16 главных трендов анимации и моушн дизайна с примерами
3
171417-01-2019
 Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
1. Сложные визуальные эффекты
Взрывы, природные катастрофы, динозавры и трансформеры… Такие сцены нельзя снять в реальной жизни. Но благодаря визуальным эффектам, мы можем увидеть их в фильмах или рекламных роликах. Комбинируя настоящее видео с компьютерной графикой можно легко перенести в зрителя в другую волшебную реальность, где все возможно. Неудивительно, что такой вид моушн анимации становится все более популярным. Это гибрид технологии и мастерства, который дает зрителям эксклюзивный визуальный опыт. Спешите чтобы, интересные визуальные эффекты были включены в вашу маркетинговую кампанию. Это тренд, которую нельзя игнорировать.
2. 3D анимация
Несомненный флагман наступившего года — движущаяся 3D графика. Она действительно повсюду. Комбинация из 3D, анимации, звука и видео открывает большие возможности для демонстрации невероятных сцен, которые ранее не могли отображать дизайнеры. Мы видим трехмерные фигуры в игровом дизайне, в маркетинговых роликах и презентациях, в объясняющих видео. Этот инструмент может чрезвычайно выгодно подчеркнуть достоинства продукта или услуги. Так что, в наступившем году экспансия 3D будет продолжаться.
3. Сочетание 2D и 3D графики
Этот тренд стал модным в конце 2017 года. В этом году его популярность только усилится. Дизайнерские ниндзя продолжают тестировать новые подходы и работают над потрясающей комбинацией 2D и 3D графики. В качестве доказательства мы можем наблюдать множество новых примеров не только в офлайн рекламе с большим бюджетом, но и в цифровой рекламе и маркетинге. И это не удивительно. Сам дизайн 3D графики может быть довольно дорогим, в то время как простая 2D анимация не всегда достаточна. Продуманное сочетание того и другого рождает визуально привлекательную графику по доступной цене.
4. Красочные цветовые палитры
Цвет очень сильно влияет на любое визуальное послание или сторителлинг. Он может удвоить эмоциональное воздействие, прояснить мотивацию или установить правильное настроение. Итак, как выбрать наиболее подходящий цвет? Ответ заключается в том, что ваш дизайн должен выделяться. А яркие смелые цвета правят миром цифрового дизайна прямо сейчас. Помните, что цвет также является формой выражения бренда. Цветовая палитра анимации на предстоящий год внушает позитив. Не бойтесь использовать визуальную силу цвета, чтобы ваша анимация выглядела свежей и пикантной.
5. Анимированные gif лого
Анимированный дизайн логотипа — это очень горячий тренд, который будет развиваться в течение 2019 года. Привлекательная магия движущихся элементов теперь активно используется в анимации логотипов, заставляя буквы деформироваться, переставляться, расширяться, трансформироваться, скрываться, показываться и вращаться. Мы наверняка станем свидетелями появления все новых и новых способов таких лого эффектов, которые будут привлекать внимание пользователей. Попробуйте использовать эту тенденцию в своем следующем проекте, чтобы создать что-то действительно уникальное.




6. Анимация шрифтов и заголовков
Использование анимированных шрифтов и заголовков — это модный способ привлечь внимание аудитории, а также передать им сообщение. Тем более, что всевозможные трансформации текста могут быть поистине завораживающими и креативными. И, несомненно, украсят любой проект.
7. Ретро моушн графика
Ретро стиль опять служит источником вдохновения для муошн дизайнеров. Именно ретро поможет вам выделиться в наступившем году. Если вы будете достаточно смелы, чтобы объединить ретро и современные визуальные эффекты, то ваша аудитория, несомненно, по достоинству оценит ваши эксперименты и будет постоянно возвращаться ради других увлекательных новинок. Ретро-эффекты в движении выглядят круто, они пробуждают ностальгические воспоминания и способны привлечь гораздо более широкий круг аудитории, чем ожидалось.
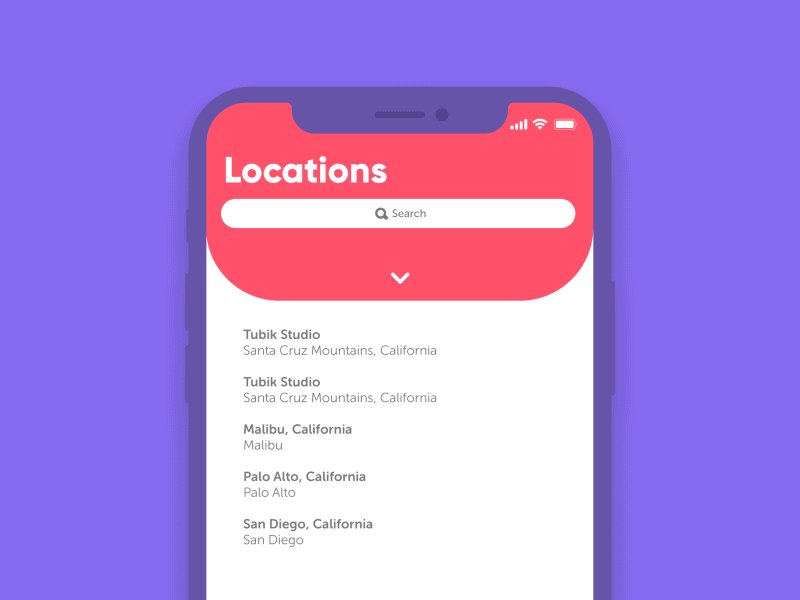
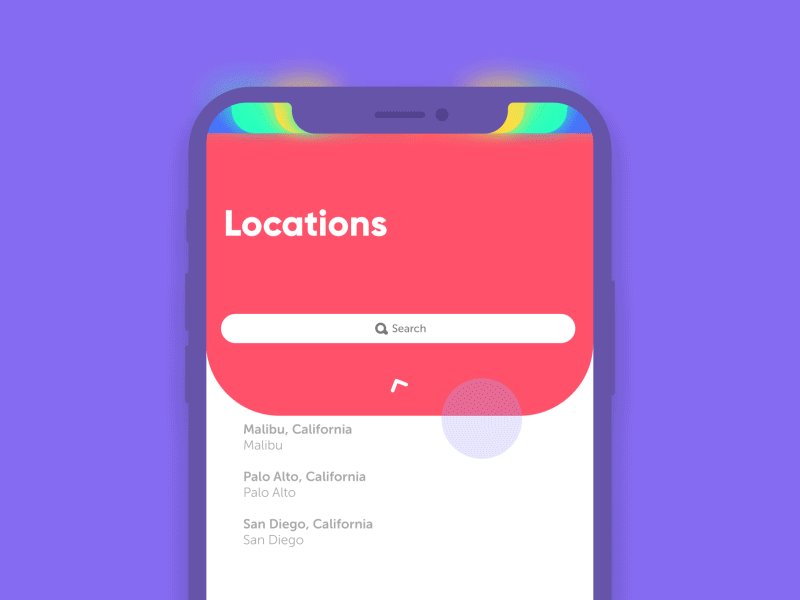
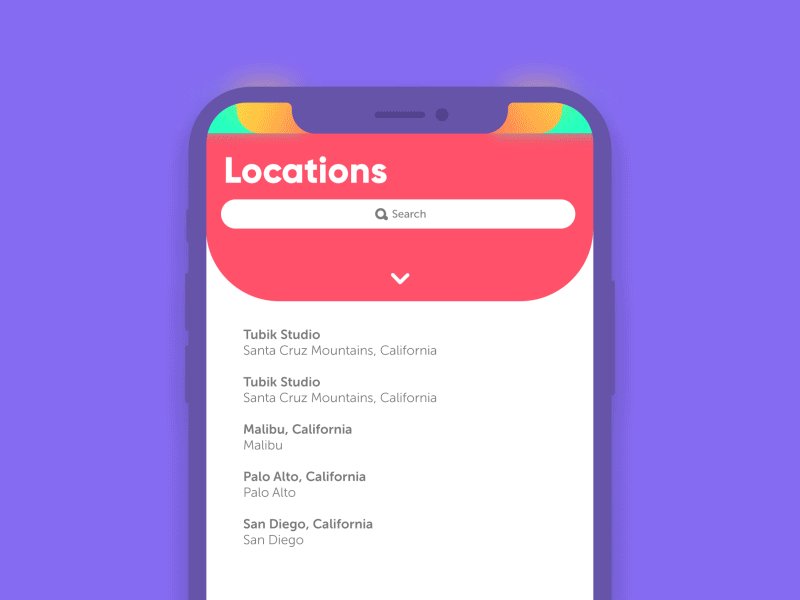
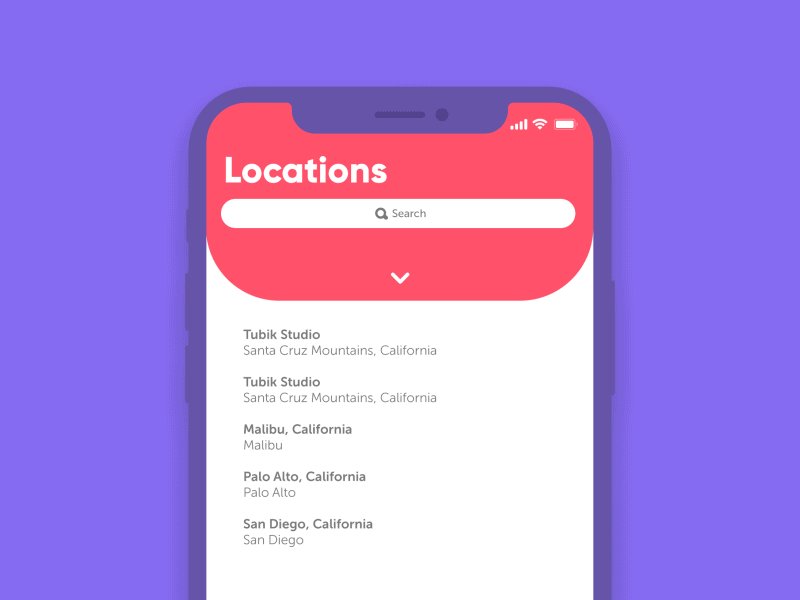
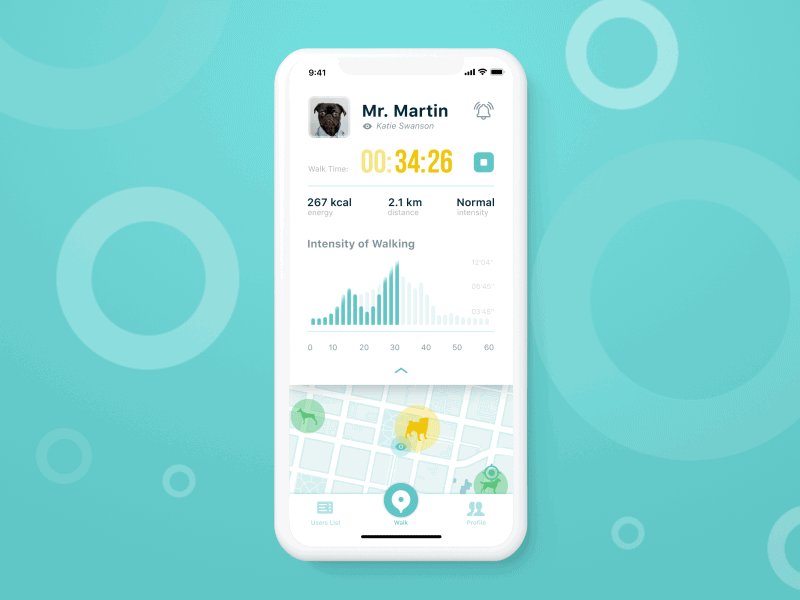
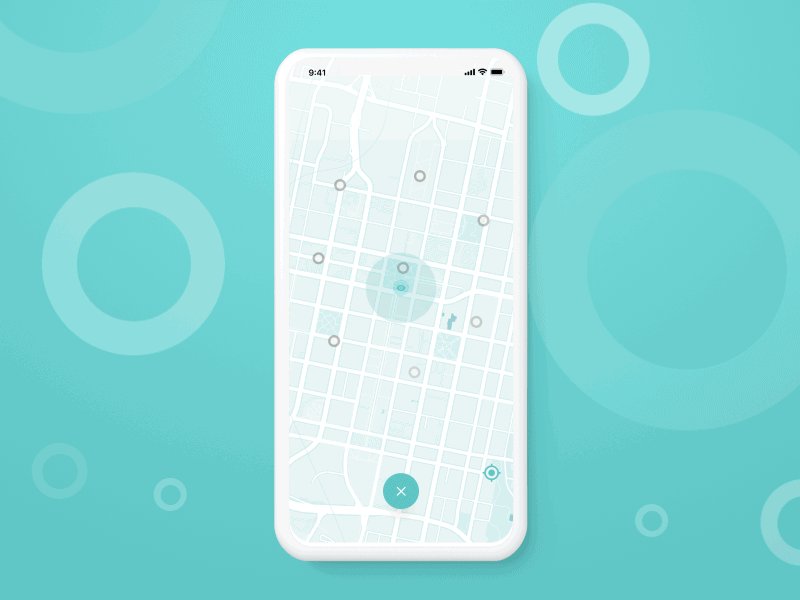
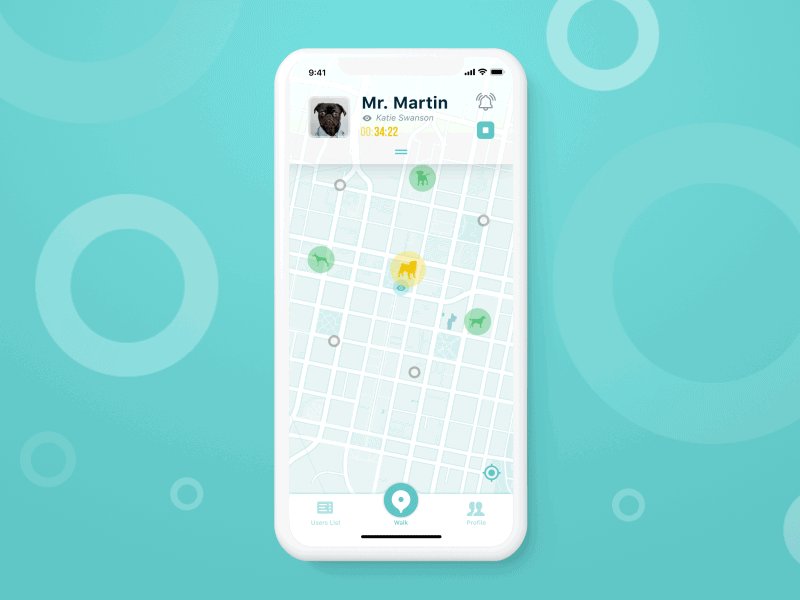
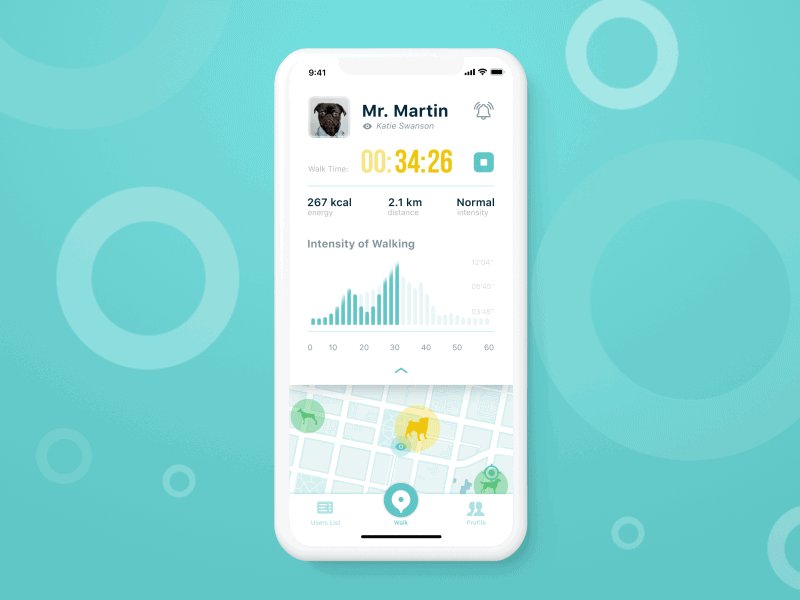
8. Микро взаимодействия в Web & Apps
Пользователь достаточно быстро принимает решение — уйти или остаться на сайте или в приложении. И в этом случае нескучная анимация интерфейса, интересные переходы и неожиданные открытия помогут вам существенно повысить конкурентную способность вашего ресурса. Микро взаимодействия — это очень тонкие анимации, которые улучшают пользовательский опыт и позволяют пользователю взаимодействовать с интерфейсом в одно мгновение.



9. Кинетическая типографика
Нас всегда учили — ни в коем случае не растягивать и не деформировать слова. И вот пожалуйста, в пику этому утверждению родился новый тренд — кинетическая типографика или движущийся текст. Он представляет собой технику, в которой движение и текст сочетаются для выражения идей или эмоций с использованием видео анимации. Так что сейчас дизайнеры растягивают, скручивают, пикселируют и изменяют текст во всех направлениях, часто формируя почти трехмерные структуры из букв.
10. Визуализация разорванного текста
Этот тренд не новый, но получивший новый импульс, который выводит его на совершенно новый уровень. Слова воспроизводятся по-разному — они могут появляться постепенно, одно за другим, располагаться на разных уровнях, или сами буквы могут быть деконструированы и разбросаны по экрану. Они могут быть анимированы, например, в поэтической манере, предлагая визуальное представление фактических значений слов.
11. Морфинг
Плавные переходы или морфинг — это один из тех трендов, который всегда будет оставаться в наших сердцах, и поэтому он такой популярный в течение многих лет. В настоящее время дизайнеры внедряют эту изящную технику с более современным подходом. Отсутствие разрывов между сценами создает видео с очень плавным ощущением, где сцены тонко смешиваются друг с другом действуют как приманка для глаз, привлекая внимание зрителей к изображению, в то время как другие элементы изменяются на заднем плане.
12. Тонкие линии
Вообще линии явно недооценены. Несмотря на свою простоту, они имеют бесконечное количество функций в дизайне: подсказки по направлениям, определение форм, разделение элементов и многое другое. Сегодня возможности скромной линии становятся бесконечными. Теперь мы можем видеть растущее использование линий в муошн дизайне, поскольку они интегрированы и анимированы для создания различных эффектов, как то создание контуров фигур, формирование узоров и украшений.
13. Анимация Liquid motion
Liquid motion, движение жидкости – это стиль, который подразумевает перетекание одного элемента в другой, сопровождаемое характерными брызгами, каплями и волнами. Он хорошо разбавляет строгость геометрических форм обычной шейповой анимации, так же его элементами можно сделать акценты и подчеркнуть необходимые детали.
14. Макро типографика
Еще один заметный тренд в мире дизайна — это крупная, доминирующая типографика. Этот прием позволяет наглядно донести свое обращение до пользователя в смелой и однозначной форме с помощью слов, визуально захватывающих экран.
15. Синемаграфия
Синемаграфы — фотографии, на которой происходят незначительные повторяющиеся движения. Обычно они представлены в gif формате и создают зрителю иллюзию просмотра видео. Синемаграфы получают путём создания серии фотографий из видеозаписи с последующей обработкой в графическом редакторе, когда фотографии объединяются в беспрерывный цикл последовательных кадров так, что анимированный объект воспринимается, как беспрерывно повторяющееся движение, в отличие от остальной неподвижной части изображения.


16. Цифровой сюрреализм
Этот стиль изображает сюрреалистический виртуальный мир, состоящий из необычных визуальных элементов и материалов, которые кажутся одновременно знакомыми и воображаемыми. Соединение текстур и цифрового дизайна создает движение, которое было бы невозможно в реальной жизни — от пузырьков, которые никогда не лопаются, до объектов, испаряющихся в воздухе или бросающих вызов гравитации и жидкостям, волшебным образом превращающимся в твердые тела.
Источник: Behance
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=14761 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 3 комментария
Супер!
 Ответить
ОтветитьИнформация на миллион!
 Ответить
Ответить
Отличная статья, залип на видосы минут на 15.