечивает для пользователя определенное восприятие, которое может быть как удобным, так и неудобным. Но как понять, что сайт не будет обеспечивать удобство восприятия своего содержимого? Наверное предпочтение будут иметь те сайты, которые обеспечивают плавный, комфортный и максимально естественный процесс восприятия.
Сайт может иметь сложную структуру, но должен обеспечивать естественный и удобный подход к восприятию своего содержимого, чтобы не приходилось прыгать взглядом по веб-странице. Сайт, который обеспечивает удобное восприятие, способствует тому, чтобы у человека возникло желание еще раз пройтись взглядом по тому, что он уже посмотрел, то есть поддерживать у него интерес.
По материалам книги Патрика Макнейла «Веб-дизайн. Идеи. Секреты. Советы«.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=9198 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 5 комментариев
@Александр:
Спасибо большое! Вам успехов ))
 Ответить
ОтветитьПрисоединяюсь. Огромное Вам спасибо. Давно искала подобный ресурс и изложение информации.
 Ответить
Ответить@Юлия:
Спасибо и добро пожаловать! ))
 Ответить
ОтветитьЕще раз спасибо за статью )))
 Ответить
Ответить
Спасибо большое за статью! Ваш блог — настоящая находка.