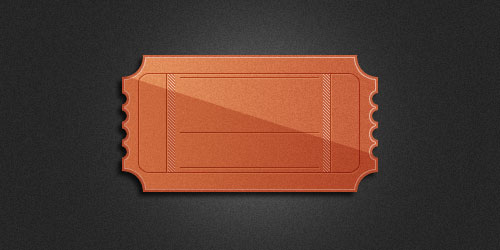
Создаем в фотошопе оригинальный логотип в виде билета в кино
19
2326615-02-2012
 Сегодня мы будем делать оригинальный стилизованный логотип в виде билета в кино. Сначала мы создадим фон, наложим на него немного шума и сделаем небольшую подсветку. Затем займемся основной подложкой, вырежем в ней характерные для билета края, применим несколько стилей слоя. Потом приступим к созданию деталей из линий на самом билете. После этого воспользуемся несколькими шрифтами, чтобы написать технический текст по бокам и основной текст виде названия логотипа. Опять применим различные стили слоя к тексту и в конце украсим лого декоративными элементами.
Сегодня мы будем делать оригинальный стилизованный логотип в виде билета в кино. Сначала мы создадим фон, наложим на него немного шума и сделаем небольшую подсветку. Затем займемся основной подложкой, вырежем в ней характерные для билета края, применим несколько стилей слоя. Потом приступим к созданию деталей из линий на самом билете. После этого воспользуемся несколькими шрифтами, чтобы написать технический текст по бокам и основной текст виде названия логотипа. Опять применим различные стили слоя к тексту и в конце украсим лого декоративными элементами.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #262626.
Шаг 2.
Применим «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise).
Шаг 3.
Большой мягкой кистью размеров 300 пикселей, цвет белый, на новом слое щелкаем в ценре документа. Меняем режим наложения на «Мягкий свет» (Soft Light).
Шаг 4.
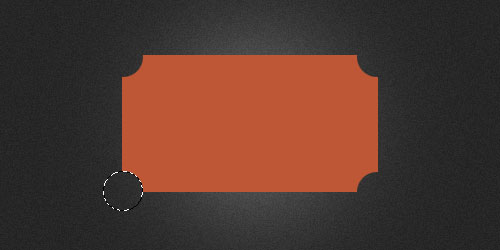
Рисуем прямоугольник, цвет #be5735.
Шаг 5.
С помощью выделения и кнопки Del удаляем кусочки по углам прямоугольника.
Шаг 6.
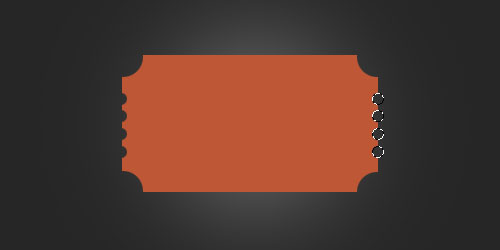
Аналогично делаем перфорированный край справа и слева.
Шаг 7.
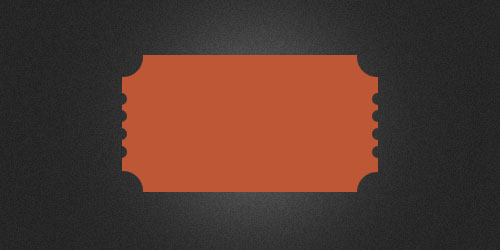
Получили такой результат.
Шаг 8.
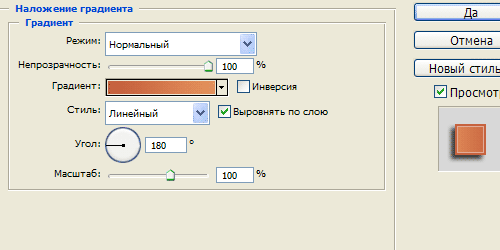
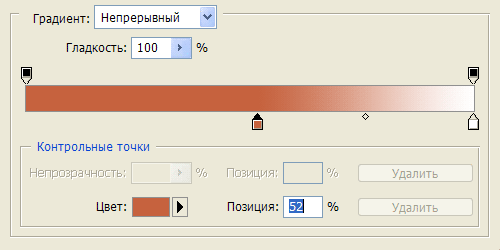
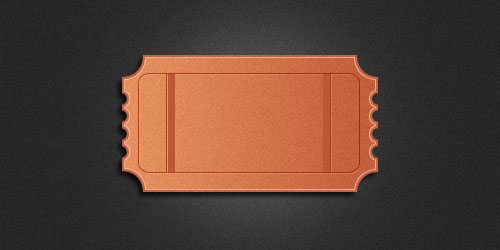
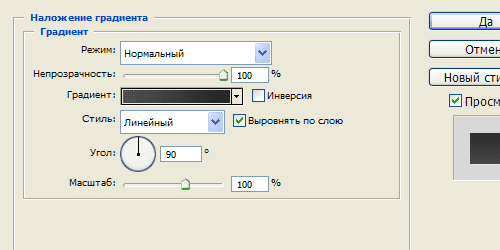
Применим стиль слоя «Наложение градиента» (Gradient Overlay), Цвет от #c45e3b справа к #e4915d слева.
Шаг 9.
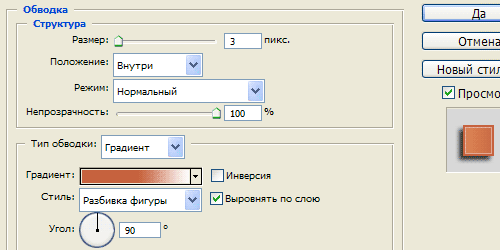
Стиль слоя «Обводка» (Stroke).
Шаг 10.
Цвета обводки от #c6623e к белому.
Шаг 11.
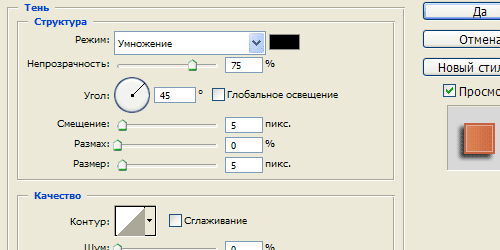
Стиль слоя «Тень» (Drop Shadow).
Шаг 12.
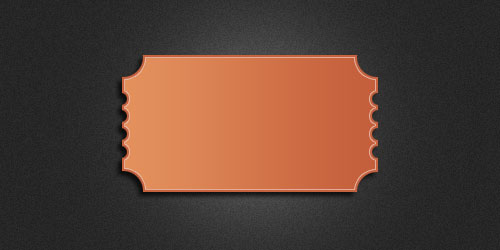
Получили такой результат.
Шаг 13.
На этом этапе по желанию можно наложить сверху немного шума. Для этого делаем дубликат слоя, отключаем в нем стиль слоя «Тень» (Drop Shadow) и преобразовываем в новый смарт-объект, а потом уже применяем сам фильтр «Шум» (Noise) к фигуре.
Шаг 14.
С помощью «Прямоугольника со скругленными углами» (Rounded Rectangle Tool) создаем новый прямоугольник, цвет #be5735.
Шаг 15.
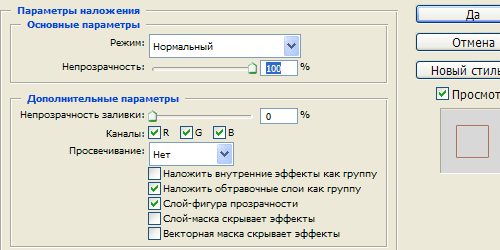
Применим к нему стили слоя. Но сначала в закладке «Параметры наложения» (Blending Options) выставим параметр «Непрозрачность заливки» (Fill opacity) на ноль.
Шаг 16.
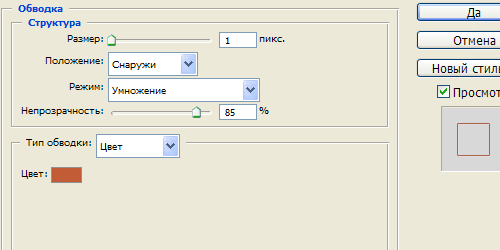
Потом применим стиль слоя «Обводка» (Stroke), цвет #c25c37.
Шаг 17.
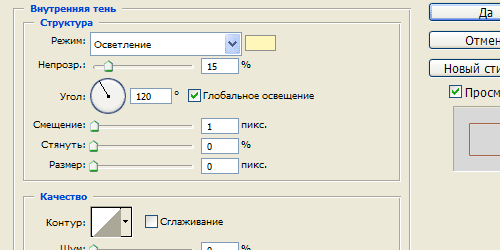
Потом применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #fff6b9.
Шаг 18.
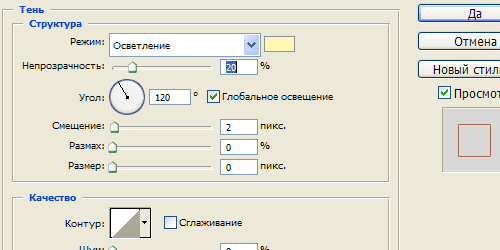
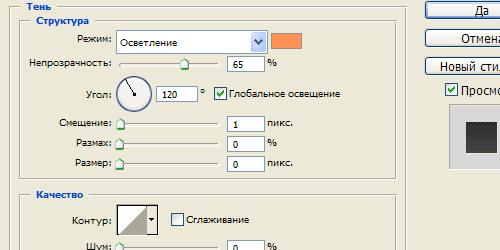
Стиль слоя «Тень» (Drop Shadow), цвет #fff6b9.
Шаг 19.
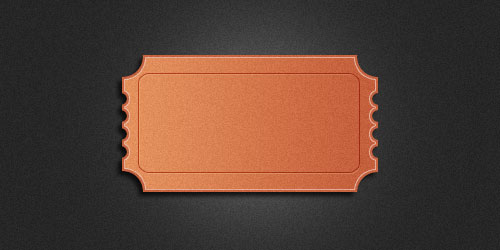
Должен получиться такой результат.
Шаг 20.
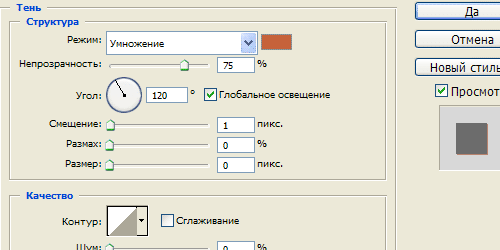
Создаем две однопиксельные полоски цвета #aa3e1e. Применим к ним стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, цвет #e99c6a.
Шаг 21.
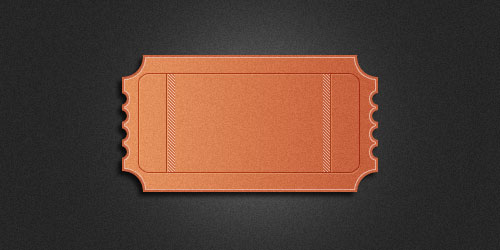
Создаем еще две вертикальные полоски, шириной 7 пикселей каждая, цвет #be5735.
Шаг 22.
Применим к ним стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 23.
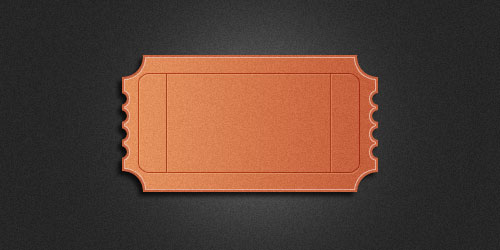
Получили такой результат.
Шаг 24.
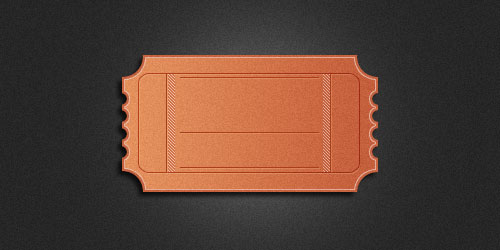
Аналогично, как в шаге 20, делаем три горизонтальные полоски.
Шаг 25.
Теперь делаем дубликат нашей основной подложки из шага 7, очищаем ее от стилей слоя и перетаскиваем поверх всех слоев. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40%. Потом по диагонали выделяем верхнюю часть и удаляем ее, чтобы получить такую же темную область, как на рисунке ниже.
Шаг 26.
Теперь воспользуемся шрифтом License Plate, размер 22 пикселя, цвет #1f0d07 и напишем текст 2012, потом трансформируем текст на 90 градусов по часовой. Делаем еще один дубликат слоя и располагаем их по краям билета.
Шаг 27.
Шрифтом Impact, размер 50 пикселей пишем слово DESIGN, цвет #383838.
Шаг 28.
Применим стиль слоя «Наложение градиента» (Gradient Overlay), цвет от #4f4f4f слева к #242424 справа.
Шаг 29.
Стиль слоя «Тень» (Drop Shadow), цвет #ff9154.
Шаг 30.
Получили такой результат.
Шаг 31.
Шрифтом Ballpark, размер 35 пикселей пишем слово nonstop.
Шаг 32.
Применим к тексту стиль слоя «Тень» (Drop Shadow), цвет #c6623a.
Шаг 33.
В конце поставим две декоративные звездочки справа и слева от слова nonstop, цвет #873017 и применим к ним стиль слоя, как в шаге 29. После этого получим такой результат в виде стилизованного билета.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=6560 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 19 комментариев
@Иван:
Спасибо! Я лично вижу его именно логотипом 🙂
 Ответить
ОтветитьА где логотип?
 Ответить
Ответить5ый по счету НЕлоготип.
 Ответить
Ответить@Art-em:
@Анна:
Вы о чем вообще? Не совсем поняла вас.
 Ответить
Ответитьнаписано же «логотип в виде билета в кино» что не понятно? 🙂
 Ответить
Ответить@Егвений:
Я уже заметила, что некоторая часть комментаторов практически впала в ступор из-за невозможности представить логотип в виде билета в кино 🙂
 Ответить
Ответитьнет, причина не в этом. Если бы Вы не удалили комментарии, о причине узнали бы и другие.
 Ответить
Ответитьдаааааа…..
Вы уверены, что знайте что такое логотип?
 Ответить
Ответитьда что вы все сума посходили, обыкновенная херня, которая было, есть и будет. не надо обращать внимание. это предназначен для дилетантов, пусть читают и радуются.
 Ответить
Ответить@INA:
Ина, ваш комментарий был настолько злобным, что я побыстрее его удалила, а вас забанила. Не нравится — проходите мимо. Хотя я смотрю вас определенно сюда тянет 🙂
@Ева:
Я думаю вы сами знаете ответ:)
@Denis:
Все правильно, Денис, крутые перцы тусуются в другом месте. Здесь исключительно для глупых дилетантов, которые читают и радуются. Да и пожалуйста, выражайтесь покультурнее, в моей песочнице таких слов не употребляют 🙂
 Ответить
ОтветитьСпасибо за урок Наталия:)
Очень понятно расписано. Помог мне, начинающему, на ступеньку выше подняться в деле освоения Photoshop’а и Web-дизайна.
А всем недовольным на заметку — настоящий профессионал никогда не будет ставить себя выше новичка, ведь сам когда то был таким.
 Ответить
Ответить@Алексей:
Пожалуйста! Успехов в освоении фотошопа ))
 Ответить
ОтветитьНаталья, не забывайте про треллей! Не поддавайтесь провокационным сообщениям. А логотип все таки стоящий, для сайта самый раз.
 Ответить
Ответить@Иван:
Иван, спасибо! Мне намного важнее комментарии единомышленников. Высказывания же троллей меня просто забавляют. ))
 Ответить
ОтветитьАвтора поддерживаю! Тролли, пошли НАХ отседова!
 Ответить
Ответить@Владимир:
Спасибо за поддержку ))
 Ответить
ОтветитьНаташа,спасибо!
Многие не понимают почему это логотип и не могут увидеть того что видят настоящие дизайнеры, просто подставте этот логотип к шаблону на тему «Кино» и все 🙂
 Ответить
Ответить@Олег:
И я об этом же. Я например очень даже могу его представить на тематическом сайте в верхнем левом углу 🙂
 Ответить
Ответить
Самый что не наесть логотип! Это же всего лишь пример для вашей бурлящей в голове фантазии! 🙂