Стильные элементы в оформлении пользовательских интерфейсов за сентябрь
10
580222-09-2011
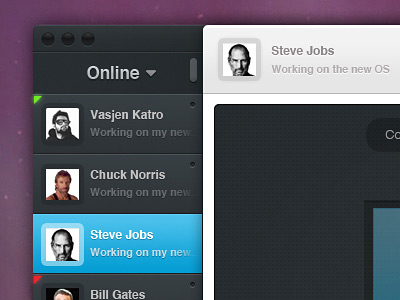
 Пользовательские интерфейсы, представленные ниже, являют собой образцы узкоспециализированного дизайнерского креатива. Создание таких интерфейсов — дело кропотливое и ответственное. Но и результаты, несомненно, впечатляют. Давайте посмотрим, как может выглядеть панель управления Скайпом, элементы выпадающего меню, различные индикаторы и информационные блоки, интерфейсы мобильных устройств, таблицы, поисковая строка, табличка с датой или форма для заполнения. Данные примеры показывают, как внимание к деталям делает любой дизайн стильным и элегантным.
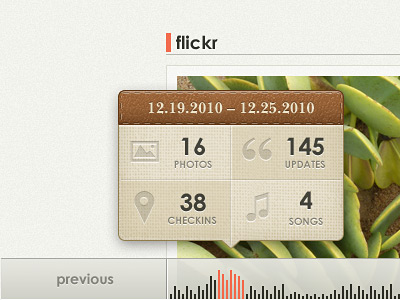
Пользовательские интерфейсы, представленные ниже, являют собой образцы узкоспециализированного дизайнерского креатива. Создание таких интерфейсов — дело кропотливое и ответственное. Но и результаты, несомненно, впечатляют. Давайте посмотрим, как может выглядеть панель управления Скайпом, элементы выпадающего меню, различные индикаторы и информационные блоки, интерфейсы мобильных устройств, таблицы, поисковая строка, табличка с датой или форма для заполнения. Данные примеры показывают, как внимание к деталям делает любой дизайн стильным и элегантным.
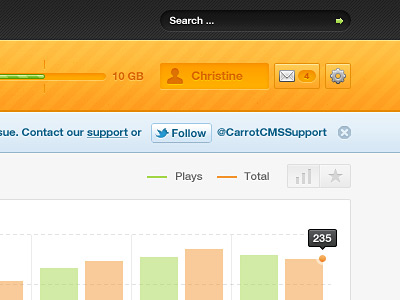
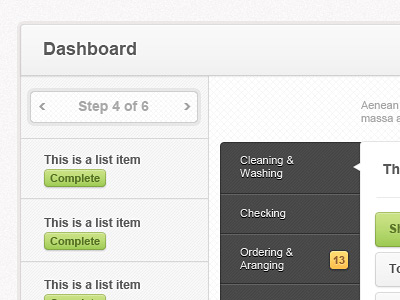
4. CarrotCMS Interface
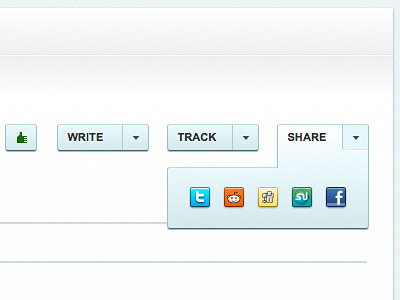
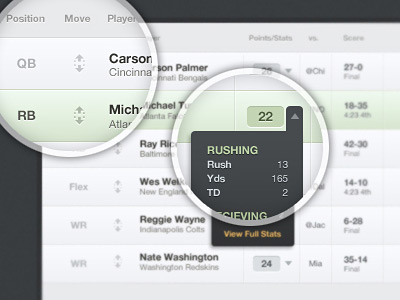
5. Dropdowns for OpenGovernment 
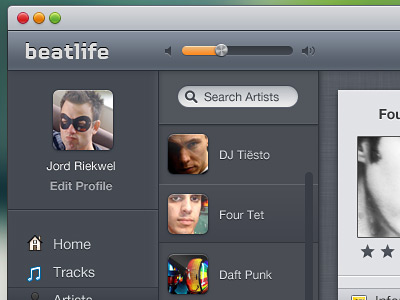
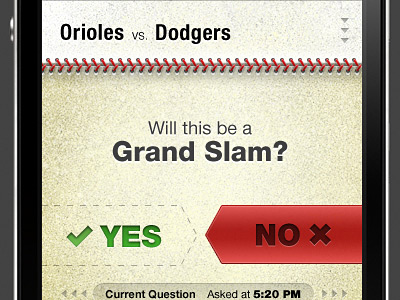
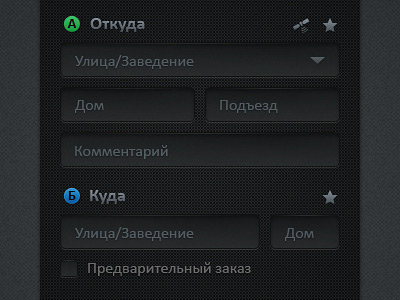
7. Beatlife App Interface
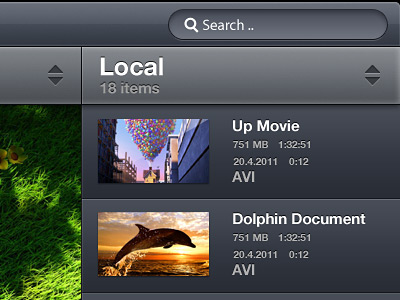
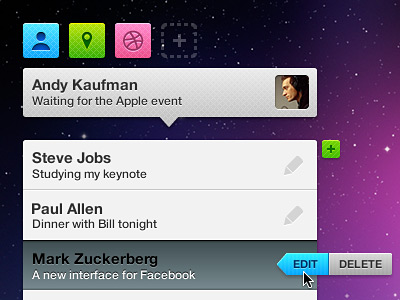
10. Sources in portrait iPad iOS
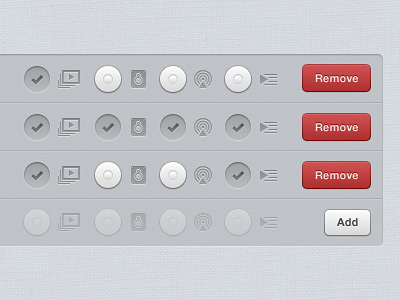
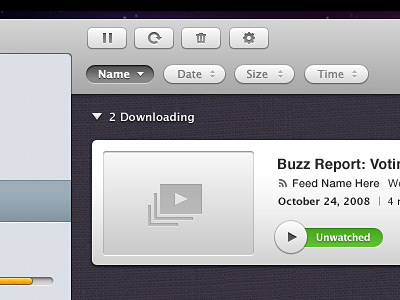
11. Working on a new downloading UI
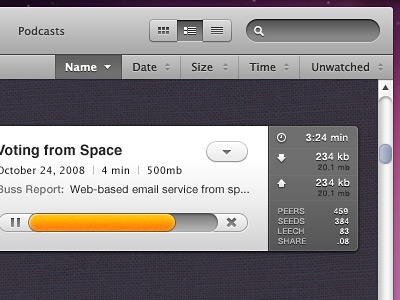
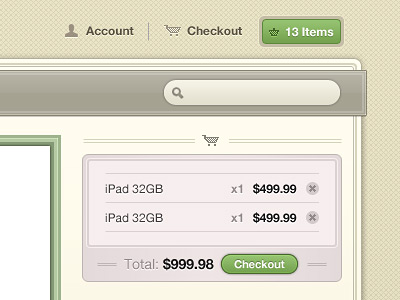
12. Buzz Player User interface iPad
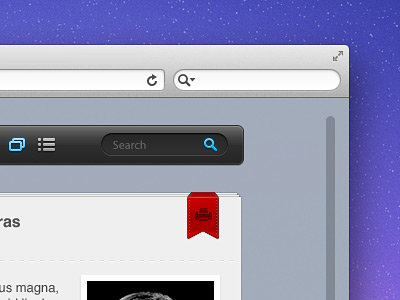
13. Experimenting with Miro 4 chrome OSX
15. I love mobile design iPhone iOS
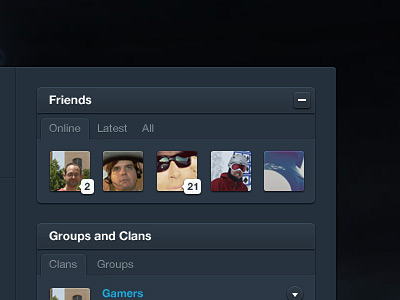
19. Colibri Android Interface
PS. Постовой. А вы знаете, что в дизайне сайта Субконто про интернет-отчетность использована оригинальная конструкция двухцветного меню с тематическими иконками и симпатичным динамическим круглым маркером.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=4163 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 10 комментариев
Да, на дриббблере всегда есть что посмотреть, каждый день вижу весьма интересные интерфейсы.
 Ответить
ОтветитьСпасибо Наташа, нашёл несколько авторов чьих работ, я ещё не видел.
 Ответить
Ответить@Иван:
Успехов вам в ваших экспериментах ))
@Sofcase:
Не так давно познакомилась с этим сайтом, но уже постоянно туда заглядываю ))
@Евгений:
Пожалуйста!
 Ответить
ОтветитьМне третья выноска понравилась. Хочу тоже такую сделать на сайт. Спасибо
 Ответить
Ответить@Sanchez:
Симпатичная! Успехов в реализации ))
 Ответить
ОтветитьНа http://psdmania.ru/ много таких штучек и прочей графики в PSD-формате
 Ответить
Ответить@EverEve:
Спасибо
 Ответить
ОтветитьЭппл вот уже несколько лет задает направление и уровень качественного дизайна. Хорошо это или плохо — тема отдельной дискуссии. Однако качественный дизайн, пусть это и закос под эппл, не может не радовать.
 Ответить
Ответить@Олег Дизус:
Ну и отлично, что Эппл задал новые стандарты качества. Значит им удалось ухватить и почувствовать время. Действительно, лучше равняться на хорошее…
 Ответить
Ответить











Все очень интересно. И совершенно с вами согласен — это очень кропотливая работа, если выдерживать один стиль который задал с начала, то с каждым шагом все сложнее и сложнее. Иногда даже необходимо возвратиться назад и переделать готовое. Сам только что доделал свой первый эксперимент в этой области. Конечно до такого креатива, как здесь, мне еще далеко, но начинать нужно, даже с простого. Еще раз скажу, что работы выбранные Вами увлекательны, но сегодня я уже не воспринимаю эту категорию творчества 🙂