Простой способ создать в фотошопе стильный гранжевый штамп
38
9829808-12-2010
 Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».

Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.

Шаг 3.
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.

Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.

Шаг 5.
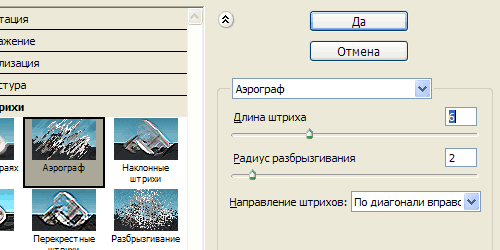
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.

Получился такой вот результат.

Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой.

Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».

Шаг 8.
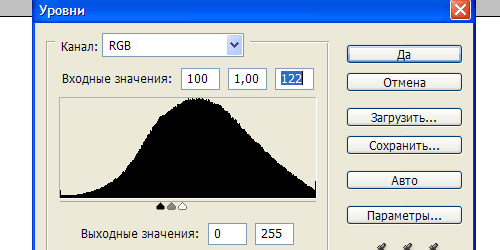
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.

Получился такой результат.

Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.

Финал
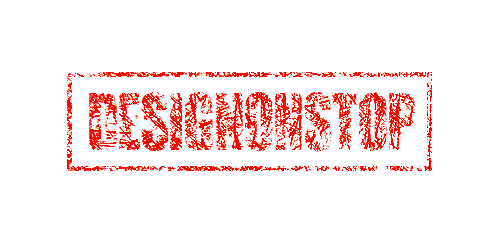
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.

-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=2318 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 38 комментариев
@Aurinko:
Ну это дело легко поправимое )) Лучше всего начинать именно с уроков для новичков. )))
 Ответить
Ответить@Наташа Клевер: Я на тяжелые работы поглядываю с украдкой…и с восхищением)) А так да… Учусь с малого, постепенно начинаю узнавать разные приемы, способы…) И если что-то получается, то радости, как у ребенка))
 Ответить
Ответить@Aurinko:
Да, я вас прекрасно понимаю. Самой очень приятно, когда что-то получается! ))
 Ответить
Ответить@Наташа Клевер: у меня не получается связать слои.. почему? может дело в настройках?
 Ответить
Ответить@Евгения:
Это по поводу 4 шага? Надо встать на слой с растрированным текстом, щелкнуть правой кнопкой мыши и выбрать пункт «Объединить с предыдущим». Получается или как?
 Ответить
ОтветитьСпс, получилась))) Еще один к вам вопрос. Я скачала парочку шриштов и они появились в перечне, но используя их они выглядят, не таким как их представляют в примере, а как обычный стандартный шрифт(
 Ответить
Ответить@Евгения:
Скорее всего, тот шрифт которым ты пользуешься не поддерживает кириллицу. Если ты им попробуешь написать английскими буквами, то шрифт будет таким как в примере.
 Ответить
ОтветитьИ вправду на английком они как в действительности)). Спс ваше подсказки очень помогают. Клёвый сайт!
 Ответить
Ответить@Евгения:
Спасибо! Рада что помогла ))
 Ответить
ОтветитьУ меня почему то применяя шаг Шаг 5. никаких изменений не происходит, пробовал изменять и длину и радиус штриха.
 Ответить
Ответить@Andrey:
Попробуйте вообще на отдельном объекте, может даже в новом документе, проверить действие фильтра «Аэрограф». Например нарисовать прямоугольник и применить к нему фильтр. Если эффект получается, то значит дела в чем то другом. Может вы не на том слое находитесь, или выделение не снято…
 Ответить
ОтветитьСпасибо за ответ!
На новом документе на прямоугольнике работает, а тексте слитым с рамкой не работает выделений нет, слой нужный. Попробую еще.
 Ответить
Ответить@Andrey:
Да не за что. Если все получится, то напишите, плиз. А то интересно, в чем там дело было ))
 Ответить
ОтветитьК сожалению применить фильтр не получается, уже делал точно по шагам, а к ново созданной фигуре применяется. Установлен CS 5 русский, даже не знаю что может быть.
 Ответить
Ответить@Andrey:
Да, жаль конечно… Тем более что вы говорите, что к прямоугольнику фильтр применяется. Попробуйте перебором выбрать какой-нибудь подходящий другой фильтр и заменить Аэрограф… Кстати, а другие фильтры, например Наклонные штрихи или Разбрызгивание применяются к объекту?
 Ответить
ОтветитьЯ извиняюсь забыл сразу уточнить, из категории штрихи изменяют картинку некоторые, но она просто стает темной то есть все равно не то что нужно, а вот фильтры текстурные применяются. В общем не судьба, но интересна причина, в гугле по запросу cs5 не применяется фильтр аэрограф ничего интересного не нашел.
 Ответить
Ответить@Andrey:
Может дело в чувствительности настроек… У меня были ситуации, когда сдвиг настройки на 1 деление менял результат полностью. Причем в уроке указываются одни значения, а у меня эффект срабатывал на других. Надежда умирает последней ))
 Ответить
Ответить@Наташа Клевер:
Спасибо за терпение, но наверное все напрасно, ползунки естественно двигал, изменений нет. Если желаете посмотрите скрины со слоями, историей и фильтром.
http://s002.radikal.ru/i199/1103/c7/7adc9588c5fa.jpg
http://s45.radikal.ru/i110/1103/01/6f09756c83d3.jpg
 Ответить
Ответить@Andrey:
Спасибо за скрины. Протестировала, действия один в один. Однако у меня срабатывает. Сейчас в твиттере попрошу людей потестировать. Может дело все-таки в CS5…
 Ответить
Ответитьтам нужно еще под надпись подложить слой с допустим белым цветом и слить вместе, тогда все оке работает 🙂
 Ответить
Ответить@Kristina Made:
Спасибо огромное 🙂
 Ответить
Ответить@Kristina Made:
Спасибо! Наконец то нашлась причина. То есть для применения фильтра не должно быть прозрачных областей в слое к которому применяется.
 Ответить
Ответить@Наташа Клевер: 🙂 самой было интересно разобраться
 Ответить
Ответить@Andrey: да, все верно 🙂
 Ответить
ОтветитьЗдравствуйте!
Спасибо! Вы мне очень помогли! Сделал этот гранжевый штамп для моей последней статьи. Немного переделал. Но сохранил суть. Благодарю!
С уважением, Евгений!
 Ответить
Ответить@Геер Евгений:
Видела ваш штампик. Очень симпатично! Удачи в ведении блога ))
 Ответить
Ответить@Наташа Клевер: Спасибо!
 Ответить
Ответитьспасибо, но я не могу разобраться с Шагом 7 «Меняем режим наложения на «Замена светлым»» ….. есть два слоя: 1) царапины, 2) текстовый рисунок — что нужно сделать? где менять?
 Ответить
Ответитьой, спасибо….. уже разобралась что где менять сама))
 Ответить
Ответить@Антонина:
Вот и отлично! Успехов в изучении фотошопа ))
 Ответить
Ответить@Наташа Клевер: спасибо!
 Ответить
ОтветитьМне немного не понятен шаг 7. Как-то бы поподробней. Спасибо)
 Ответить
Ответить@Сергей:
Вставляем текстуру из 6 шага в наш документ. Меняем режим наложения этого слоя с текстурой на «Замена светлым» (Lighten). Здесь подробнее о режимах наложения https://www.designonstop.com/?p=543
 Ответить
ОтветитьНаташа, спасибо за урок. Все получилось, правда не с первого раза. Но когда получилось удовольствия было много. Были проблемы с вставкой текстуры. Как я понял, текстуру нужно вставлять как графический файл. Я вставлял обычным перетаскиванием файла из папки в рабочую область, получался отдельный слой с текстурой. Есть ли другой способ вставки изображений через меню Photoshop CS5?
P.S. Отличный сайт. Информация хорошо структурирована. Материал очень интересный. Спасибо!
 Ответить
Ответить@Олег:
Спасибо за добрые слова о сайте!
Я обычно вставляю текстуру так. В папке с текстурой правой кнопкой мыши выбираю пункт «Открыть с помощью…» и далее «Фотошоп». Уже в фотошопе нажимаю Ctrl+A чтобы выделить текстуру, потом Ctrl+С, чтобы скопировать в память и затем перехожу уже в документ с уроком (на слой выше которого должна быть текстура) и там нажимаю Ctrl+V чтобы вставить текстуру.
 Ответить
ОтветитьСпасибо большое! Очень пригодилось!
 Ответить
ОтветитьА как потом заменить белый фон на прозрачный? Когда вставляю, штамп получается белый, а мне нужен прозрачный:(
 Ответить
Ответить
Спасибо, пригодится)) Я в фотошопе не оч сильна, еще учусь, поэтому ваши уроки постоянно кидаю в закладки)))