Примеры оформления пользовательских интерфейсов за март
0
712217-03-2014
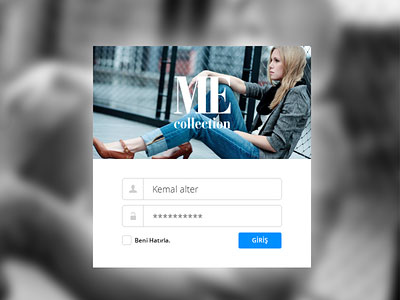
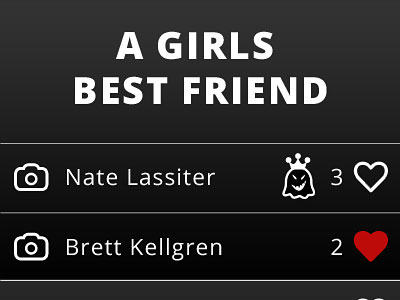
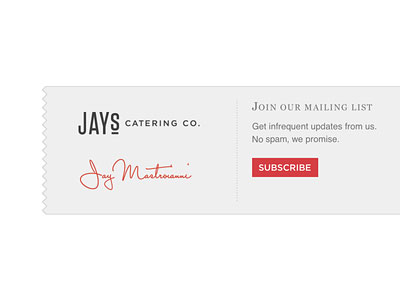
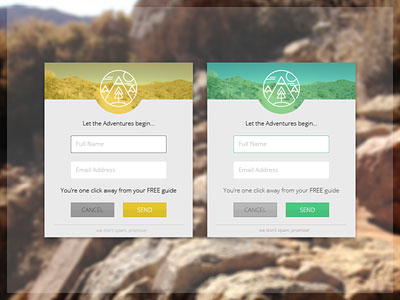
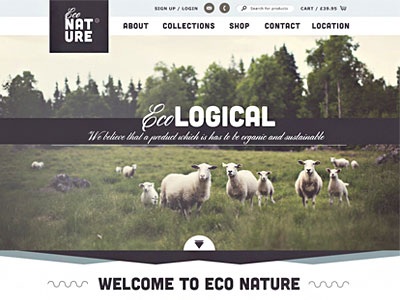
 Итак, пользовательские интерфейсы — что интересного появилось за прошедший месяц в дизайнерской среде. Открывает парад стильный Me Collection Login Screen с размытым задним фоном, активной картинкой и функциональной регистрационной формой. Серым очарованием ему вторит Top Snap — Game Details с небольшими красными акцентами и забавными иконками. В Jays Footer представлен лаконичный способ оформления футера. А интерфейс Share дает нам еще одну вариацию появления шаринговых кнопок социальных сетей. Индикатор процесса загрузки Loading — Burn в виде горящей окружности — смотрится весьма оригинально. Симпатичны Calendar: Month view, Personal Dashboard и EcoNature.
Итак, пользовательские интерфейсы — что интересного появилось за прошедший месяц в дизайнерской среде. Открывает парад стильный Me Collection Login Screen с размытым задним фоном, активной картинкой и функциональной регистрационной формой. Серым очарованием ему вторит Top Snap — Game Details с небольшими красными акцентами и забавными иконками. В Jays Footer представлен лаконичный способ оформления футера. А интерфейс Share дает нам еще одну вариацию появления шаринговых кнопок социальных сетей. Индикатор процесса загрузки Loading — Burn в виде горящей окружности — смотрится весьма оригинально. Симпатичны Calendar: Month view, Personal Dashboard и EcoNature.
1. Me Collection Login Screen
2. Top Snap — Game Details
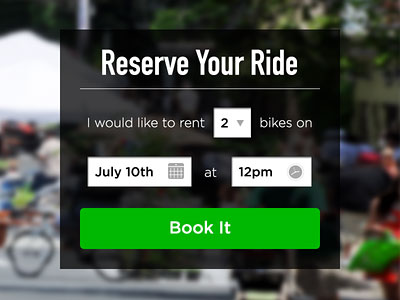
3. Reserve Your Ride
4. Jays Footer
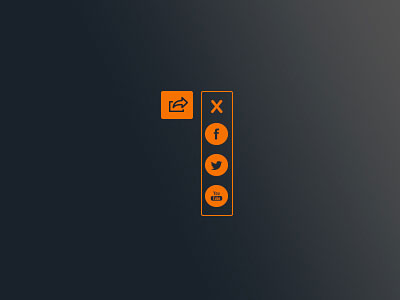
5. Share
6. Loading — Burn
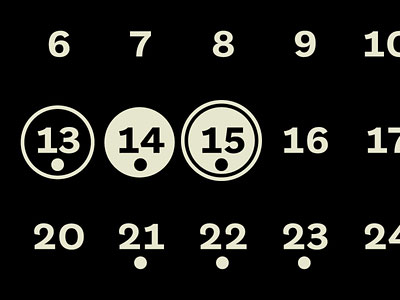
7. Calendar: Month view
8. Windows 9 Concept
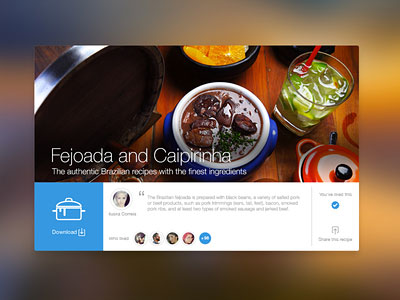
9. Recipe Card Widget
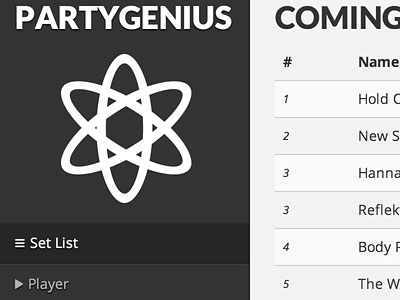
10. Partygenius 2nd Draft
11. Adventure Submit Widget
12. Personal Dashboard
13. GearFit Concept
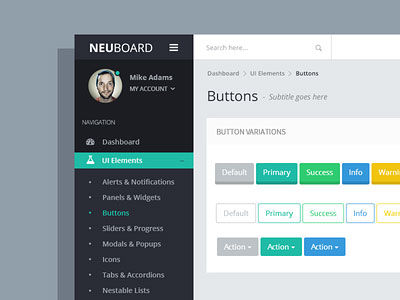
14. Neuboard Admin Theme
15. Teaser
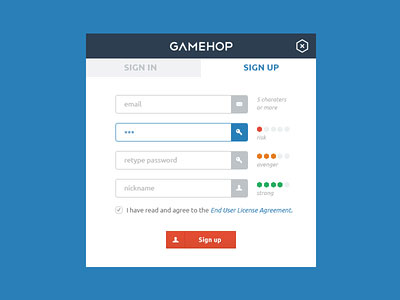
16. GameHop register
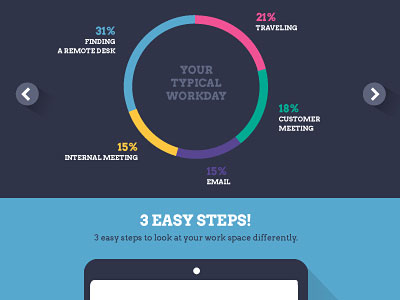
17. Circle graph
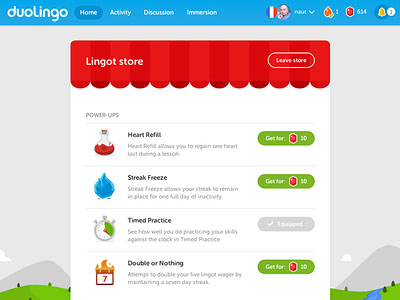
18. Lingot store
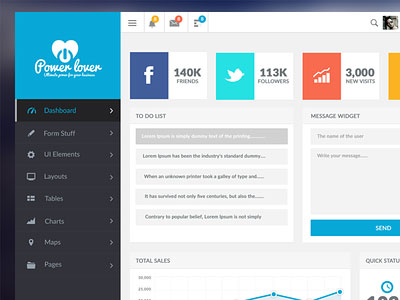
19. Admin Dashbord
20. EcoNature
Источник: Dribbble
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=10037 - Поддержать DesingNonstop рублём!
