Примеры оформления пользовательских интерфейсов за апрель
0
761021-04-2014
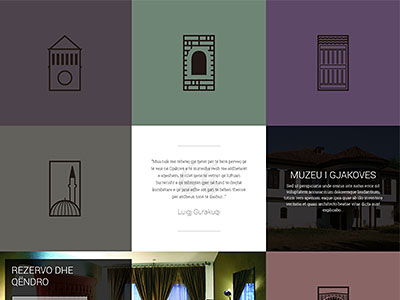
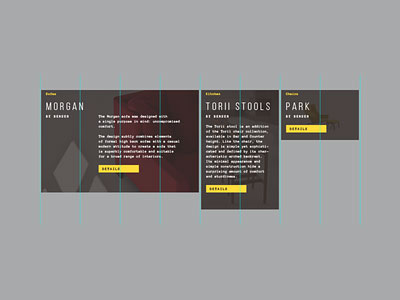
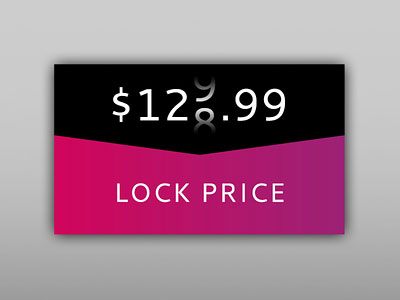
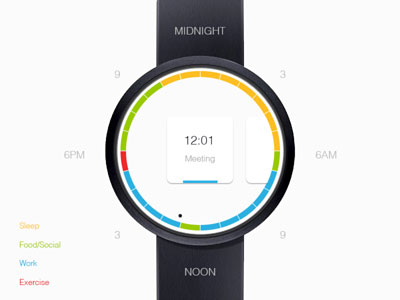
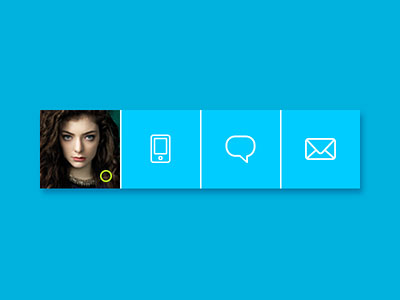
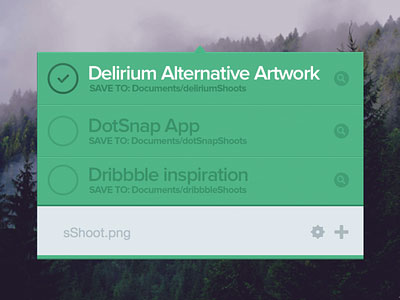
 Уютная цветовая гамма первого интерфейса Gjakova Tourist Guide открывает подборку. Карточки Monospace Item Cards сочетают в себе изысканные шрифты и погашенный визуал на фоне. Очень интересно представлены социальные иконки в интерфейсе Social Graph в виде сферических колец. Ценник Lock Price достаточно прост, но контрастен и бросок. В интерфейсе Where is Wall доминирует деревянная текстура в сочетании с желтым цветом и винтажными шрифтами. Стиль Divestment Styletile выдержанно элегантен, а интерфейс DotSnap Rebound лаконичен и информативен. В Onepage Style ярко розовый цвет создает сильные акценты в сочетании с фотографическими визуалами.
Уютная цветовая гамма первого интерфейса Gjakova Tourist Guide открывает подборку. Карточки Monospace Item Cards сочетают в себе изысканные шрифты и погашенный визуал на фоне. Очень интересно представлены социальные иконки в интерфейсе Social Graph в виде сферических колец. Ценник Lock Price достаточно прост, но контрастен и бросок. В интерфейсе Where is Wall доминирует деревянная текстура в сочетании с желтым цветом и винтажными шрифтами. Стиль Divestment Styletile выдержанно элегантен, а интерфейс DotSnap Rebound лаконичен и информативен. В Onepage Style ярко розовый цвет создает сильные акценты в сочетании с фотографическими визуалами.
1. Gjakova Tourist Guide
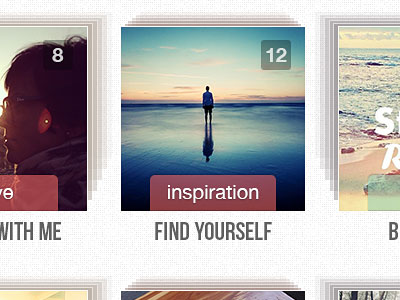
2. Monospace Item Cards
3. Social Graph
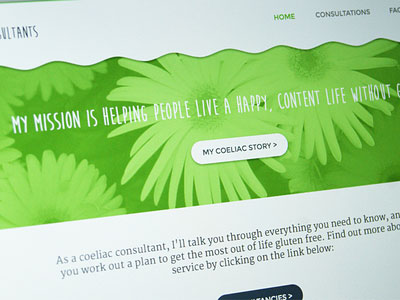
4. Coeliac Consultants Website
5. Lock Price
6. Smart Watch
7. Interactive Timeline
8. Get in Touch Exploration
9. Where is Wall
10. Video
11. Icon
12. Divestment Styletile
13. DotSnap Rebound
14. weeSPIN App 3
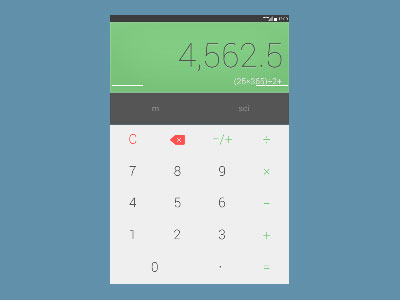
15. Android Calculator
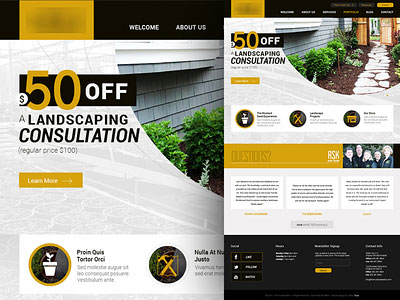
16. Website Design
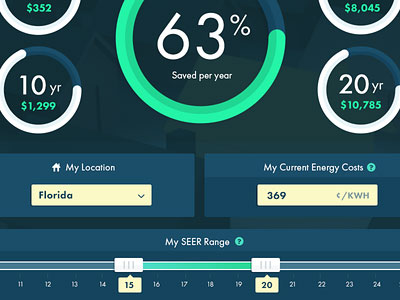
17. Energy Calculator
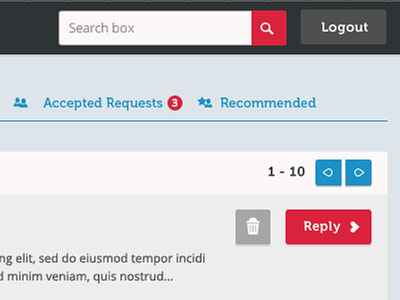
18. Message board
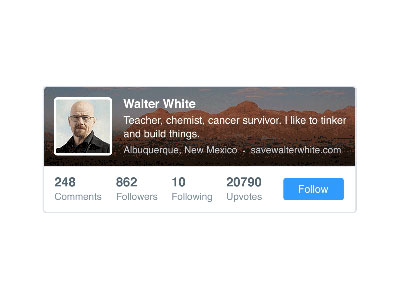
19. Profile Cards
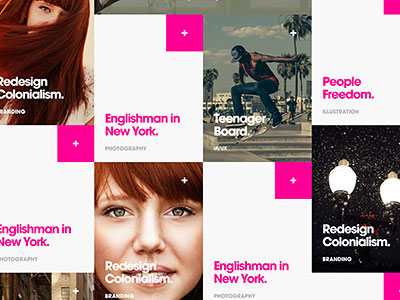
20. Onepage Style
Источник: Dribbble
-
Короткая ссылка на этот пост:
https://www.designonstop.com/?p=10077 - Поддержать DesingNonstop рублём!
