Создаем в фотошопе шаблон сайта для последующей верстки
24
7096827-09-2011
 Этим уроком посвященным тому, как в фотошопе создать сайт для последующей верстки, я решила открыть цикл статей о том, как самостоятельно сделать вордпресс шаблон от разработки макета в фотошопе до создания полноценного шаблона, готового к использованию. Скажем спасибо авторитетному Line25 за реализацию этой идеи. Сначала мы сделаем гранжевый фон для шаблона, потом сформируем отдельный пост со всей вспомогательной информацией. Далее мы займемся сайдбаром и сформируем боковое меню, поисковую строку, текстовые блоки.
Этим уроком посвященным тому, как в фотошопе создать сайт для последующей верстки, я решила открыть цикл статей о том, как самостоятельно сделать вордпресс шаблон от разработки макета в фотошопе до создания полноценного шаблона, готового к использованию. Скажем спасибо авторитетному Line25 за реализацию этой идеи. Сначала мы сделаем гранжевый фон для шаблона, потом сформируем отдельный пост со всей вспомогательной информацией. Далее мы займемся сайдбаром и сформируем боковое меню, поисковую строку, текстовые блоки.
Шаг 1.
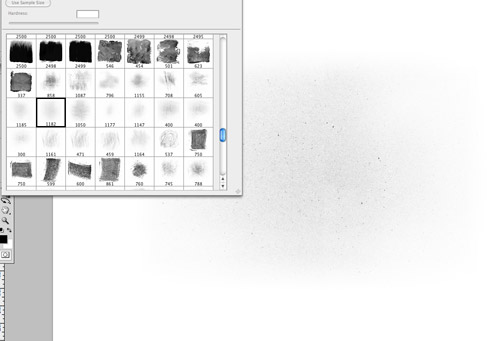
Создаем в фотошопе новый документ. Заливаем его белым цветом. Потом воспользуемся этим набором гранжевых кистей. Посередине документа щелкаем мышкой с одной из кисточек.
Шаг 2.
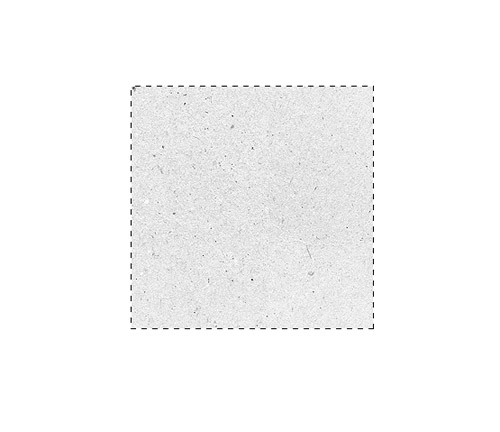
Выделяем квадрат посередине гранжевого пятна. Инвертируем выделение и удаляем все лишнее. Авторы предлагают методом эксперимента подобрать такой кусок, чтобы он подходил в качестве паттерна. Можно также воспользоваться уроком «Как в фотошопе за несколько шагов сделать бесшовную текстуру«.
Шаг 3.
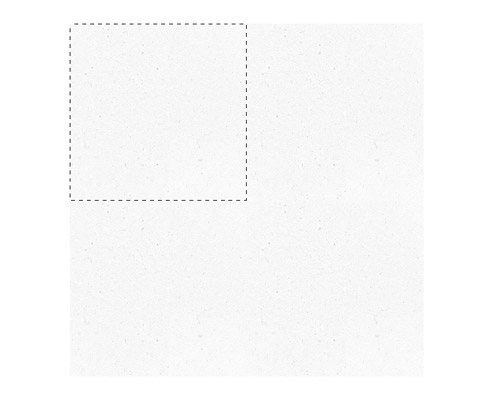
Снижаем прозрачность слоя до 30%. Делаем несколько дубликатов слоя в новом документе, чтобы проверить как соприкасаются стороны. Если есть какие-то изъяны, то воспользуйтесь инструментом «Штамп» (Clone tool), чтобы исправить.
Шаг 4.
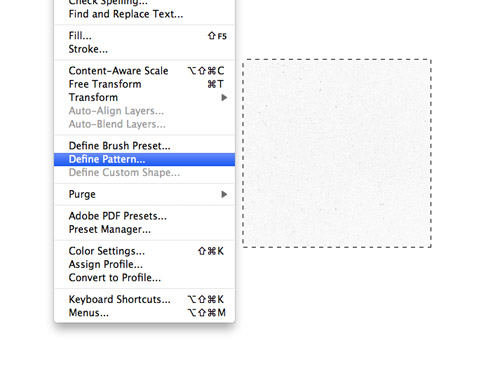
После того, как паттерн готов, выбираем «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 5.
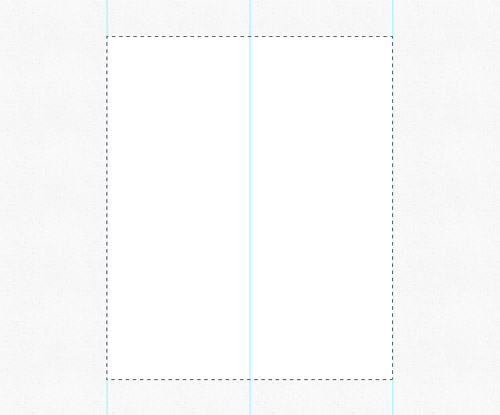
Теперь создаем в фотошопе новый документ, в котором мы будем делать шаблон сайта. Заливаем фон созданным паттерном. В центре создаем белый прямоугольник шириной 960 пикселей.
Шаг 6.
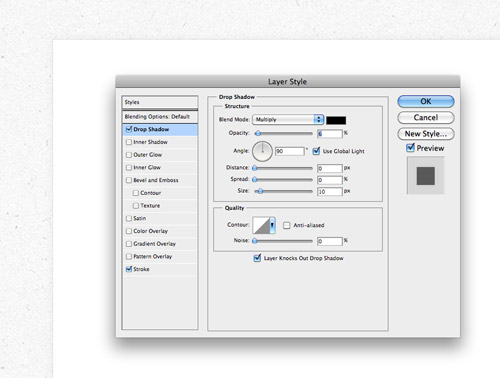
Зададим белому слою стили слоя. Сначала «Обводка» (Stroke) — размер 1 пиксель, цвет светло-серый. Потом «Тень» (Dropdown Shadow) — размер 10 пикселей, цвет черный, прозрачность 6%, смещение и размах 0.
Шаг 7.
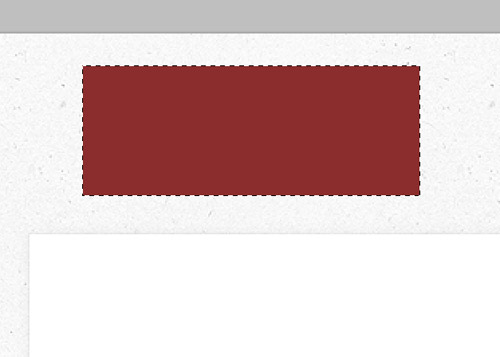
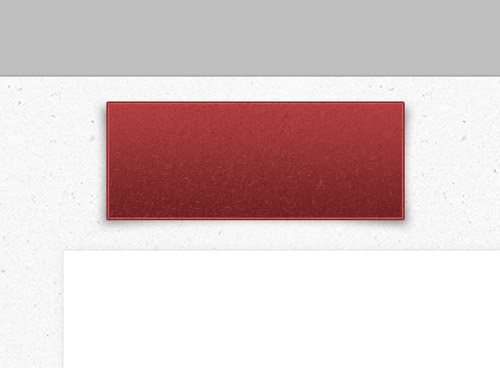
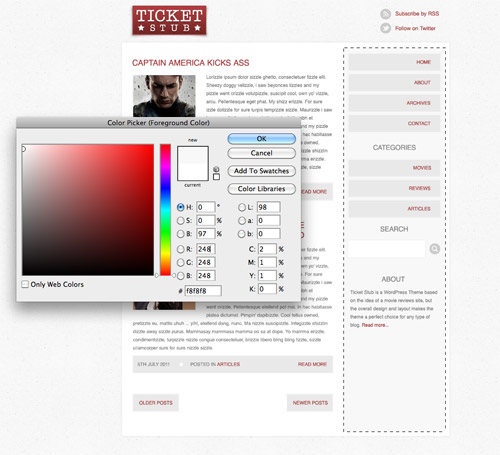
На новом слое создаем прямоугольник под лого и заливаем его насыщенным красным цветом.
Шаг 8.
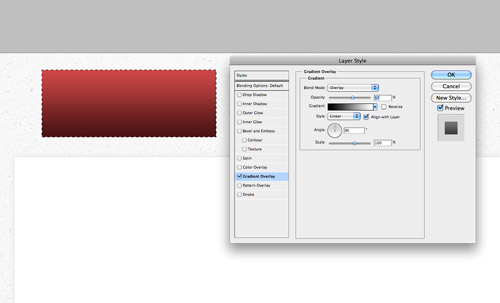
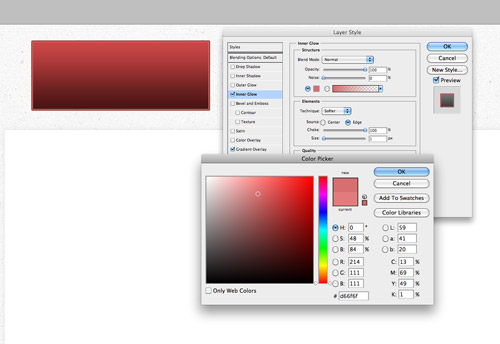
Зададим стиль слоя «Наложение градиента» (Gradient Overlay), режим наложения «Перекрытие» (Overlay). Почти наполовину снизим прозрачность.
Шаг 9.
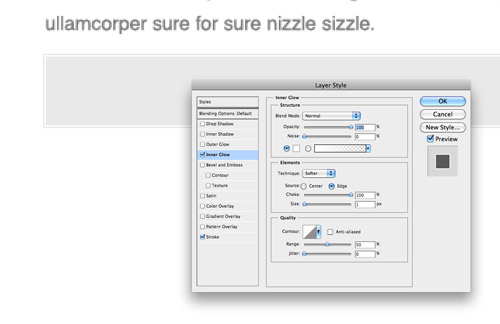
Потом зададим однопиксельную «Обводку» (Stroke) более темным цветом, чем мы использовали в Шаге 7. Затем используем стиль слоя «Внутреннее свечение» (Inner Glow). Используем цвет уже более светлый, чем в Шаге 7. Размер также 1 пиксель.
Шаг 10.
Далее нам предлагается использовать кисти, для того, чтобы задать текстуру для поверхности лого. Режим наложения «Перекрытие» (Overlay).
Шаг 11.
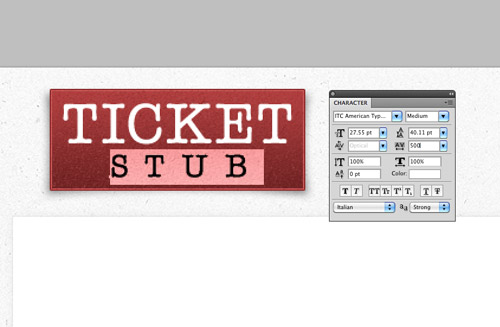
Далее на новом слое белым цветом пишем слова лого. Автор использовал платный шрифт. Поэтому мы можем воспользоваться каким-нибудь из шрифтов для написания логотипов.
Шаг 12.
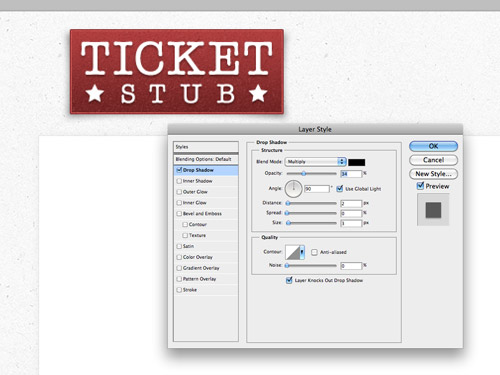
Украсим лого звездами. А потом применим стиль слоя «Тень» (Dropdown Shadow), чтобы текст стал более рельефным.
Шаг 13.
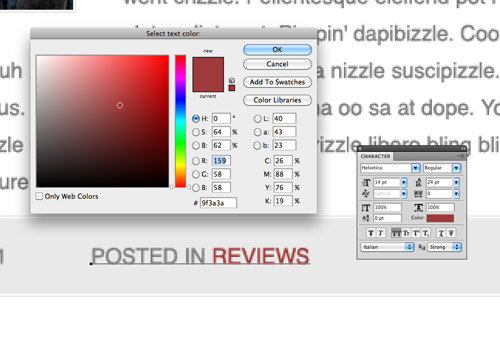
Воспользуемся подходящими иконками из этого набора иконок. Справа от иконок пишем текст темно красным цветом из Шага 7.
Шаг 14.
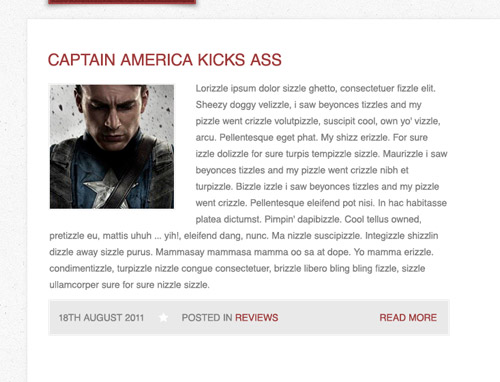
Теперь будем формировать пост. Напишем название поста и поставим любую превьюшку для поста.
Шаг 15.
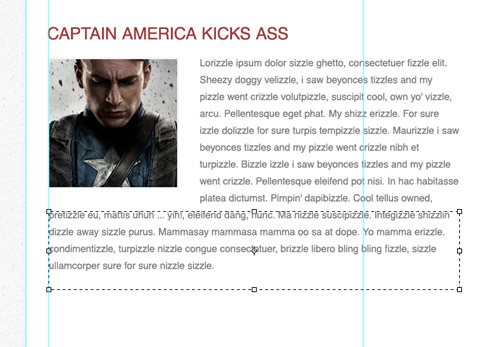
Пишем текст, так, чтобы он обтекал картинку.
Шаг 16.
После поста создаем поле для вспомогательной информации. Используем светло-серый цвет.
Шаг 17.
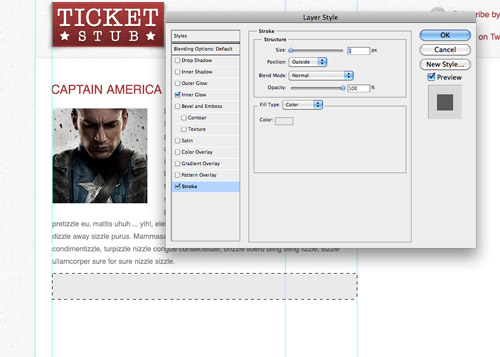
Теперь для серого прямоугольника задаем стили слоя. Сначала однопиксельная «Обводка» (Stroke) снаружи, тем же цветом, что и основная заливка прямоугольника. Потом однопиксельное «Inner Glow» (Внутреннее свечение) белым цветом, «Стягивание» (Сhoke) 100%. Должен получиться эффект двойной обводки.
Шаг 18.
Используя два цвета, темно-серый и насыщенный красный, пишем вспомогательную информацию в сером блоке.
Шаг 19.
Теперь у нас есть сообщения о дате, категории и ссылка «Читать далее». Дату и категории можно разделить декоративной белой звездочкой.
Шаг 20.
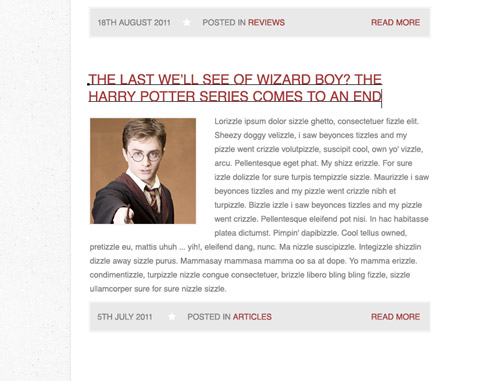
Объединяем все элементы, относящиеся к первому посту в отдельную папку и делаем дубликат папки, для того, чтобы сделать второй пост. Меняем название поста и картинку-предпросмотр.
Шаг 21.
Теперь оформим кнопку навигации «Ранние посты».
Шаг 22.
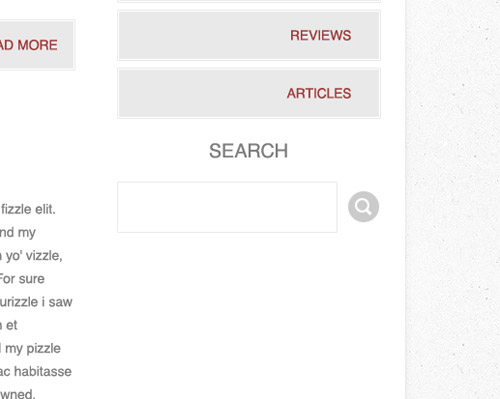
Теперь займемся оформлением сайдбара. Используя те же, что и ранее оформительские элементы, оформляем боковое меню.
Шаг 23.
Оформляем блок поиска. Пишем текст «Поиск». Делаем белый прямоугольник с однопиксельной серой обводкой. Это будет поле поиска. А рядом делаем круг серого цвета, где мы разместим значок поиска.
Шаг 24.
Поверх серого круга создаем еще один круг такого же цвета и задаем ему стиль слоя «Обводка» (Stroke), 2 пикселя.
Шаг 25.
После этого приделываем белую ручку для лупы.
Шаг 26.
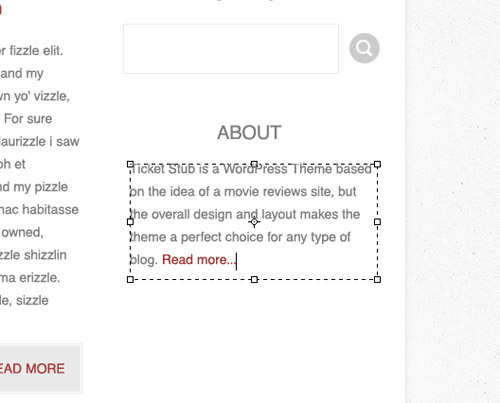
Создаем следующий текстовой блок, используя все те же принципы форматирования текста, что и ранее.
Шаг 27.
Теперь под все блоки сайдбара подведем единую подложку светло-серого цвета.
Шаг 28.
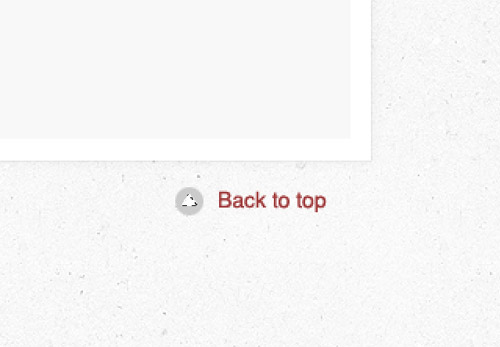
Создаем значок прокрутки вверх и соответствующую надпись рядом.
Финал
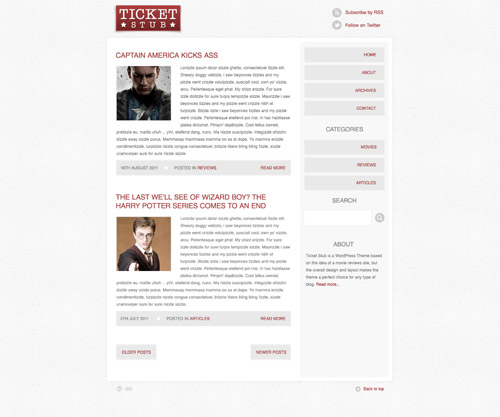
Вот и все, наш шаблон сайта готов. Щелкните по изображению, чтобы посмотреть картинку в большом размере.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=4178 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 24 комментария
Я бы написал, что готов не шаблон сайта, но макет страницы сайта.
Ведь так?
А вот сейчас пойду и напишу!
На заборе 🙂
 Ответить
Ответить@SwaEgo:
Отличный ресурс. Я видела, ты в Твиттере уже анонсировал этот цикл статей от Line25, который я как раз перевести хочу…
Ты молодец, хорошую тему сделал ))
@TemplatesMechanic:
Ну макет страницы, так макет страницы, пусть так… ))
 Ответить
Ответить@Наташа Клевер: у них много полезных сайтов) Новую тему ещё не поставил, 1 октября премьера 🙂
 Ответить
ОтветитьСпасибо Супер урок ! Мне очень понравился ! Впервые я разобрался с фотошопом за первый раз. Спасибо!
 Ответить
Ответить@SwaEgo:
Ждем премьеры 🙂
@Sanchez:
Это ж здорово! Рада что все получилось ))
 Ответить
ОтветитьХороший перевод, спасибо!
 Ответить
Ответить@Юлия Риа:
Пожалуйста!
К нему еще продолжение будет, как нарезать штмл и как верстать… ))
 Ответить
ОтветитьВот за этот урок огромное спасибо!
Как время будет, почитаю более подробно.
 Ответить
Ответить@Cheerful Weasel:
Хороший урок, мне тоже понравился ))
 Ответить
ОтветитьКлассный урок получился.Ждём продолжения уроков по созданию блога-очень интересная эта темка.
 Ответить
Ответить@Kuzuxa:
Второй урок по верстке выйдет 25.10, а последний урок по вордпрессу — в ноябре только. Как раз сейчас сижу его делаю ))
 Ответить
ОтветитьНу классно — буду ждать с нетерпением. Спасибо за вашу работу.
 Ответить
Ответить@Kuzuxa:
Вам спасибо за внимание и позитивные отзывы ))
 Ответить
ОтветитьНаташа, в где взять гранжевые кисти? Тот сайт не открывает.
 Ответить
Ответить@Павел:
Почему не открывает? Сейчас попробовала — вроде все работает ))
 Ответить
ОтветитьСыылка на кисти не работает.Можете подправить её?)
 Ответить
Ответить@Александр:
Не, к сожалению не могу. Урок переводной и ссылки оригинальные. Подождем немного, может восстановят доступ к страничке. Вроде пишут, мы еще вернемся (We shall return).
 Ответить
ОтветитьА где можно посмотреть как же из этого шаблон-то сделать ))) А то все так красиво получилось, еще бы грамотно сверстать )))
 Ответить
Ответить@Ksunya:
Вот заключительный урок https://www.designonstop.com/?p=4461
 Ответить
ОтветитьСкажите пожалуйста, получается ширина конкретно странички 960 px? Это строгая цифра? Никак не могу понять какие размеры должны браться под дизайн. Где то читала, что нужно ориентироваться на разрешение монитора 1024×768 пикс. И для него ставить размер всего изображения 1200×1800 пикс, и по 100 оставлять по бокам, т.е. ширина непосредственно странички 1000 пикс. Это допустимо?
 Ответить
ОтветитьЯ хочу сделать шаблон для своего сайта а ваша информация оказалась полезной , спасибо!
 Ответить
ОтветитьОчень информативно! Спасибо!
 Ответить
Ответить@deniskot: Пожалуйста!
 Ответить
Ответить
Полезный урок и ресурс Line25, частенько там бываю)
Хотя сейчас вот только закончил делать себе новую тему, обошёлся без создания полноценного макета, только на бумаге черновики и в голове придумки, в ФШ делал всё частями, и эти части натягивал на «рыбу».
Неправильно конечно, но получилось же)