20 основных трендов веб-дизайна в 2014 году по версии DesigNonstop
8
11501721-01-2014
 Итак, наконец-таки настало время обратить свой взгляд в будущее, и, исходя из тенденций минувшего года, выяснить, что же будет востребовано в веб-дизайне в году 2014. Собственно говоря, есть как бы две составляющие. Одна — это тренды, диктуемые развитием современных мобильных технологий, каналов связи и всевозможного софта. Данные тренды носят даже не рекомендательный, а обязательный характер. В первую очередь это касается адаптивного или реагирующего дизайна сайта. Ну и вторая составляющая — это те самые модные предпочтения, комбинация из которых позволяет дизайнерам создавать уникальные и неповторимые вещи.
Итак, наконец-таки настало время обратить свой взгляд в будущее, и, исходя из тенденций минувшего года, выяснить, что же будет востребовано в веб-дизайне в году 2014. Собственно говоря, есть как бы две составляющие. Одна — это тренды, диктуемые развитием современных мобильных технологий, каналов связи и всевозможного софта. Данные тренды носят даже не рекомендательный, а обязательный характер. В первую очередь это касается адаптивного или реагирующего дизайна сайта. Ну и вторая составляющая — это те самые модные предпочтения, комбинация из которых позволяет дизайнерам создавать уникальные и неповторимые вещи.
1. Адаптивный веб-дизайн
Технический бум всевозможных мобильных и не только устройств жестко призывает веб-дизайнеров делать сайты, адаптированные под всевозможные разрешения, будь то небольшой экран карманного смартфона, средний размер планшетника или огромная диагональ современного монитора.
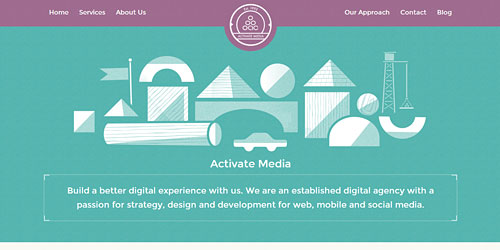
2. Плоский дизайн
Плоский дизайн (Flat UI) — это ультра минималистический подход к содержимому, когда избавляются абсолютно ото всего лишнего (объемы, шумы, градиенты и прочие украшательства), оставляя только плоские цвета и интуитивно понятные визуальные элементы. В общем, только суть и ничего лишнего.
3. Вертикальный скроллинг
Этот тренд опять таки породили особенности технических устройств, когда оптимально прокручивать контент движением снизу вверх по экрану. А вариации с постраничным вертикальным скроллингом смотрятся очень стильно и современно.
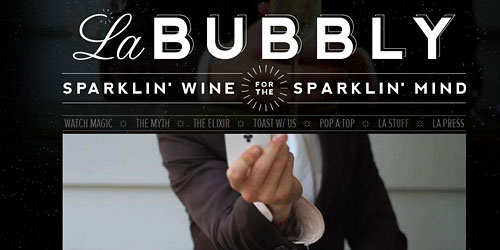
4. Нескучная типографика
Типографика прочно обосновалась среди современных трендов веб-дизайна. Если раньше акцент делался на красоту и разнообразие изысканных шрифтов, то теперь добавились еще и эксперименты с геометрией, когда текст или слово вписываются в пространство дизайна и напрямую взаимодействуют с другими элементами.
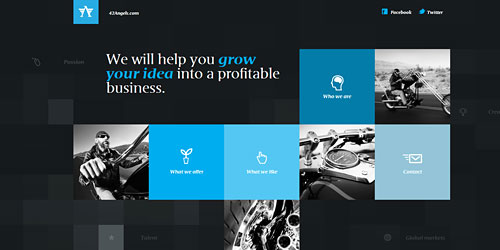
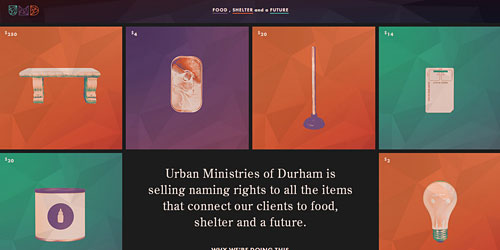
5. Модульные конструкции
Очень удачное и интересное решение, когда контент представлен в виде четко локализованных и плотно скомпонованных модульных конструкций или карточек с единообразным оформлением.
6. CSS3 эффекты
Возможности CSS3 технологий позволяют веб-дизайнерам творить чудеса, ограниченные лишь размахом их фантазии. Всевозможные движения, появления, трансформации контента, сложные перестроения — все это делает сайты интересными и уникальными.
7. Параллакс скроллинг
Взаимодействие различных элементов сайта, движущихся с разной скоростью при вертикальной прокрутке страницы, создает очень интересный эффект, который и называется параллакс скроллинг.
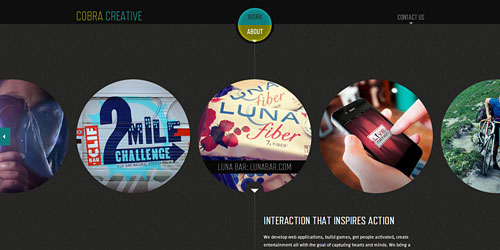
8. Одностраничные сайты
Одностраничные сайты имеют неоспоримое преимущество в том, что нет необходимости переходить на следующую страницу. Все манипуляции осуществляются в пределах одной страницы. К нужному контенту пользователь попадает либо с помощью мягкого скроллинга, либо в модальных окнах, либо с помощью подгружающегося контента.
9. Фиксированная навигация
Суть этого тренда в том, что при прокрутке страницы сверху жестко фиксируется верхнее меню навигации. Это сделано опять-таки в угоду мобильным девайсам. Я также встречала и фиксированное нижнее меню.
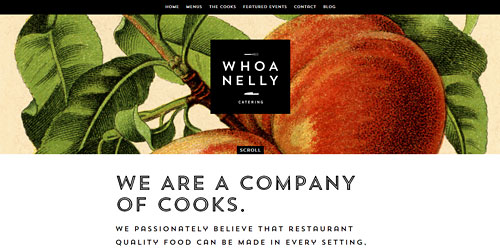
10. Широкоэкранный дизайн
Сейчас весь современный дизайн тяготеет к тому, чтобы максимально полно и широко охватить все пространство монитора. Так что, дизайны с узкорасположенным контентом посередине экрана уходят в прошлое.
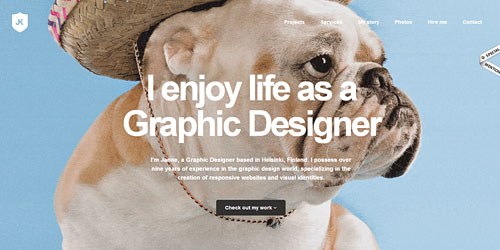
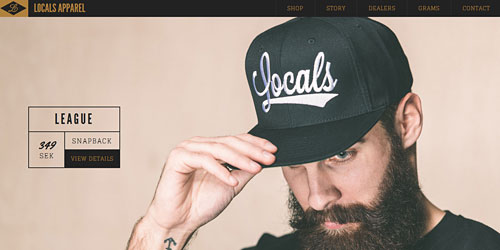
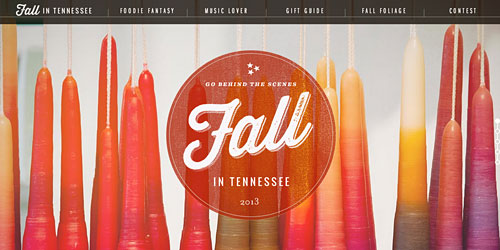
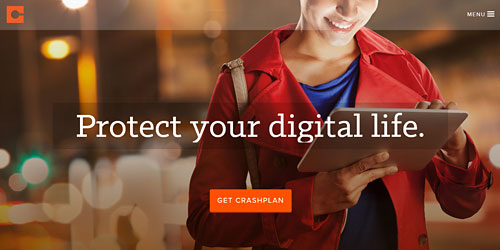
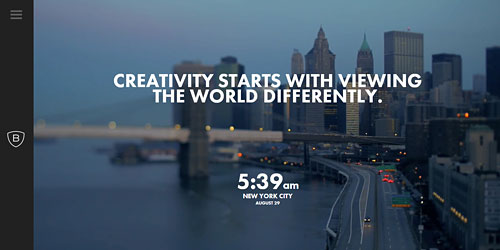
11. Большое фото на бэкграунде
Красивая большая картинка на бэкграунде стала уже устоявшимся трендом минувших лет. Это всегда смотрится броско, эффектно и презентабельно, а также очень активно воздействует на зрителя.
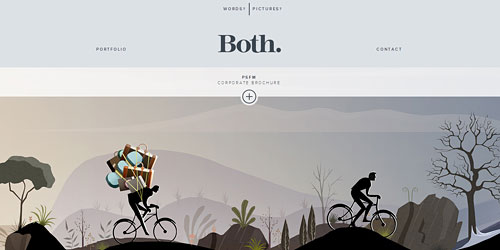
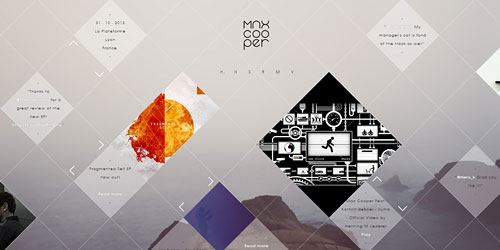
12. Нестандартная геометрия
Возможности CSS3 технологий позволяют веб-дизайнерам использовать нестандартные формы и нестандартную геометрию при оформлении сайтов. Это и различные блоки правильной и неправильной формы, а также всевозможные ломанные линии под разными углами наклона.
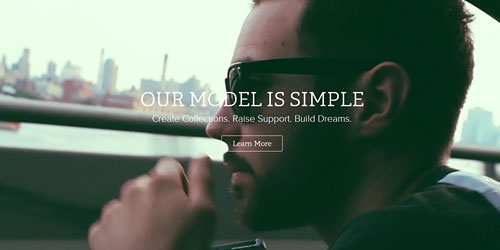
13. Видео бэкграунд
Большие фоновые видео — еще одна новомодная тенденция. Эмоциональное воздействие полноэкранного видео при знакомстве с сайтом может стать главным решающим фактором и сделать его запоминающимся, так как имеет сильный презентационный эффект.
14. Живые анимированные картинки
Такие картинки называются синемаграф. Это фотография, на которой происходят незначительные повторяющиеся движения. Синемаграфы, которые обычно представлены в gif формате, создают зрителю иллюзию просмотра видео. Обычно их получают путём создания серии фотографий или видеозаписи с последующей обработкой в графическом редакторе.
15. Подгружающийся контент
Практически все социальные сети уже давно используют подгружающийся контент. В минувшем году на эту технологию наконец то перешли и многие крупнейшие интернет-магазины рунета. Особенно актуально для мобильных версий сайтов.
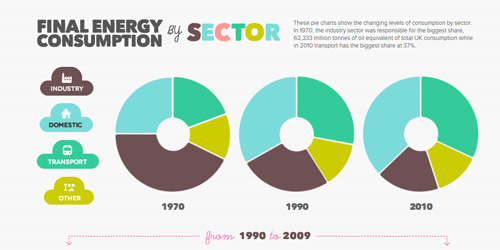
16. Интерактивная инфографика
Инфографика как тренд мощно заявила о себе в прошлом году. Дальше — больше. Сегодня уже стало возможным использовать на сайте интерактивную типографику. Когда, например, при наведении на нужный год или объект меняется соответствующая информация в визуальном блоке.
17. Боковое сворачивающееся меню
Для бокового свернутого меню уже есть соответствующий узнаваемый значок в виде трех параллельных горизонтальных полосок. В мобильных версиях этот значок закреплен вверху экрана, нажимая на который становится доступным меню.
18. Простые цветовые схемы
Данная тенденция предполагает использование в дизайне одного, двух или трех чистых простых монохромных цветов в сочетании с классическим черным или белым для остальных элементов дизайна. Своего рода цветная вариация минимализма.
19. Меньше текста, больше видео
Текст немного сдает свои позиции, уступая место коротким видеороликам. Такими роликами не только очень легко и удобно делиться в соцсетях, но это еще и современный способ воздействия на пользователя.
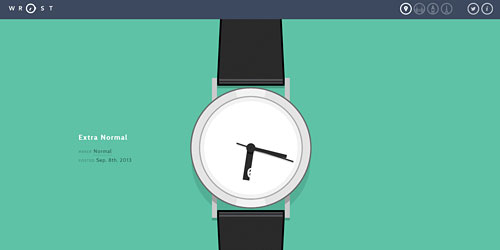
20. Длинная тень
В минувшем году стало модным увлечением использование длинной тени у объекта, создающей эффект трехмерности и вида сверху. В основном это относится к логотипам и иконкам. Возможно тренд еще какое то время продержится.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=9964 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 8 комментариев
2-й и 18-й тренды мне больше всего по душе!
 Ответить
ОтветитьСпасибо авору за статью! Современные тренды очень понравились. Web-дизайн вошел в область неограниченного творчества.
Единственное, не очень понравился последний пример, где иконки с тенями. Мне они показались лишними.
 Ответить
Ответить@Ольга Абрамова: Видимо им не нравятся новые тенденции 🙂 Или, что скорее всего, движение на заднем плане мешает сосредоточиться на более важной информации.
 Ответить
ОтветитьСтатья понравилась, единственное добавила бы еще тенденцию копирования стиля современных ОС
 Ответить
ОтветитьВсе в точку! Хороший обзор актуальных трендов. Главное — не просто копировать образцы, а задумываться, для чего это делается (чтобы пользователю было удобно и приятно).
 Ответить
ОтветитьИнтересная статья. Мне, как начинающему в этой сфере, все понятно и просто написано. Живые анимированные картинки — это просто волшебство, очень красиво!!! Вот хочу создать сайт, и работать над им, начиталась кучу информации, пока что думаю с помощью LiveStreet, а там видно будет.
 Ответить
ОтветитьА я считаю, что лицо сайта-шапка без слов должна сказать о чем этот сайт.
 Ответить
Ответить
Мне нравятся новые тенденции. Я тоже на сайте студии сделала по 13. Видео бэкграунд. Правда, не так это просто, как картинку вставить, но мне очень нравится.
А посетители думают, что это видеоролик и постоянно кликают на него, пытаются отключить. Хотя звука там нет 🙂