1808808-10-2012
 Первый мануал — это элегантное раскрывающееся ресторанное меню, далее — впечатляющий слайдер со сменяющимися полноэкранными видео. Симпатичные кнопки on/off всегда пригодятся при создании сайта. Очень интересен эффект динамической типографики с дымчатым эффектом. Эффект гаражной двери — это способ смены картинки на надпись в горизонтальном меню. Для тех, кто хочет добиться, чтобы текст обтекал картинку между столбцами поможет соответствующий мануал. А динамическая объемная тень — это не только сегодняшний тренд, но и стильный оформительский прием.
Первый мануал — это элегантное раскрывающееся ресторанное меню, далее — впечатляющий слайдер со сменяющимися полноэкранными видео. Симпатичные кнопки on/off всегда пригодятся при создании сайта. Очень интересен эффект динамической типографики с дымчатым эффектом. Эффект гаражной двери — это способ смены картинки на надпись в горизонтальном меню. Для тех, кто хочет добиться, чтобы текст обтекал картинку между столбцами поможет соответствующий мануал. А динамическая объемная тень — это не только сегодняшний тренд, но и стильный оформительский прием.

 У себя на блоге я периодически делаю подборки с самыми интересными CSS3, HTML5 и jQuery мануалами или уроками. Поистине, возможности современной веб-разработки многогранны и креативны. В сегодняшней же подборке я бы хотела познакомить вас с авторитетными и уважаемыми специализированными сайтами, которые на своих страницах знакомят своих читателей с самыми продвинутыми уроками современного сайтостроения. Структура изложения как правило такова: представляется Live Demo предлагаемого эффекта или элемента, подробно расписывается теоретическая часть и в конце предоставляется возможность скачать готовый архив с рабочими кодами.
У себя на блоге я периодически делаю подборки с самыми интересными CSS3, HTML5 и jQuery мануалами или уроками. Поистине, возможности современной веб-разработки многогранны и креативны. В сегодняшней же подборке я бы хотела познакомить вас с авторитетными и уважаемыми специализированными сайтами, которые на своих страницах знакомят своих читателей с самыми продвинутыми уроками современного сайтостроения. Структура изложения как правило такова: представляется Live Demo предлагаемого эффекта или элемента, подробно расписывается теоретическая часть и в конце предоставляется возможность скачать готовый архив с рабочими кодами. За последнее время появились очень и очень интересные CSS мануалы с различными необычными фишками для сайта. Начнем с тройного объемного слайдера, эффекта при наведении на круги и оригинального лайтбокса. Далее мне очень понравилась идея стильного оформления цитаты. Симпатичный эффект раскрывающегося круга однозначно поразит посетителей вашего сайта. Очень необычно выглядит динамическое меню в виде палитры цветов. Сейчас модной тенденцией стала плавная постраничная прокрутка страниц вниз. Соответствующий мануал расскажет о том, как это сделать с помощью CSS.
За последнее время появились очень и очень интересные CSS мануалы с различными необычными фишками для сайта. Начнем с тройного объемного слайдера, эффекта при наведении на круги и оригинального лайтбокса. Далее мне очень понравилась идея стильного оформления цитаты. Симпатичный эффект раскрывающегося круга однозначно поразит посетителей вашего сайта. Очень необычно выглядит динамическое меню в виде палитры цветов. Сейчас модной тенденцией стала плавная постраничная прокрутка страниц вниз. Соответствующий мануал расскажет о том, как это сделать с помощью CSS. Здесь представлены мануалы по созданию очень красивых и удобных меню навигации. Причем это не только традиционные горизонтальные и вертикальные меню, но также и необычной круглой формы, и в виде функциональных закладок или табов. Отдельного внимания заслуживают интересные динамические эффекты, сделанные с размахом и выдумкой. Несомненно, такое меню сделает сайт броским и запоминающимся. Очень красиво смотрятся раскрывающиеся меню-аккордеоны и целые блоки-подменю. Есть меню с возможностью комбинирования цветовой гаммы.
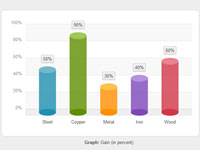
Здесь представлены мануалы по созданию очень красивых и удобных меню навигации. Причем это не только традиционные горизонтальные и вертикальные меню, но также и необычной круглой формы, и в виде функциональных закладок или табов. Отдельного внимания заслуживают интересные динамические эффекты, сделанные с размахом и выдумкой. Несомненно, такое меню сделает сайт броским и запоминающимся. Очень красиво смотрятся раскрывающиеся меню-аккордеоны и целые блоки-подменю. Есть меню с возможностью комбинирования цветовой гаммы. Представляю очередную тематическую подборку мануалов по HTML5 и CSS3, которая сегодня посвящена исключительно визуальным графикам и диаграммам. Наглядное представление информации, однозначно, легче воспринимается зрителем в плане усвоения и восприятия. Графики бывают разные. Это может быть гистограмма а виде цветных полосок за значениями на шкале координат. Или круговая диаграмма с полями, соответствующими значениям переменных. Или это просто линейный график и эффектным анимационным эффектом. В общем, визуальное разнообразие радует возможностью выбора.
Представляю очередную тематическую подборку мануалов по HTML5 и CSS3, которая сегодня посвящена исключительно визуальным графикам и диаграммам. Наглядное представление информации, однозначно, легче воспринимается зрителем в плане усвоения и восприятия. Графики бывают разные. Это может быть гистограмма а виде цветных полосок за значениями на шкале координат. Или круговая диаграмма с полями, соответствующими значениям переменных. Или это просто линейный график и эффектным анимационным эффектом. В общем, визуальное разнообразие радует возможностью выбора. В этой подборке я собрала CSS3 мануалы по созданию динамического блока Related Posts, сложенной стопки листов бумаги, треугольников, кнопки с иконками, угловой ленты и эффекта боке. Также интересно будет узнать как стильно оформить галерею картинок, сделать эффект смены страницы, анимированное меню и контент-слайдер. Очень интересен динамический эффект разноцветного текста, поляроидного слайдера и анимированного чека с ценой, реагирующего на нажатие мышкой. Напоследок припасен вертикальный аккордеон и динамическое оформление цитаты.
В этой подборке я собрала CSS3 мануалы по созданию динамического блока Related Posts, сложенной стопки листов бумаги, треугольников, кнопки с иконками, угловой ленты и эффекта боке. Также интересно будет узнать как стильно оформить галерею картинок, сделать эффект смены страницы, анимированное меню и контент-слайдер. Очень интересен динамический эффект разноцветного текста, поляроидного слайдера и анимированного чека с ценой, реагирующего на нажатие мышкой. Напоследок припасен вертикальный аккордеон и динамическое оформление цитаты. Давайте посмотрим, какие новые приемы и способы изобрели волшебники CSS3 за последнее время и как это все выглядит на практике. Сначала вдохновимся интересным эффектом с текстом, слайдшоу со всплывающими предпросмотрами и фильтрами для картинок из галереи. Потом нас порадуют замечательный эффект для превьюшек картинок, полноразмерное слайдшоу для бэкграунда и всплывающий лайтбокс для галереи картинок. Далее следуют блюр-эффект, меню с эффектом прокрутки, объемные кнопки, эффектный таймер и виджет с текущими записями.
Давайте посмотрим, какие новые приемы и способы изобрели волшебники CSS3 за последнее время и как это все выглядит на практике. Сначала вдохновимся интересным эффектом с текстом, слайдшоу со всплывающими предпросмотрами и фильтрами для картинок из галереи. Потом нас порадуют замечательный эффект для превьюшек картинок, полноразмерное слайдшоу для бэкграунда и всплывающий лайтбокс для галереи картинок. Далее следуют блюр-эффект, меню с эффектом прокрутки, объемные кнопки, эффектный таймер и виджет с текущими записями. Как правило, контактная форма занимает на сайте отдельную соответствующую страничку или же скромно располагается в футере. В любом случае, контактная форма — это удобное средство коммуникации и взаимодействия на сайте. В представленных ниже уроках подробно рассказано как можно разнообразить этот важнейший элемент на веб-сайте с помощью технологий HTML5 и CSS3. Все контакт формы отличаются друг от друга количеством и содержанием функциональных полей, различным оформлением на любой вкус, ну и, конечно, степенью исполнительской сложности.
Как правило, контактная форма занимает на сайте отдельную соответствующую страничку или же скромно располагается в футере. В любом случае, контактная форма — это удобное средство коммуникации и взаимодействия на сайте. В представленных ниже уроках подробно рассказано как можно разнообразить этот важнейший элемент на веб-сайте с помощью технологий HTML5 и CSS3. Все контакт формы отличаются друг от друга количеством и содержанием функциональных полей, различным оформлением на любой вкус, ну и, конечно, степенью исполнительской сложности. Первым среди представленных CSS мануалов в этой подборке идет очень необычный анимированный эффект с текстом. Даже не верится, что запросто можно сделать такую анимированную типографику. Далее идет вполне обычная карусель из картинок с предпросмотрами. Меню-аккордеон мне очень нравится как элемент дизайна. Здесь тоже можно посмотреть, как его сделать. Следующие на очереди два вида меню с различными эффектами и эффект навигации с кругом. Больше всего мне в этой подборке нравятся анимированные кнопки с призывам подписаться. Очень неплохо смотрятся оптический zoom для картинок и текста, а также меню с динамическим маркером-магнитом.
Первым среди представленных CSS мануалов в этой подборке идет очень необычный анимированный эффект с текстом. Даже не верится, что запросто можно сделать такую анимированную типографику. Далее идет вполне обычная карусель из картинок с предпросмотрами. Меню-аккордеон мне очень нравится как элемент дизайна. Здесь тоже можно посмотреть, как его сделать. Следующие на очереди два вида меню с различными эффектами и эффект навигации с кругом. Больше всего мне в этой подборке нравятся анимированные кнопки с призывам подписаться. Очень неплохо смотрятся оптический zoom для картинок и текста, а также меню с динамическим маркером-магнитом. Вплывающая подсказка (tooltip) на сайте это довольно симпатичный элемент оформления. Причем внешний вид такой всплывающей подсказки можно сделать очень даже привлекательным и нетривиальным. Во-первых, можно настроить форму всплывающего контейнера, его цвет и размер. Во-вторых, можно запросто управлять содержимым всплывающей подсказки, добавляя туда различные элементы и блоки по своему усмотрению. Ниже представлены подробные мануалы как это можно сделать с помощью технологии CSS3. Каждый урок имеет наглядное демо того, что в итоге получится.
Вплывающая подсказка (tooltip) на сайте это довольно симпатичный элемент оформления. Причем внешний вид такой всплывающей подсказки можно сделать очень даже привлекательным и нетривиальным. Во-первых, можно настроить форму всплывающего контейнера, его цвет и размер. Во-вторых, можно запросто управлять содержимым всплывающей подсказки, добавляя туда различные элементы и блоки по своему усмотрению. Ниже представлены подробные мануалы как это можно сделать с помощью технологии CSS3. Каждый урок имеет наглядное демо того, что в итоге получится. В этой подборке собрана замечательная коллекция онлайн сервисов по работе с CSS кодами. Все эти сервисы существенно облегчают жизнь веб-разработчику. С их помощью можно сгенерировать CSS сетку для сайта, проверить код на предмет ошибок, адаптировать код под различные браузеры, сгенерировать CSS стили на основе стилей слоя фотошопа, получить коды паттернов для бэкграунда и градиентов, сжать CSS для увеличения скорости загрузки сайта. Много сервисов, специализирующихся на работе со шрифтами и их визуальным представлением.
В этой подборке собрана замечательная коллекция онлайн сервисов по работе с CSS кодами. Все эти сервисы существенно облегчают жизнь веб-разработчику. С их помощью можно сгенерировать CSS сетку для сайта, проверить код на предмет ошибок, адаптировать код под различные браузеры, сгенерировать CSS стили на основе стилей слоя фотошопа, получить коды паттернов для бэкграунда и градиентов, сжать CSS для увеличения скорости загрузки сайта. Много сервисов, специализирующихся на работе со шрифтами и их визуальным представлением.