Учимся делать в фотошопе простейшую кнопку Download для скачивания
13
791507-06-2010
 Многие современные сайты, особенно те, которым есть что предложить, побуждают пользователя совершить какое-либо действие. Простое и эффективное средство, с помощью которого этого можно достичь — это стильная и привлекательная графическая кнопка. Сегодня, с помощью урока от Carsonified, мы будем учиться делать в фотошопе кнопку Download для скачивания.
Многие современные сайты, особенно те, которым есть что предложить, побуждают пользователя совершить какое-либо действие. Простое и эффективное средство, с помощью которого этого можно достичь — это стильная и привлекательная графическая кнопка. Сегодня, с помощью урока от Carsonified, мы будем учиться делать в фотошопе кнопку Download для скачивания.
Шаг 1.
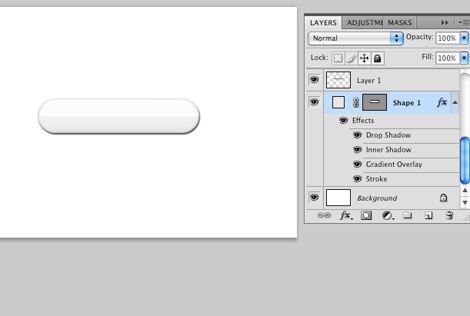
Создаем новый документ размером 470х350 пикс, заливаем его белым цветом. Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), устанавливаем радиус 80 пикс и на новом слое рисуем фигуру.

Шаг 2.
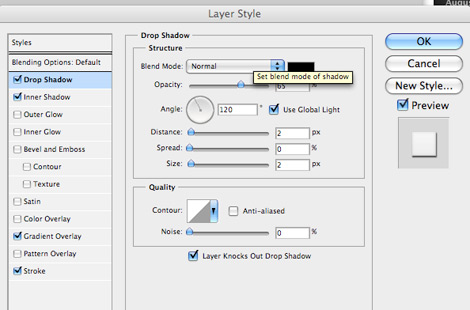
Щелкаем два раза по слою, для того, чтобы открыть палитру «Стиль слоя». Там выбираем закладку «Тень» (Drop Shadow) и устанавливаем цвет — черный, Непрозрачность ( Opacity) — 65%, «Смещение» (Distance) — 2 пикс, «Размер» (Size) — 2 пикс.

Шаг 3.
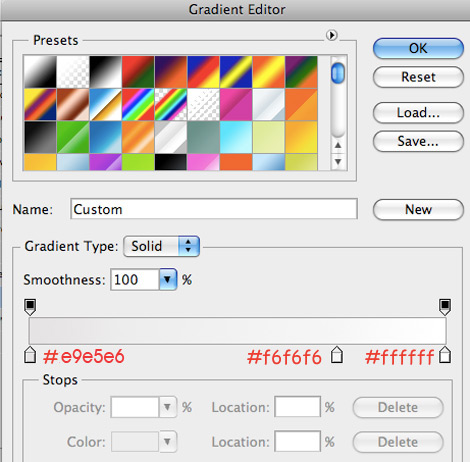
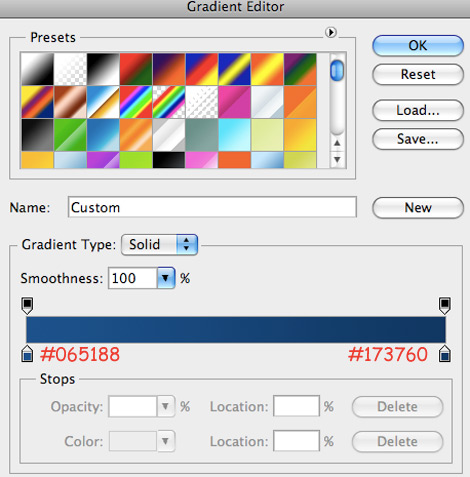
Теперь идем в закладку «Наложение градиента» (Gradient Overlay) и устанавливаем значения цвета, как на рисунке ниже.

Шаг 4.
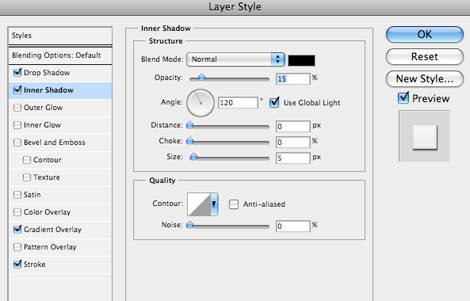
Переходим на закладку «Внутренняя тень» (Inner Shadow). Установки такие: цвет — черный, Непрозрачность ( Opacity) — 15%, «Смещение» (Distance) — 0 пикс, «Размер» (Size) — 5 пикс.

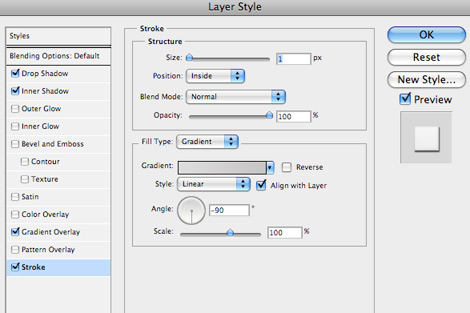
Шаг 5.
И наконец, идем в закладку «Обводка» (Stroke). Сначала выберем «Тип обводки» (Fill type) — «Градиент» (Gradient) и на открывшейся панели зададим следующие настройки: «Размер» (Size) — 1 пикс, «Положение» (Position), сам градиент задаем, как в Шаге 3, «Угол» (Angle) -90%.

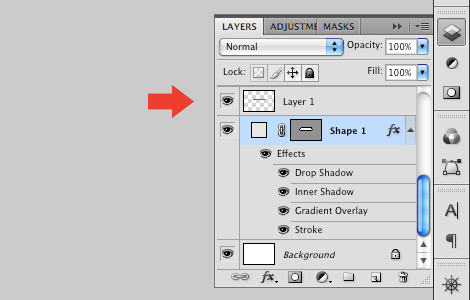
Шаг 6.
Создаем новый слой поверх всех слоев.

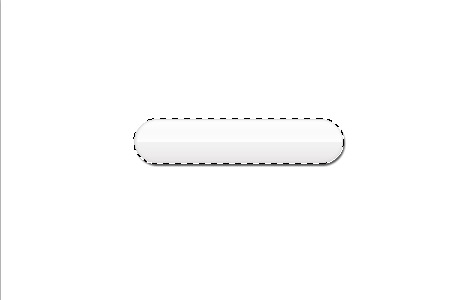
Шаг 7.
Удерживая Ctrl, щелкаем по слою с фигурой для того, чтобы выделить ее.

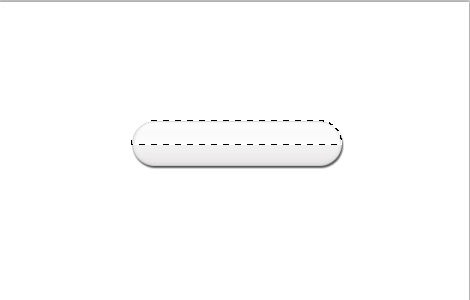
Шаг 8.
Выбираем инструмент «Прямоугольная область» (Marquee Tool). Удерживая Alt, убираем нижнюю часть выделения.

Шаг 9.
Заливаем выделенную область белым цветом, меняем режим наложения на «Мягкий свет» (Soft Light), если надо, регулируем прозрачность.

Шаг 10.
Сначала на разных слоях пишем нужный нам текст, приблизительно, как на рисунке ниже. Потом на новом слое делаем круг, заливаем его градиентом, как на втором рисунке ниже, задаем небольшую внутреннюю обводку (2 пикс).


Шаг 11.
Выбираем инструмент «Произвольная фигура» (Shape Tool), выбираем стрелку и создаем изображение стрелки. Потом поворачиваем ее (Ctrl+T и вращаем).

Шаг 12.
Устанавливаем стрелку в положение вниз, как на рисунке.

Шаг 13.
Трансформируем стрелку до размера, как на рисунке ниже. Можно удалить по паре пикселей с двух сторон хвостика стрелки, чтобы сделать его потоньше.

Финал
Так выглядит наша кнопка после всех манипуляций.

-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=1531 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 13 комментариев
Пожалуйста! Желаю успехов и в дальнейших начинаниях )))
 Ответить
ОтветитьНичего сложного, как раз для новичков 🙂
 Ответить
ОтветитьYeeeeep! Nice! 🙂
 Ответить
ОтветитьНу да, для новичков самое nice ))
 Ответить
ОтветитьИнтересно, кто-нибудь, включая автора, пытался выполнить всерьез пункт 3, с указанными установками и получить требуемый результат? А? 😉
 Ответить
Ответить@ © Валентиныч
Ух какой вы глазастый! Действительно косячок. Исправила. Сенкс за наводку 🙂
 Ответить
ОтветитьДык… /метет перед собой плюмажем/
 Ответить
Ответить@ © Валентиныч
🙂
 Ответить
ОтветитьСпасибо =)
Сайт супер много чего узнал за первый день пользования фотошопом=)))
 Ответить
Ответить@Undead
Спасибо за такой замечательный комментарий ))
 Ответить
ОтветитьИ вновь напишу оригинальный комментарий. Спасибо большое! У меня получилось!
 Ответить
Ответить@Nek:
Отлично! Рада что получилось ))
 Ответить
Ответить
Попробовала, у меня получилось! Спасибо!!!