Создаем в фотошопе логотип с текстом по кругу и лентами по бокам
15
5485414-09-2011
 Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Этот урок посвящен тому, как сделать в фотошопе логотип с надписью по кругу и декоративными лентами по бокам. Сначала мы создадим несколько наложенных друг на друга кругов. Применим к ним стили слоя. Далее напишем текст по кругу, а снизу специальным шрифтом разместим звездочки. В центр кругов поставим изображение листьев из фотошопной коллекции форм. Потом займемся боковыми ленточками. Сначала создадим одну пару и сделаем дубликат для другой стороны в виде смарт-объекта, применим к ним стили слоя и в заключении напишем на них произвольный текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e9e7db.
Шаг 2.
Применим фильтр «Шум» (Noice) зо значением 5, распределение — равномерное.
Шаг 3.
На новом слое рисуем круг, заливаем его цветом #1f1f1f.
Шаг 4.
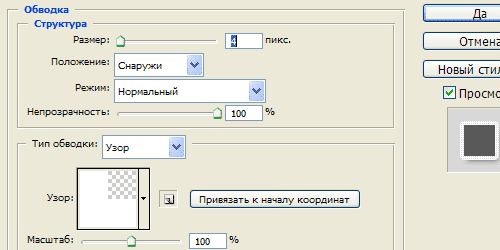
Применим к слою следующие стили слоя. Сначала «Обводка» (Stroke). Тип обводки выбираем — узор, а в качестве узора — пиксельный паттерн белого цвета. Если подходящего паттерна нет, то можно либо сделать самому паттерн 2х2 пикселя, либо просто сделать обводку сплошным белым цветом.
Шаг 5.
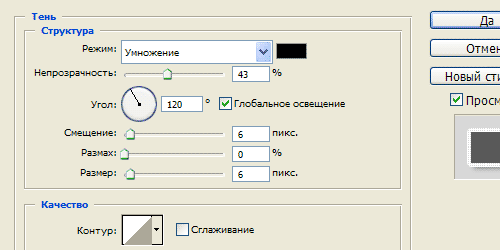
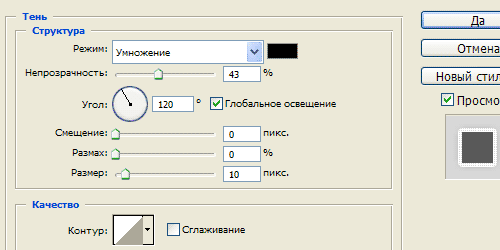
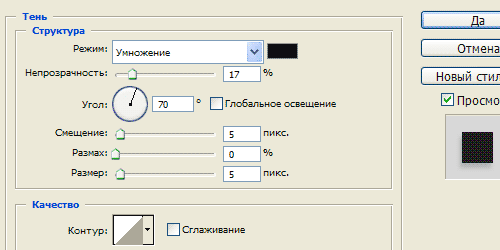
Потом применим стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 6.
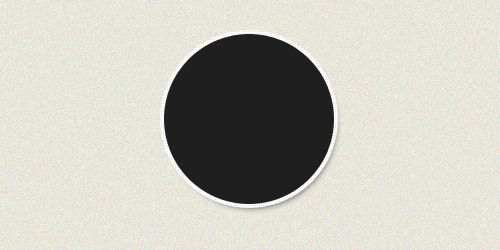
Получился такой результат.
Шаг 7.
Далее на новом слое рисуем еще один круг и заливаем его цветом #e3fdbb.
Шаг 8.
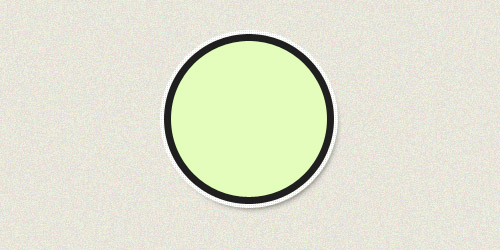
После этого просто копируем стиль слоя с черного круга и применяем его к этому кругу. Получился такой результат.
Шаг 9.
На новом слое рисуем еще один круг и заливаем его цветом #1f1f1f.
Шаг 10.
Применим к слою стили слоя. Сначала «Обводка» (Stroke), как в Шаге 4. 
Шаг 11.
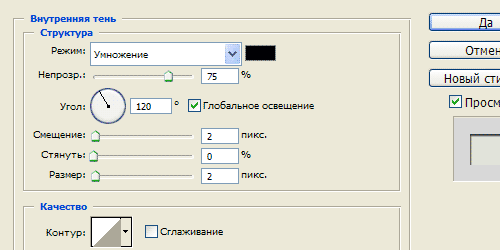
Потом стиль «Тень» (Drop Shadow). Настройки стиля слоя, как на рисунке ниже.
Шаг 12.
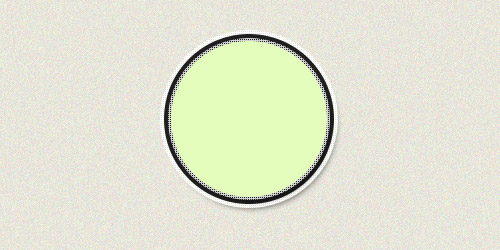
Получились такие вот круги.
Шаг 13.
Теперь напишем текст по кругу. Я использовала шрифт Swis721 BdRnd RT, размер 16 пикселей. Написать текст по кругу можно двумя способавми. Первый — это щелкнуть по слою с текстом правой кнопкой мыши и выбрать пункт «Деформировать текст» (Warp Text), стиль «Арка» (Arc). Поэкспериментировав с настройками, можно добиться приемлимого результата. И второй способ — это использование «Контуров» (Paths) по которому пишется текст. О том, как писать текстом по контуру, лучше посмотреть в отдельном, более подробном уроке уроке. В данном случае я использовала второй способ.
Шаг 14.
Аналогично пишется по кругу текст снизу. В данном случае это звездочки из шрифта Seeing Sters. Размер шрифта 10 пикселей, расстояние между буквами — 500.
Шаг 15.
На этом шаге воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool), орнамент Leaf Ornament 3, цвет #e1e3da.
Шаг 16.
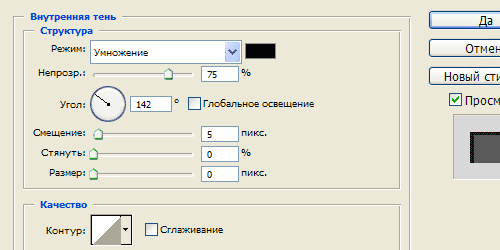
Применим к фигуре стиль слоя «Внутренняя тень» (Inner Shadow) с настройками, как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
Теперь начнем рисовать ленты по бокам. Инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) создаем фигуру в виде ленты, на новом слое заливаем ее цветом #1f1f1f.
Шаг 19.
Применим к черной ленте стиль слоя «Тень» (Drop Shadow).
Шаг 20.
Получился такой результат.
Шаг 21.
Опять воспользуемся инструментом «Прямолинейное лассо» (Polygonal Lasso Tool) и создадим на новом слое еще одну ленту произвольной формы. Заливаем ее цветом #e3fdbb.
Шаг 22.
Применим к ней стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 23.
Получили такой результат.
Шаг 24.
Теперь надо создать группу слоев и переместить в нее два слоя — слой с черной лентой и слой со светло-зеленой лентой. Далее делаем дубликат группы с лентами, и щелкнув правой кнопкой мыши по названию группы, выбираем пункт «Объединить группу в новый смарт-объект» (Convert to Smart Object). Далее трансформируем полученный слой по горизонтали и устанавливаем справа от основных кругов.
Финал
На этом шаге можно добавить какой-нибудь текст на боковые фигуры. В данном случае — это год основания designonstop.com. И теперь все, наше лого готово.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=4126 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 15 комментариев
@Cheerful Weasel:
Использовать можно. И в принципе, результат приемлемый. Выделяешь круг, потом преобразуешь выделение в рабочий контур и далее пишешь текстом по контуру. ))
 Ответить
ОтветитьБлагодарю за подробный урок.
 Ответить
Ответить@Наташа Клевер:
Ну и не только круг, работает любой путь
 Ответить
Ответить@Supaman:
Всегда пожалуйста! ))
@Cheerful Weasel:
Само собой ))
 Ответить
Ответить@Наташа Клевер:
Скажите, а можно ли в фотошопе сделать так, чтобы текст снизу был в форме одного пути, а верхней частью в форме другого?
Мне кажется это было бы интересным дизайнерским решением.
 Ответить
Ответить@Cheerful Weasel:
Конечно так можно. Для верхней записи делается свой путь, а для нижней свой. И результат действительно может быть интересным ))
 Ответить
Ответить@Наташа Клевер:
Может вы не совсем поняли, что я имел в виду.
Я имею в виду что строка текста всего одна, но просто верх букв принимает форму одного пути, а низ — другого.
 Ответить
Ответить@Cheerful Weasel:
Тогда точно не поняла. А как это сделать тогда? Если верх по одному пути, а низ по другому пути — значит нужно два разных. Или нет… запуталась однако… )))
 Ответить
Ответить@Наташа Клевер:
сам не знаю)
Наверное патчем нельзя, надо чем-то другим
 Ответить
Ответить@Cheerful Weasel:
Я думаю двумя разными путями. В любом случае, когда возникнет такая необходимость — решение обязательно найдется ))
 Ответить
Ответить@Наташа Клевер:
В любом случае, спасибо за потраченное на меня время))
 Ответить
Ответить@Cheerful Weasel:
Это вам спасибо! Заходите еще ))
 Ответить
ОтветитьОтличный и доступный урок. Результат очень понравился. Создал лого для своего сайта.
Спасибо!
 Ответить
Ответить@Олег Маркарьян:
Спасибо! Рада, что урок понравился ))
 Ответить
Ответить
Ухты!!! А я и не знал что в фотошопе тоже можно использовать путь для текста. Думал это только в кореле.
Блин и всё это время мучился с варпом.