Создаем в фотошопе интерфейс календаря на текущий месяц
4
1232108-02-2012
 Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
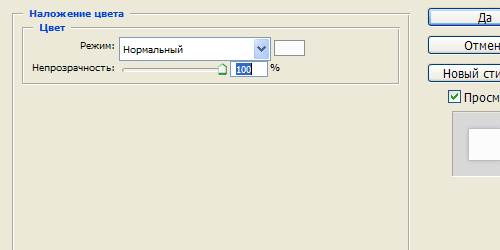
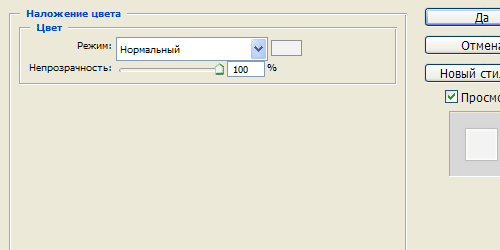
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.
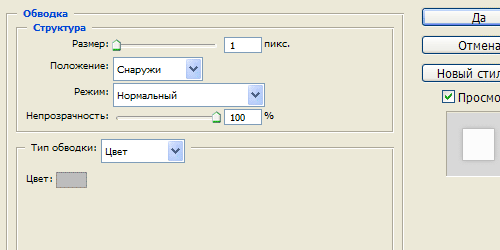
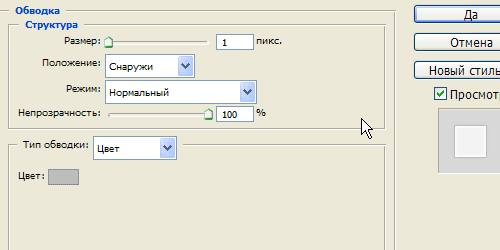
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 4.
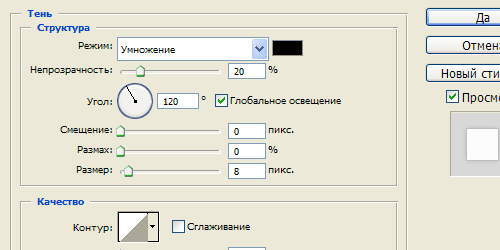
Стиль слоя «Тень» (Drop Shadow).
Шаг 5.
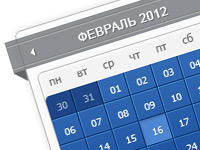
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
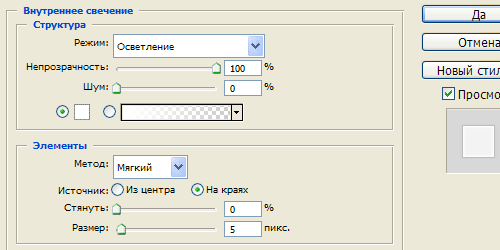
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
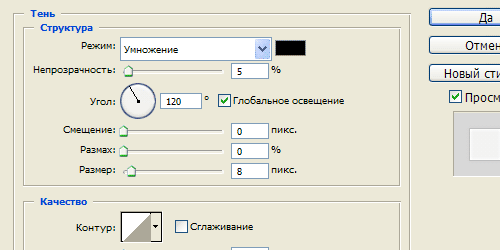
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
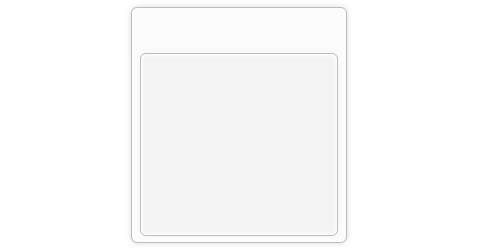
Получился такой результат.
Шаг 12.
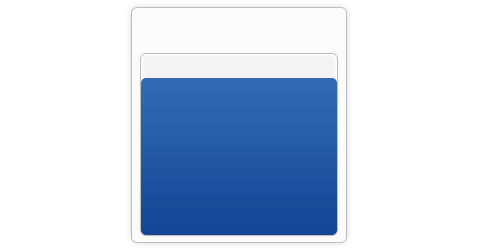
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
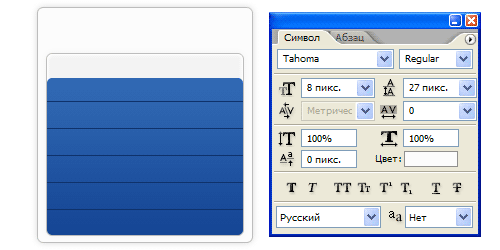
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами ) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
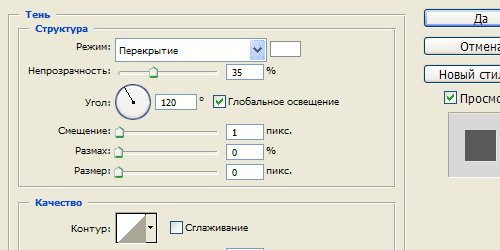
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
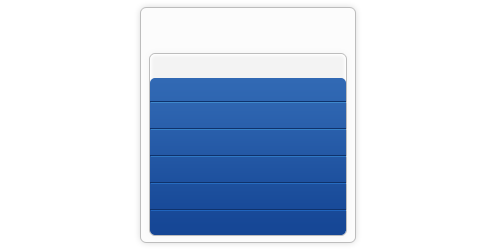
Получился такой результат.
Шаг 16.
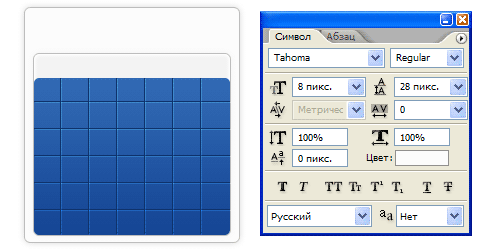
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
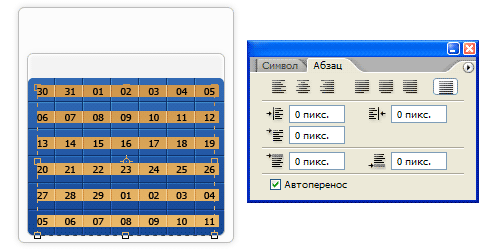
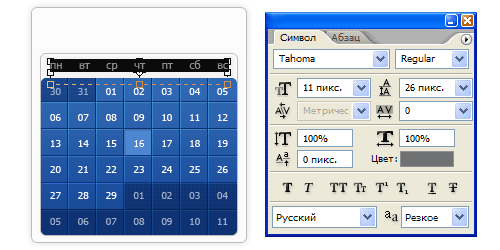
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
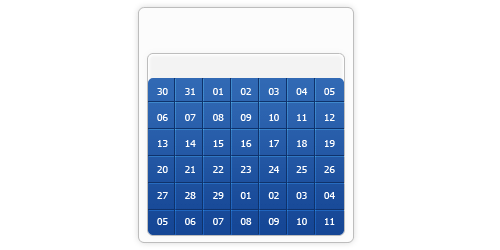
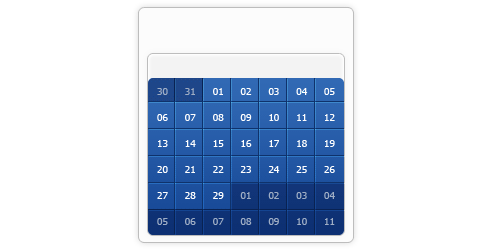
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
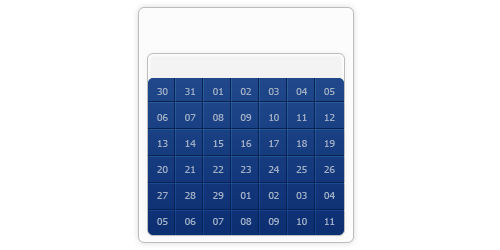
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
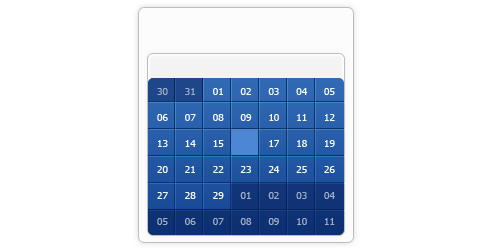
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
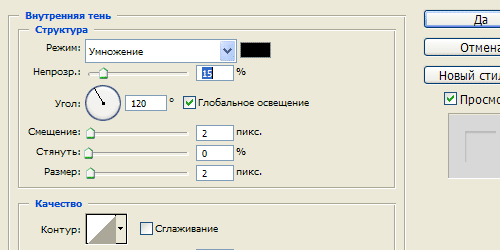
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
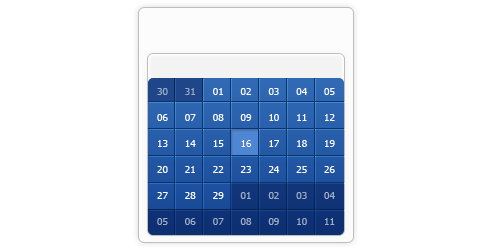
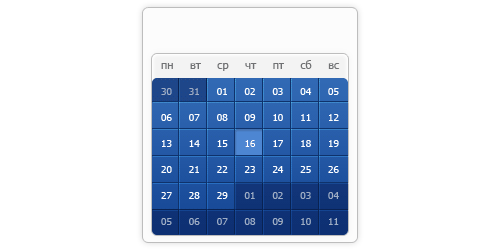
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
Шаг 26.
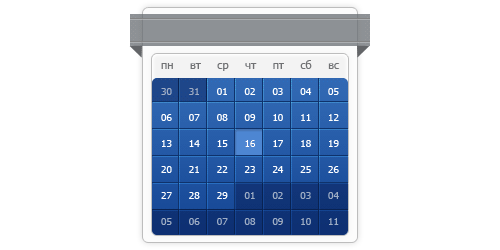
Получился такой результат.
Шаг 27.
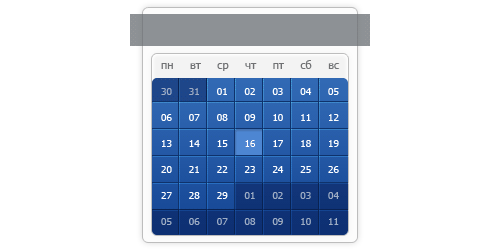
Создаем прямоугольник, цвет #686d72, снижаем прозрачность слоя до 75%.
Шаг 28.
Снизу у края ленты выделяем два треугольника, заливаем их цветом #636568.
Шаг 29.
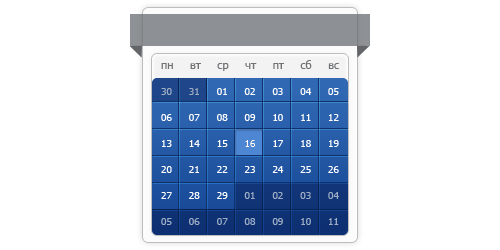
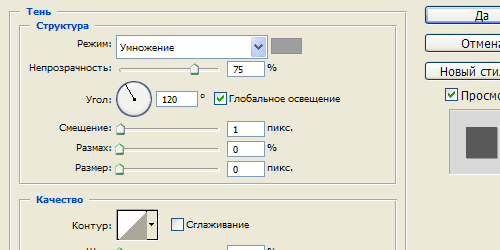
Делаем две тонких линии, цвет #838383. Применим к линиям стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, угол 90 градусов, цвет белый, режим наложения «Осветление» (Overlay), прозрачность 27%.
Шаг 30.
Шрифтом Arial, 12 пикселей, цвет белый, печатаем название месяца и год.
Шаг 31.
Применим стиль слоя «Тень» (Drop Shadow), цвет #9e9e9e.
Шаг 32.
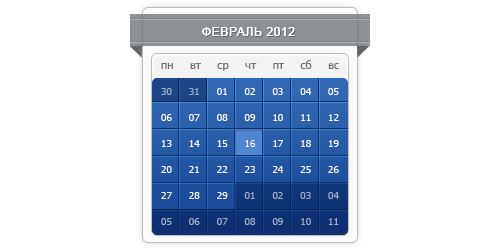
Получился такой результат.
Шаг 33.
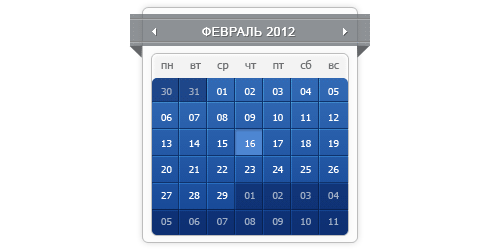
Делаем два маленьких белых треугольничка справа и слева от названия месяца, применяем к ним стиль слоя, как в Шаге 31, и все, наш календарь готов.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=6532 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 4 комментария
Календарик отличный получился, но для меня это очень сложно.
 Ответить
ОтветитьОчень хороший урок, взял его в свою колекцию..
У меня все получилось как у вас, только я не понял в самом начале, как делать прямоугольник с закругленными краями.
Надеюсь получить ответ в следующем коментарии, заранее благодарен.
 Ответить
Ответить@Shershov:
Пожалуйста! ))
@АНДРЕЙ:
Тогда вам успехов в освоении фотошопа, чтобы смогли делать такие уроки ))
@Александр:
Спасибо! А есть такой инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), им очень удобно делать. Можно еще по-другому. Выделить прямоугольник, а потом в меню «Выделение» (Select) > «Модификация» (Modify) > «Оптимизировать» (Smooth) скруглить края, задав значение 5, например и залить фигуру цветом.
 Ответить
Ответить
Симпатичный календарик получился. Спасибо за урок!