Самые симпатичные сайты студий веб-дизайна в рунете по версии DesigNonstop
23
1098218-05-2011
 Наконец-то я осуществила свою давнюю задумку, выбрать и опубликовать самые интересные дизайны сайтов студий веб-дизайна в рунете. При этом я не рассматривала работы в портфолио. Это отдельная тема. Я смотрела только на сам дизайн сайта. Видно, что многие сайты развиваются и ими занимаются. Передовики уже обзавелись и социальными иконками, и новомодными примочками, и блог ведется, и новости обновляются. Так что российский дизайнопром не безнадежен. И это радует!
Наконец-то я осуществила свою давнюю задумку, выбрать и опубликовать самые интересные дизайны сайтов студий веб-дизайна в рунете. При этом я не рассматривала работы в портфолио. Это отдельная тема. Я смотрела только на сам дизайн сайта. Видно, что многие сайты развиваются и ими занимаются. Передовики уже обзавелись и социальными иконками, и новомодными примочками, и блог ведется, и новости обновляются. Так что российский дизайнопром не безнадежен. И это радует!
Сайт Темы Лебедева я намеренно не включила в подборку, поскольку мэтр пусть остается мэтром. Все остальные сайты тоже очень интересные и их действительно много. Так что прошу прощения, если ваш сногсшибательный дизайн не попал в эту подборку. Значит просто я на него не наткнулась. Кидайте ссылки в комментариях и возможно, я сделаю еще одну подборку.
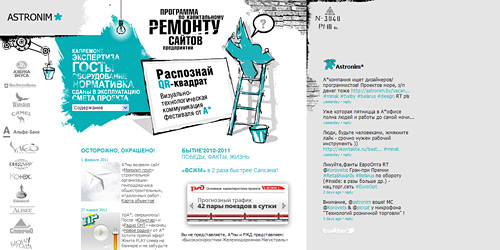
1. Astronim
Очень симпатичный сайт. Все сделано профессионально, стильно и с большой выдумкой. Неожиданны и оригинальны мелкие детали и всякие фишки. Сайт интересно разглядывать. И чувствуется, что делали с удовольствием.
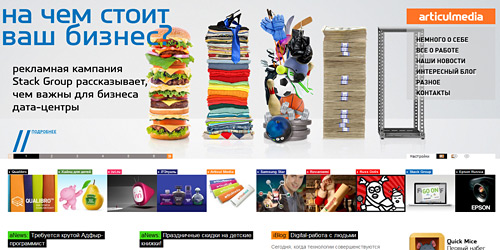
2. Articul Media
В дизайне этого сайта удалось достичь баланса между модными наворотами и информативностью. Сайт выглядит современно и свежо. Цветовое сочетание радует. Любопытный эффект движения картинки в шапке.
3. In Clouds
Этот сайт я назвала бы обаятельным. Возможно это связано с симпатичным дружелюбным персонажем в шапке сайта, а также теплой цветовой гаммой и текстурным бэкграундом. В общем, все очень мило и позитивно.
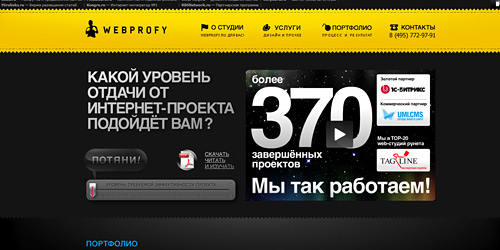
4. Web Profy
Здесь мне очень понравилось сочетание желтого и черного, типографика, любопытные демо ролики для работ в портфолио и симпатичный футер.
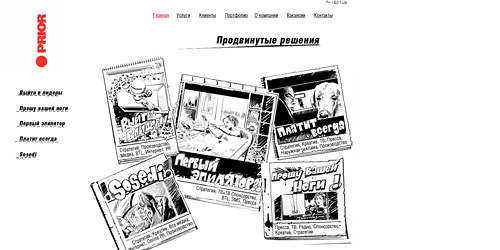
5. Prior
Лаконичная красно-черно-белая гамма смотрится выигрышно. Акцент на лого и стилизация под комиксы делает дизайн запоминающимся.
6. Cpeople
Абсолютно трендовый сайт с большой концептуальной фоновой фотографией. Оригинальные динамические эффекты представления информации.
7. Open Project
Еще один образец дизайна сайта с акцентом на стиль. В данном случае это оригинальный hand made с элементами флористики в типографике.
8. Artics
А в этом дизайне мне очень понравилось выравнивание всех элементов. Лого и боковой текст создают жесткий каркас для всей конструкции сайта.
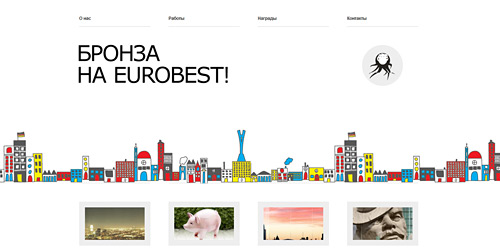
9. Le Brand
В этом дизайне безусловно привлекает необычная арт фотография, несущая несколько смыслов и текстурный фон. Удачное решение.
10. We Are Wow Agency
Здесь рулит минимализм и цветовой акцент. Только самое необходимое и ничего лишнего. Обилие белого цвета создает легкость и воздушность.
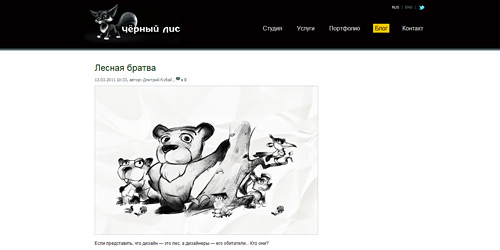
11. Black Fox
Очень позитивный сайт с доброжелательной атмосферой. Симпатичный персонаж в логотипе, черная классика, интересные детали — все смотрится выигрышно.
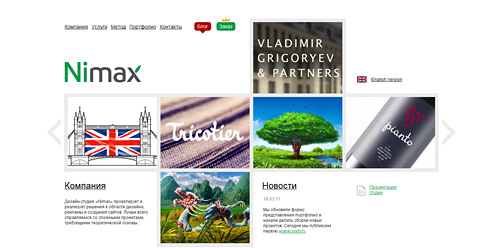
12. Nimax
Удобная и современная форма представления портфолио на основе журнальной верстки смотрится симпатично и функционально.
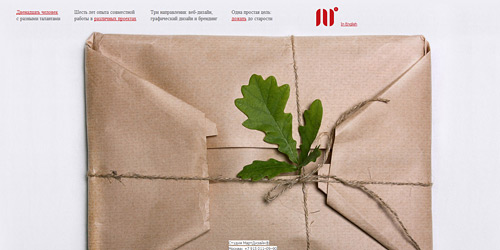
13. Mart Design
Еще один пример информативной фоновой картинки. Тема фотографии продолжается и в представлении работ портфолио.
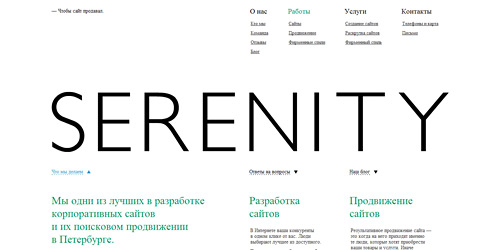
14. Serenity
Достаточно редко видела использование крупной типографики, и вот, пожалуйста, данная веб-студия воспользовалась очарованием больших букв.
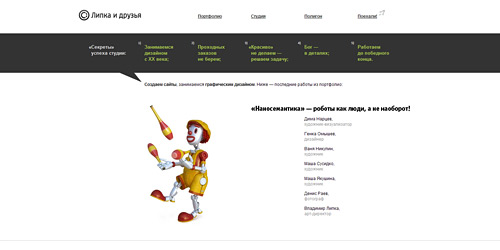
15.Lipka
А здесь меня впечатлило и название сайта, и способ представления каждого проекта с оригинальной картинкой и списком авторов проектов.
16. Brand Studio
Меняющиеся фоновые картинки, динамические эффекты при наведении мышки, грамотное представление работ — все выглядит солидно и достойно.
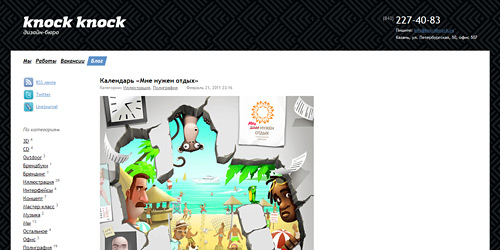
17. Knock Knock
Этот сайт выделяется использованием нетипичного паттерна на бэкграунде и наклонными шрифтами. Есть ощущение авторского присутствия.
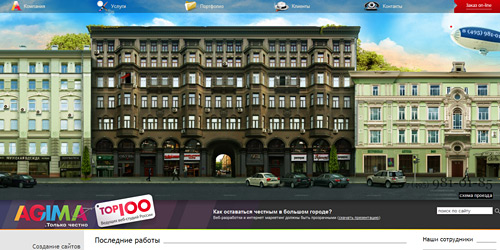
18. Agima
А в этом дизайне тон задает большая динамическая флеш картинка с изображением городского пейзажа, который весьма любопытно рассматривать.
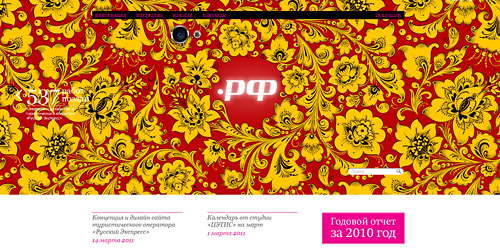
19. Cetis
Использование большой картинки с типичным русским орнаментом однозначно говорит посетителю о стране-производителе.
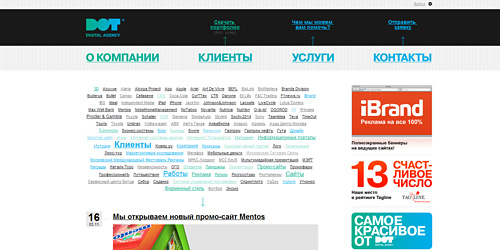
20. Dot
Очень гармоничный, хорошо исполненный дизайн с компактным симпатичным лого, удачными цветами и оригинальной навигацией.
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=3543 - Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Комментариев 23 комментария
Есть очень любопытные экземпляры. Действительно радует нестандартный, порою неожиданный подход! )
 Ответить
ОтветитьМаргарита
В студии Лебедева работают профи с большой буквы (знаю не понаслышке), так что это не они плохо делают, а у кого-то, видимо, вкуса нет
Наташа,
хорошая подборка
 Ответить
Ответить@Маргарита:
Ну у него есть очень достойные работы. Плюс ко всему он неплохо понимает философию веб-дизайна и к его рассуждениям стоит прислушаться. Хотя, возможно сейчас он стал более подходить под ту самую народную мудрость. Тем не менее, если он сам себя объявил гуру дизайна, то как ему удалось в этом остальных ))
@Vadiem:
У меня были опасения, перед тем делать эту подборку, что все будет уныло. Но результат опроверг мои опасения и очень меня порадовал ))
@Naikom blog:
Спасибо! ))
 Ответить
ОтветитьВоспользовался несколькими советами Лебедева. Да, действительно, очень дельные. Но не уважаю его за откровенный мат.
большое впечатление от черного лиса!!!
 Ответить
Ответить@Негодующий налогоплательщик:
Я тоже не сторонница мата. Но если рассматривать другие недизайнерские качества Темы, то я его уважаю за пропаганду некурения. Он своей статьей, сделал гораздо больше, чем все предупреждения минздрава…
 Ответить
Ответить@Наташа Клевер: серьезно? не читал, ссылку можно? хотя сам уже не курю более полугода!!!
 Ответить
Ответитьв наше время использование флеш-анимации это тоже самое, что продолжать ездить на жигулях, имея при этом все средства на покупку мерседеса. другое дело, если флеш используется для каких-то прикладных задач (аудио плеер и т.п.).
Может с т.з. дизайна все выглядит нормуль, но вот флеш-анимация %)
—
ИМХО
 Ответить
Ответить@Негодующий налогоплательщик:
Мне нравится что он через какой-то промежуток времени публикует эту статью заново. Да и просто почитать интересно, особенно тем, кто распрощался с этой привычкой. Сейчас вот опять с удовольствием перечитала )) http://tema.livejournal.com/613188.html
@BNKTOP:
Согласна, что флеш теперь носит больше прикладной характер. Хотя иногда обидно что век флеша оказался таким недолгим…
 Ответить
ОтветитьВсе отличные.Хохлома вообще нечто,красиво и колоритно.
 Ответить
Ответить@Наташа Клевер: карра я читаал, не дочитал, но аудио прослушал. Возможно он мне и помог. Бросил курить без всякого мучения. Но это уже оффтоп 😉
 Ответить
ОтветитьПростите, что не в тему, но, пожалуйста (особенно это относится к автору сайта), давайте писать грамотно. Вот, например, запятую перед «что» ещё никто не отменял.
Заранее спасибо!
 Ответить
Ответить@SwaEgo:
Я бы сказала хохлома — это смело ))
@Негодующий налогоплательщик:
А нам с мужем Карр очень помог, за что мы ему вот уже несколько лет несказанно благодарны 🙂
@First:
Э нет, так не пойдет. Я иногда сознательно опускаю запятую перед что, потому что она сбивает с мысли. Тем более что смысл сказанного практически всегда понятен и без запятой. Так что либо вы терпите это безобразие и делаете акценты на другие позитивные вещи на этом сайте, либо просто не читаете мой блог. ))
 Ответить
ОтветитьЗдравствуйте, Наташа, а что скажете о дизайне студии Codepeckers? http://codepeckers.ru
Действительно интересно услышать ваш отзыв, спасибо.
 Ответить
Ответить@Kichigai-san:
Привет! Однозначно понравился логотип. Отлично! И лапки в виде скобки из кода это здорово! Получилось и оригинально и со смыслом. Понравилась цветовая гамма и акцент на легкость в дизайне. Правильно представлены работы клиентов. В общем видно, что многие вопросы продумали. Молодцы!
Теперь о том что смущает. Не совсем поняла почему цветные круги в дизайне какой-то неправильной формы… и не круг и не овал. Особенно в шапке. Даже острые углы где-то есть. Еще хотелось бы, чтобы при наведении на картинку предпросмотр на главной, она была чуть покрупнее. Телефонная трубка в футере… у меня ассоциируется где-то с 2005-2008 годом. Однако, это все мое субъективное имхо и к нему не обязательно прислушиваться ))
 Ответить
ОтветитьЗдорово, мне многое понравилось. Спасибо Наташа=).
 Ответить
Ответить@Елена:
Пожалуйста! ))
 Ответить
ОтветитьДень добрый, Наташа!
посмотрите пожалуйста наш сайт — http://kazak59.ru/
делаем сайты для православных и не только…
очень интересно ваше мнение.
заранее спасибо:)
 Ответить
Ответить@Дмитрий:
Добрый день! Уважаю вашу миссию! ))
По поводу сайта — понравилась цветовая гамма. Интересное сочетание красно-оранжевого, темно желтого и зеленого цвета. Понравилась обработка верхнего фото и текстурный фон. Хорошая контрастность и читаемость, грамотная интеграция социальных иконок, карты в контактах. Симпатичные блоки в сайдбаре.
Теперь за что глаз цепляется… У лого не очень четкие линии, особенно где обводка белым и черным снаружи. У названия сайта я бы уменьшила дефолтовые значения стиля слоя тиснение и перекрытие узора. Еще чуть чуть увеличила бы отступы текста от краев (на белом фоне который), смотрелось бы повоздушнее. Ну вот как-то так… ))
 Ответить
Ответить@Наташа Клевер:
большое спасибо за коментарий! 🙂
обязательно разберемся с логотипом и остальными вашими замечаниями. 🙂
 Ответить
Ответить@Дмитрий:
Да не за что! У вас нормальный сайт! Так что успехов 🙂
 Ответить
ОтветитьНаталья, подскажите, пожалуйста, какие стили (приемы) дизайна актуальны на сегодняшний день в Рунете? Хотелось бы узнать про НОВЫЕ, а не общеизвестные стили такие как «Гранж», «футуристический стиль», промостиль и т.д,
Надеюсь, вопрос вас заинтересует.
 Ответить
Ответить@Ksenia:
Я бы сказала так, что рунет несколько запаздывает в использовании передовых дизайнерских технологий. В большинстве своем все новое рождается в буржунете. А там сейчас актуальна интерактивность сайта (на css делается так, что сайт реагирует на движение мышки различными динамическими эффектами) и мобильный дизайн (для мобильных устройств). Поэтому в рунете передовики используют мировые тренды, ну а большинство все-таки приверженцы старых добрых традиций типа гранж, хендмайд и промостиль. Хотя тенденция к интеграции с остальным миром уже несомненно наметилась…
 Ответить
Ответить
Что-то мне часто попадается этот «мэтр» Тема Лебедев.
Впечатление такое: «мэтр» сам объявил себя таковым, а
воспитанная публика молча согласилась, руководствуясь
нардной мудростью:»Не трогай … — не будет вонять».