Создаем в фотошопе логотип с декоративной первой буквой
10
2074814-02-2013
 В этом достаточно несложном уроке мы будем создавать логотип с декоративной первой буквой. За счет того, что мы будем использовать насыщенные контрастные цвета, результат будет смотреться весьма эффектно. Сначала создадим темный фон и немного затемним его по краям. Далее печатаем основной текст с названием сайта, применяем к нему несколько стилей слоя. После пишем вспомогательный текст, используя более приглушенный цвет. Затем напишем декоративную первую букву, растрируем ее. И потом создадим вспомогательную фигуру и объединим ее с основной буквой. Украсим ее стилями слоя и получим готовый логотип.
В этом достаточно несложном уроке мы будем создавать логотип с декоративной первой буквой. За счет того, что мы будем использовать насыщенные контрастные цвета, результат будет смотреться весьма эффектно. Сначала создадим темный фон и немного затемним его по краям. Далее печатаем основной текст с названием сайта, применяем к нему несколько стилей слоя. После пишем вспомогательный текст, используя более приглушенный цвет. Затем напишем декоративную первую букву, растрируем ее. И потом создадим вспомогательную фигуру и объединим ее с основной буквой. Украсим ее стилями слоя и получим готовый логотип.
Шаг 1.
Создаем в фотошопе новый документ 500х250 пикселей, заливаем цветом #201f25.
Шаг 2.
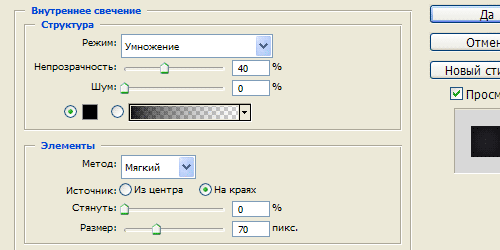
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет черный.
Шаг 3.
Получили такой результат.
Шаг 4.
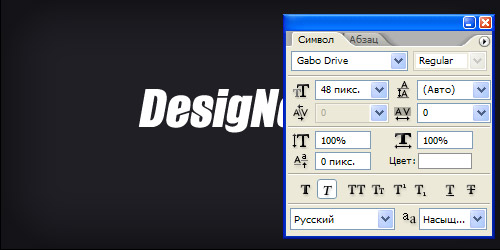
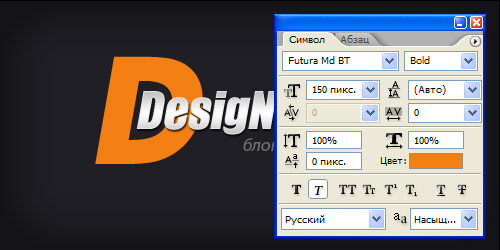
Теперь печатаем текст DESIGNONSTOP, цвет белый.
Шаг 5.
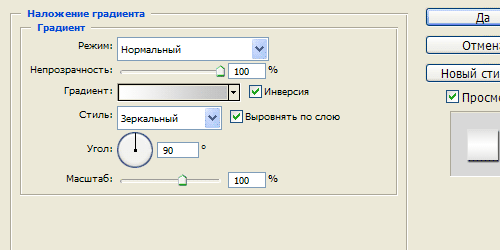
Применим к тексту стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от белого слева к #c1c1c1 справа.
Шаг 6.
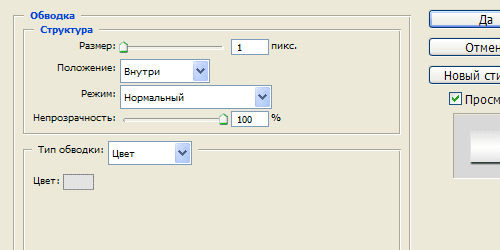
Применим стиль слоя «Обводка» (Stroke).
Шаг 7.
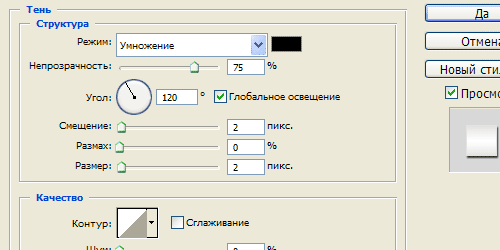
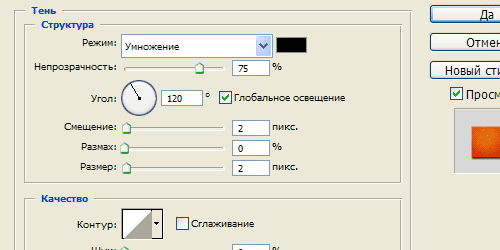
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 8.
Получили такой результат.
Шаг 9.
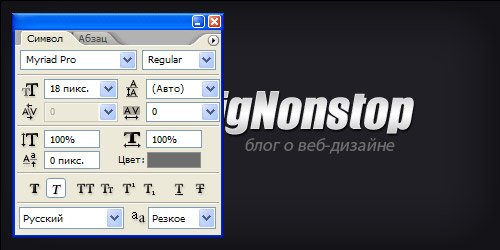
Теперь печатаем текст «блог о веб-дизайне», цвет #6d6d6d.
Шаг 10.
Теперь печатаем большую букву D, цвет #f37f12. Размещаем ее позади текста.
Шаг 11.
На новом слое выделяем фигуру, как на рисунке ниже, чтобы она соприкасалась с нижней частью буквы D.
Шаг 12.
Заливаем выделенную область цветом #f37f12 и получаем такой результат. После этого надо растрировать букву D и объединить ее с фигурой в один слой.
Шаг 13.
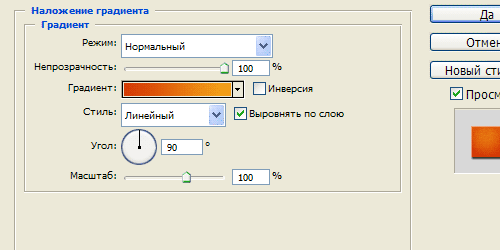
Далее применим к декоративной букве D стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #d43a06 слева к #f4a419 справа.
Шаг 14.
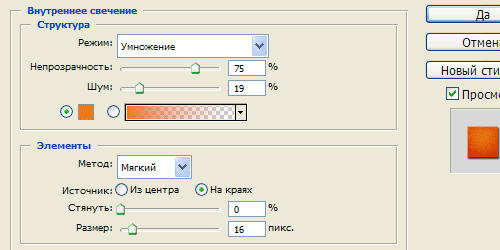
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет #f07a17.
Шаг 15.
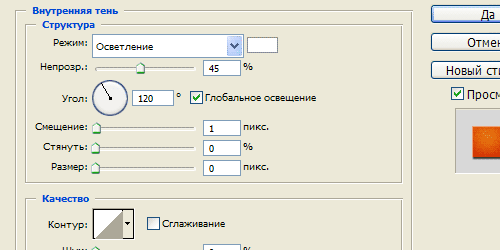
Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет белый.
Шаг 16.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 17.
Получили такой вот логотип с декоративной первой буквой.
Комментариев 10 комментариев
@Иван:
Можно и для автомобильного, почему бы нет 🙂
Дуже цікавий і корисний урок.Все дуже доступно.Дякую!
@Гоша:
Спасибо! ))
Наташа, здравствуйте.
Сделала лого по вашему описанию. Теперь встал вопрос, как уменьшить размер картинки, при этом текст остался бы прежнего размера. Я изменяю размер изображения, изменяется и текст. Изменяю размер холста по высоте, обрезаются края по низу и верху.
И второе. Если я хочу подредактировать оранжевую букву, как это сделать?
@Ольга Абрамова:
Оля, попробуйте выделить нужную вам область и потом воспользоваться командой «Изображение» > «Кадрирование». А вот размер буквы D лучше изначально задавать правильный, потому что она в процессе обработки растрируется и ее потом трудно масштабировать. А оформление можно редактировать стилями.
Почему у меня к фоновому слою нельзя применить режимы наложения?
Что за шрифт?
@Иван:
На картинках есть все названия шрифтов.
@Наташа Клевер: Ага, я уже заметил) поторопился с вопросом.
Такой вариант для сайта на автомобильную тематику подходит. Nice! 🙂